修改vue打包后的结构
当一个项目需要在调用另一个项目作为子项目时,即两个vue项目,在nginx中配置两处前端,可能就需要区分两个vue项目打包后的地址
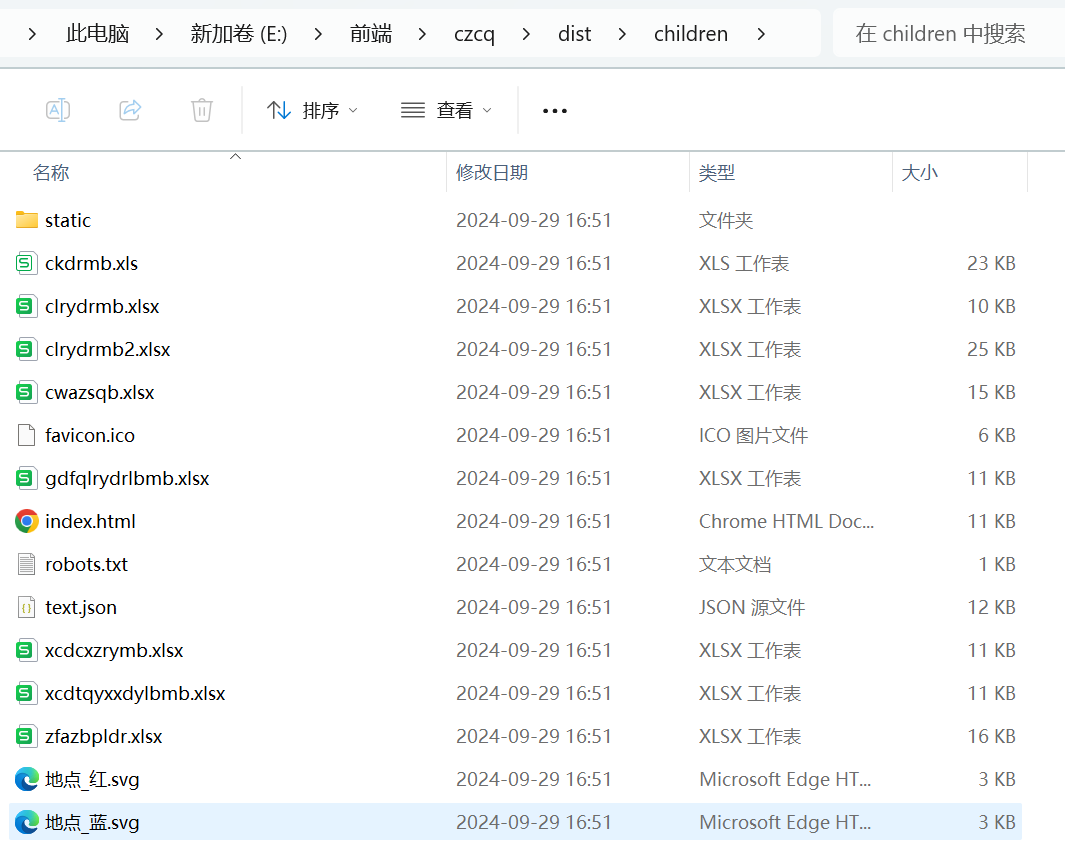
1.在dist后再加一层子文件夹如children
module.exports = { publicPath:"children" outputDir: "dist/children", // 用于放置生成的静态资源 (js、css、img、fonts) 的;(项目打包之后,静态资源会放在这个文件夹下) assetsDir: "static",


则父项目就可以打包到dist/parent,进行区分
注意:记得打包前先把之前的dist删掉,否则旧的index.html等入口文件依旧存在


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步