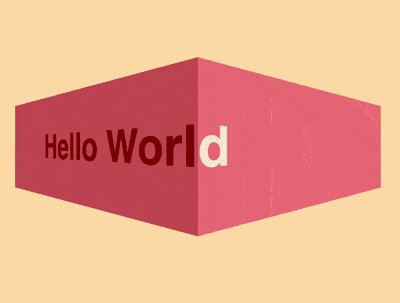
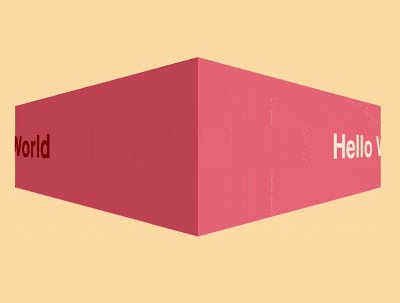
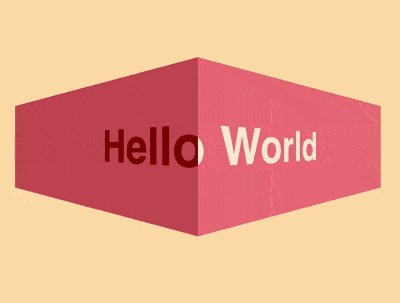
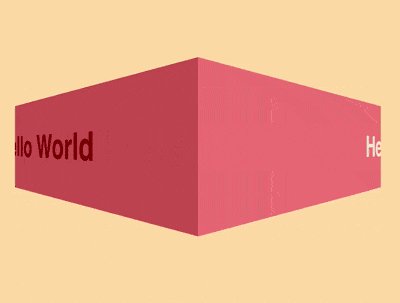
如何用纯 CSS 创作一个 3D 文字跑马灯特效

效果预览
按下右侧的“点击预览”按钮在当前页面预览,点击链接全屏预览。
https://codepen.io/zhang-ou/pen/GdrrZq
可交互视频教程
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
源代码下载
本地下载请从 github 下载。
https://github.com/comehope/front-end-daily-challenges/tree/master/007-3d-text-marquee-effects
代码解读
定义 dom,包含2组重复的文字:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | html,body { height: 100%; display: flex; align-items: center; justify-content: center;}.box { display: flex;}.box .inner { width: 200px; height: 100px; line-height: 100px; font-size: 32px; font-family: sans-serif; font-weight: bold; white-space: nowrap;}.box .inner:first-child { background-color: indianred; color: darkred;}.box .inner:last-child { background-color: lightcoral; color: antiquewhite;}.box .inner:first-child { transform-origin: left; transform: perspective(300px) rotateY(-67.3deg);}.box .inner:last-child { transform-origin: right; transform: perspective(300px) rotateY(67.3deg);}@keyframes marquee { from { left: 100%; } to { left: -100%; }}.box .inner span { position: absolute; animation: marquee 5s linear infinite;}.box .inner { overflow: hidden;}.box .inner:first-child span { animation-delay: 2.5s; left: -100%;} |



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步