登录页面实现
一、页面效果

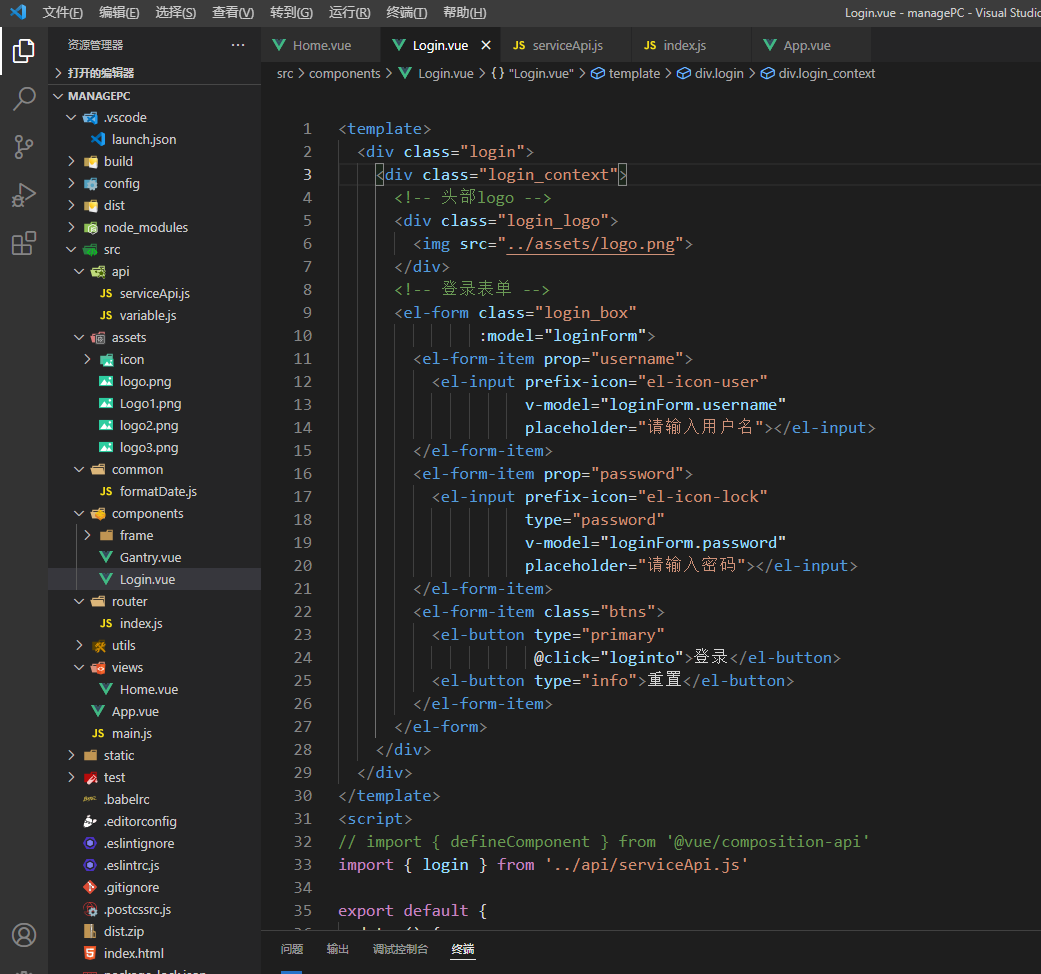
二、绘制页面

三、样式布局
.login {
height: 100%;
background-color: rgb(43, 75, 107);
}
.login_context {
width: 450px;
height: 300px;
background: #fff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);/*使元素居中 */
border-radius: 10px;
box-shadow: 0 0 5px 2px #ddd;
}
.login_logo {
width: 150px;
height: 150px;
position: absolute;
top: -75px;
left: 50%;
margin-left: -82px;
border: 1px solid #eee;
border-radius: 50%;
background: #fff;
padding: 10px;
box-shadow: 0 0 3px 2px #fff;
}
.login_logo img {
width: 100%;
height: 100%;
border-radius: 50%;
background: rgb(238, 238, 238);
}
.login_box {
width: 100%;
position: absolute;
bottom: 0;
padding: 0 20px;
box-sizing: border-box;
}
.btns {
display: flex;
justify-content: flex-end;
}
四、传递账号、密码给后台接口
<script>
//引入连接后台接口的axios接口
import { login } from '../api/serviceApi.js'
export default {
data () {
return {
// 表单数据
loginForm: {
username: '000000',
password: '000001'
},
//存放传递的参数
params: {},
}
},
methods: {
loginto () {
let loading = this.$loading({
lock: true,
text: "正在登录中,请稍后...",
background: 'rgba(0,0,0,0.5)'
});
// 参数保存
this.params.username = this.loginForm.username;
this.params.password = this.loginForm.password;
login(this.params).then(res => {
// 判断登录是否成功
this.$message.success('登录成功');
// 登录成功后需要保存当前的令牌token和用户名,为方便后面其他操作
window.sessionStorage.setItem('access_token', res.content.jwt.access_token);
window.sessionStorage.setItem('name', res.content.user.name);
// 登录成功,跳转到所需进入的页面
this.$router.push('/gantry');
loading.close();
}, (error) => {
loading.close();
this.$message.error('登录系统失败');
});
}
}
}
</script>
五、写axios连接后台登录接口
axios的安装可自行百度
import axios from '../utils/axios'
// 登录
export function login(params) {
return axios.get('/xxxx/xxxx', { params });
}


