CentOs云服务器安装docker+前端部署(仅http)
安装docker
- sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
- sudo yum install docker-ce docker-ce-cli containerd.io
- 设置开机自启:systemctl enable docker.service
创建docker网络,网络名字自定义
docker network create balabala
前端准备
- 项目打包:npm run build

- 配置nginx.conf文件
#user nobody; worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on; # http server server { listen 80; # 在云服务器中的防火墙要开放端口 server_name lal.noleft.cn; # 域名或者服务器公有ip location / { #这里写的是nginx目录重定向后的绝对路径 root /usr/share/nginx/html/dist; index index.html index.htm; # 解决history路由模式刷新404 try_files $uri $uri/ /index.html; } #对接后端接口的 # location /myproject { # /myproject/test/api /test/api # proxy_pass http://myproject:9898/; # 加/代表会丢弃/myproject # # proxy_pass myproject; # 加/代表会丢弃/myproject # } # rewrite ^(.*)$ https://$host$1 permanent; error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }
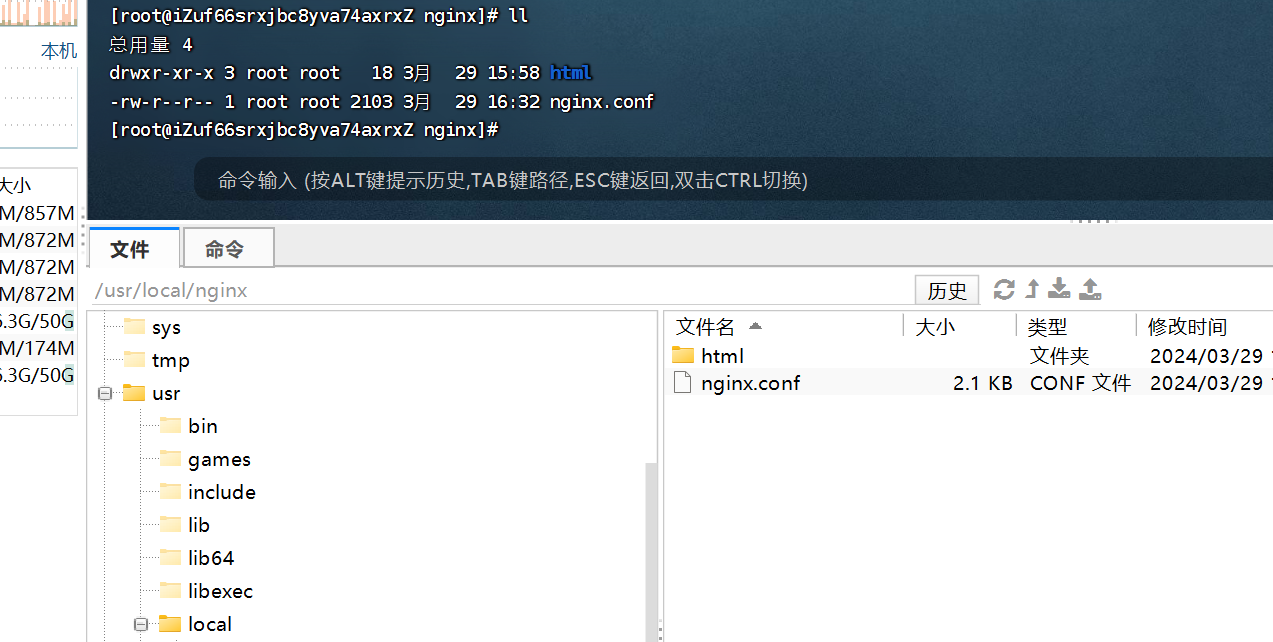
- 创建目录
在/usr/local下创建目录nginx,在nginx下创建html目录并放配置文件

