vue-music:歌词的其他功能
由于歌词的播放需要歌曲播放,切换歌曲,歌曲的播放模式等等有关联,因此,需要在这几处处理相关问题
1.循环播放回不到开始位置
loop() {
this.$refs.audio.currentTime = 0
this.$refs.audio.play()
if (this.currentLyric) {
//单曲循环的时候,歌词循环播放,seek回到0的位置
this.currentLyric.seek(0)
}
},
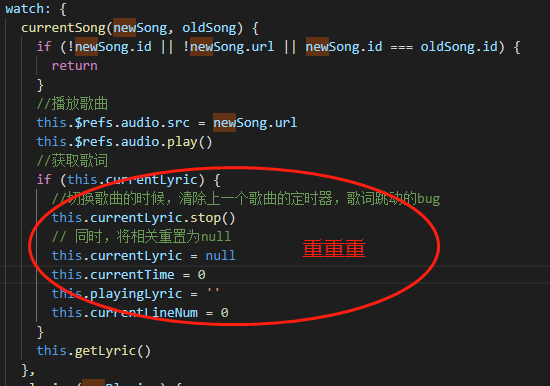
2.切换歌曲的时候,歌词跳动
这是因为在new Lyric中定时器,所以切换歌曲的时候,清除定时器
this.currentLyric = new Lyric(lyric, this.handleLyric)

3.歌词和音乐同步
当暂停歌曲的时候,歌词暂停
当播放歌曲的时候,歌词播放
togglePlaying() {
···
if (this.currentLyric) {
//歌曲暂停时,歌词暂停播放
this.currentLyric.togglePlay()
}
},
4.拖动progressBar时候,歌词随之拖动
onProgressBarChange(percent) {
const currentTime = this.currentSong.duration * percent
this.currentTime = this.$refs.audio.currentTime = currentTime
if (!this.playing) {
this.togglePlaying()
}
if (this.currentLyric) {
//拖动进度条,歌词联动
this.currentLyric.seek(currentTime * 1000)
}
},



