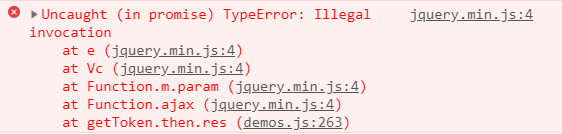
Ajax上传文件/照片时报错TypeError :Illegal invocation
问题
Ajax上传文件/照片时报错TypeError :Illegal invocation

解决
网上搜索问题,错误原因可能有以下几个,依次检查:
- 请求类型有误,如
post请求,但在后台设置的是get请求 - 参数有误。 如没有传参,或是参数对应不上去
-
File类型的参数被预先处理了 - 参见Ajax原理
检查后发现应该时原因3,故修改代码,设置$.ajax的processData: false:
getToken().then( res => {
console.log('获取七牛云token后上传图片')
if(!res.hasOwnProperty('data')) return
// 整理参数
var formData = new FormData()
formData.append('token', res.data)
formData.append('file', file)
$.ajax({
url: '',
type: 'POST',
contentType: 'multipart/form-data',
processData: false, // 增加这一行,不处理参数
data: formData,
success: function (result) {
console.log(result)
}
})
})