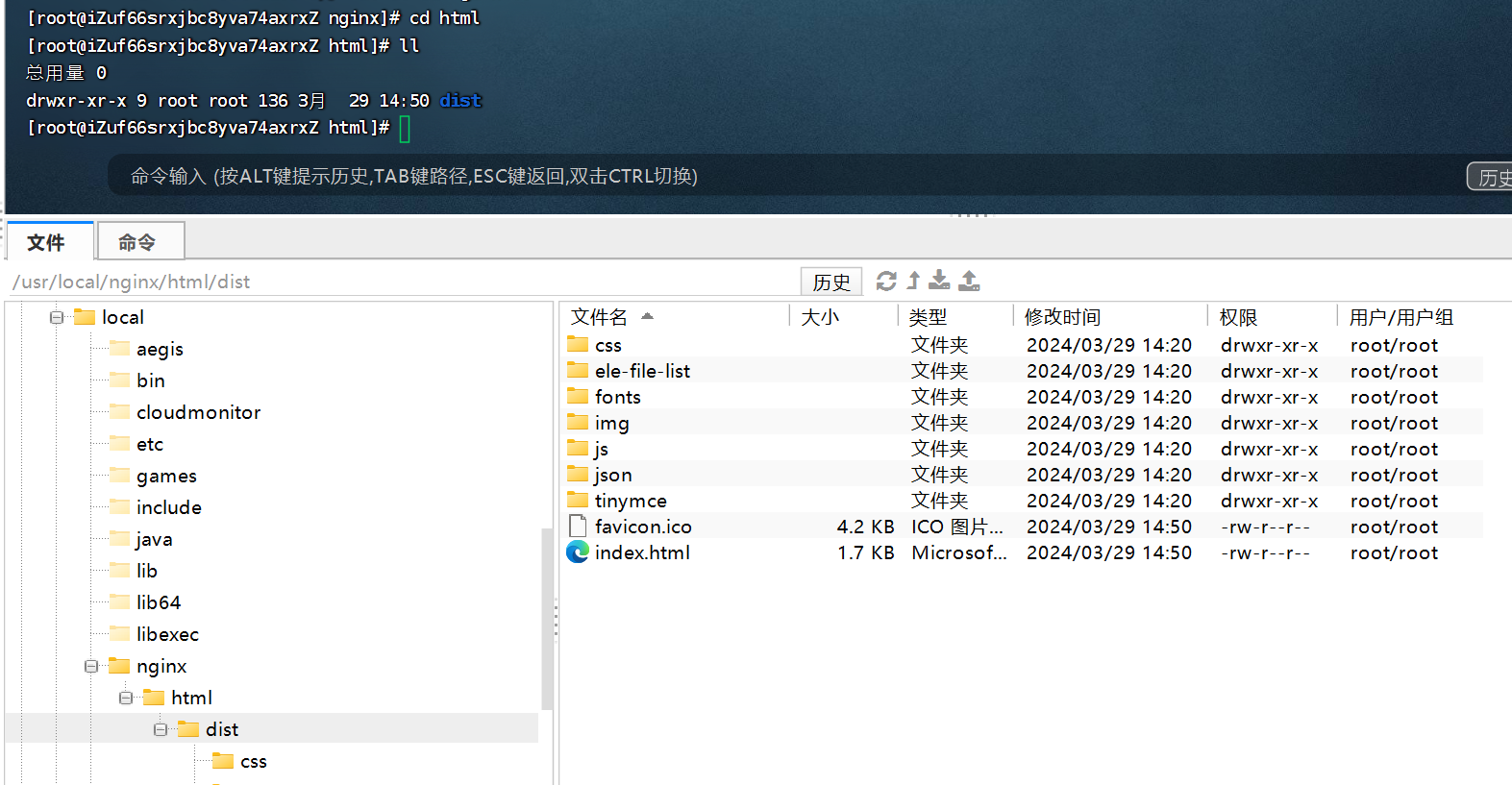
在html文件夹中放前端的包dist

运行命令
:后面的表示将地址重定向(所以nginx.conf配置文件中写的是重定向后的绝对路径)
docker run -d --name nginx --network balabala -v /usr/local/nginx/html:/usr/share/nginx/html -v /usr/local/nginx/nginx.conf:/etc/nginx/nginx.conf -v -p 80:80 nginx:latest
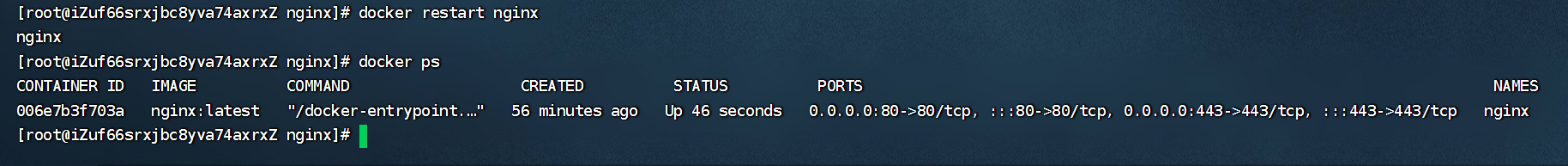
重启nginx服务并查看进程是否正常运行
docker restart nginx

如果报错可以查看nginx日志进行问题追踪
docker logs -f nginx

通过域名或ip访问部署的网页




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本