如何用纯 CSS 创作一种侧立图书的特效

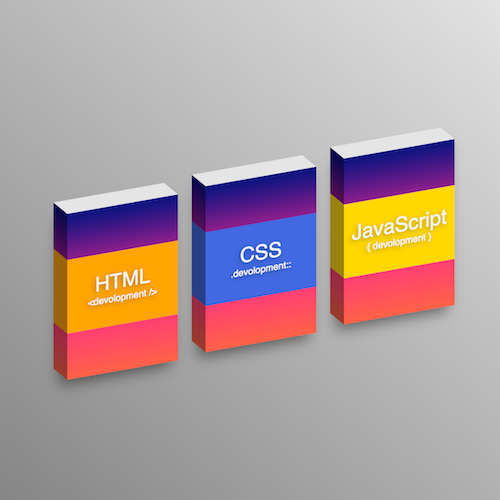
效果预览
在线演示按下右侧的“点击预览”按钮在当前页面预览,点击链接全屏预览。
https://codepen.io/zhang-ou/pen/deVgRM
可交互视频教程
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
源代码下载
本地下载请从 github 下载。
代码解读
定义 dom,一个容器中包含一个 span,span 内有文字:
<div class="book">
<span>HTML</span>
</div>
居中显示:
html, body {
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(to top left, white, dimgray);
}
画出书的正面:
.book {
width: 12rem;
height: 18rem;
background: linear-gradient(navy, deeppink, tomato);
transform: skewY(-10deg);
}
画出书的侧面:
.book {
position: relative;
}
.book::before {
content: '';
position: absolute;
width: 1.5rem;
height: 100%;
background: linear-gradient(navy, deeppink, tomato);
top: 0;
left: -1.5rem;
transform: skewY(45deg);
transform-origin: right;
filter: brightness(0.6);
}
画出书的顶面:
.book::after {
content: '';
position: absolute;
width: 100%;
height: 1.5rem;
background: white;
top: -1.5rem;
left: 0;
transform-origin: bottom;
transform: skewX(45deg);
filter: brightness(0.9);
}
给图书加阴影,让它显得更立体:
.book {
box-shadow: -10px 5px 30px rgba(0, 0, 0, 0.5);
}
设置文字样式:
.book span {
color: whitesmoke;
font-size: 2.2rem;
font-family: sans-serif;
display: block;
background: silver;
text-align: center;
height: 8rem;
margin-top: 5rem;
padding-top: 2rem;
box-sizing: border-box;
text-shadow: -2px 2px 10px rgba(0, 0, 0, 0.3);
position: absolute;
width: 100%;
}
画出文字侧面,与画图书侧面的方法相似:
.book span {
position: relative;
}
.book span::before {
content: '';
position: absolute;
width: 1.5rem;
height: 100%;
background: silver;
top: 0;
left: -1.5rem;
transform-origin: right;
transform: skewY(45deg);
filter: brightness(0.6);
}
文字下增加一行小字号文字:
.book span::after {
content: 'development';
display: block;
font-size: 1rem;
}
dom 改为 3 本书,包含在一个容器之中,并且分别命名样式类:
<div class="books">
<div class="book html">
<span>HTML</span>
</div>
<div class="book css">
<span>CSS</span>
</div>
<div class="book js">
<span>JavaScript</span>
</div>
</div>
3 本书布局:
.books {
display: flex;
width: calc(12rem * 3 + 3rem * 2);
justify-content: space-between;
margin-top: 6rem;
}
.book:nth-child(2) {
top: -3rem;
}
.book:nth-child(3) {
top: -6rem;
}
3 本书配色:
.book.html span,
.book.html span::before {
background: orange;
}
.book.css span,
.book.css span::before {
background: yellowgreen;
}
.book.js span,
.book.js span::before {
background: royalblue;
}
设置 3 本书的小字号文字:
.book.html span:after {
content: '<devolopment />';
}
.book.css span::after {
content: '.devolopment::';
}
.book.js span::after {
content: '{ devolopment }';
}
最后,为图书增加鼠标划过效果:
.book {
transition: 0.3s;
}
.book:hover {
margin-top: -1.5rem;
}
大功告成!
知识点
- justify-content https://developer.mozilla.org/en-US/docs/Web/CSS/justify-content
- skewY() https://developer.mozilla.org/en-US/docs/Web/CSS/transform-function/skewY
- skewX() https://developer.mozilla.org/en-US/docs/Web/CSS/transform-function/skewX
- transform-origin https://developer.mozilla.org/en-US/docs/Web/CSS/transform-origin
- brightness() https://developer.mozilla.org/en-US/docs/Web/CSS/filter-function/brightness



