开始一个简单的VUE项目
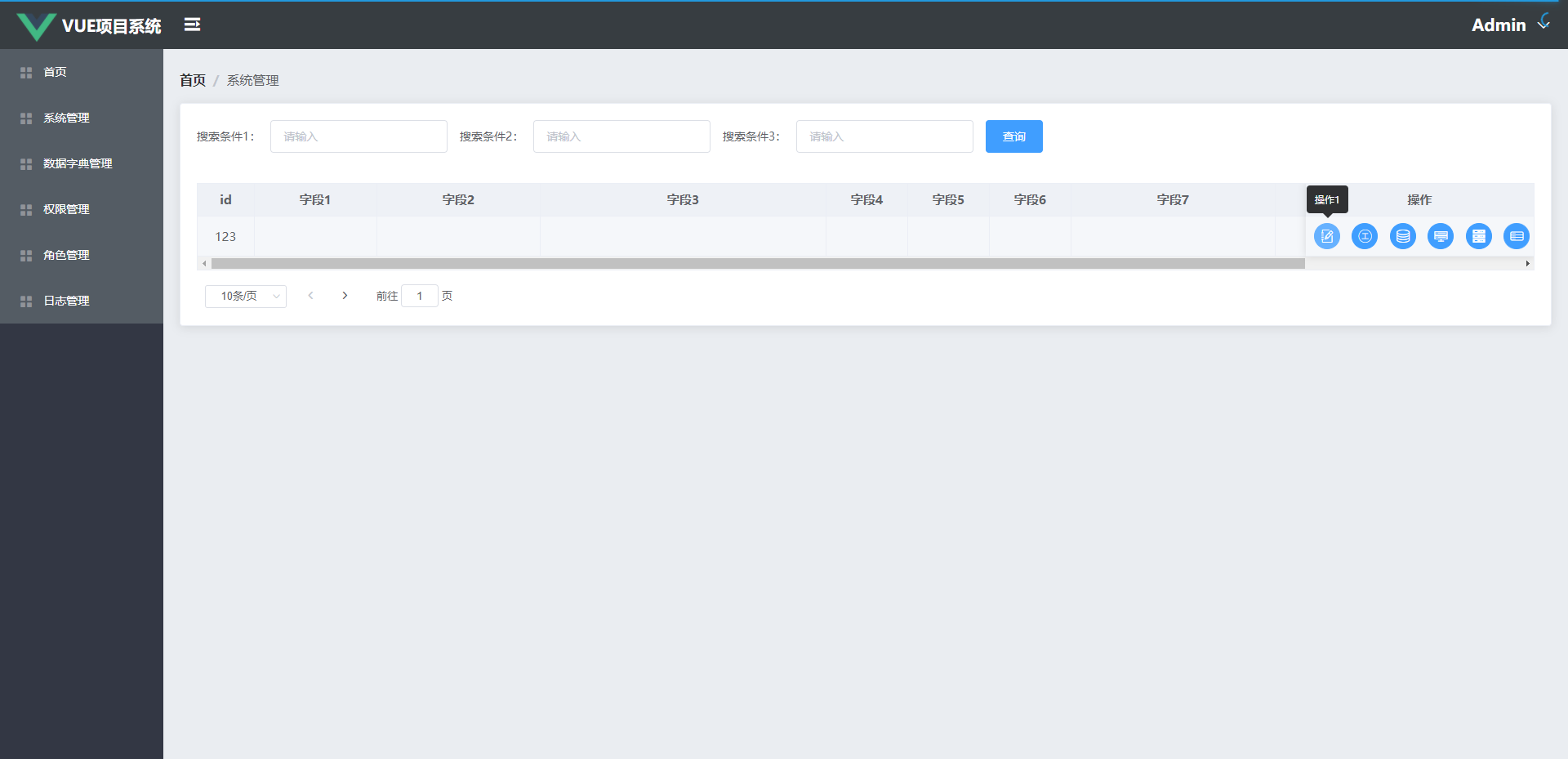
一、项目实现效果
本项目结合VUE2.x + element-ui进行实现编码,elementui官网有安装与引用方法

二、页面框架搭建
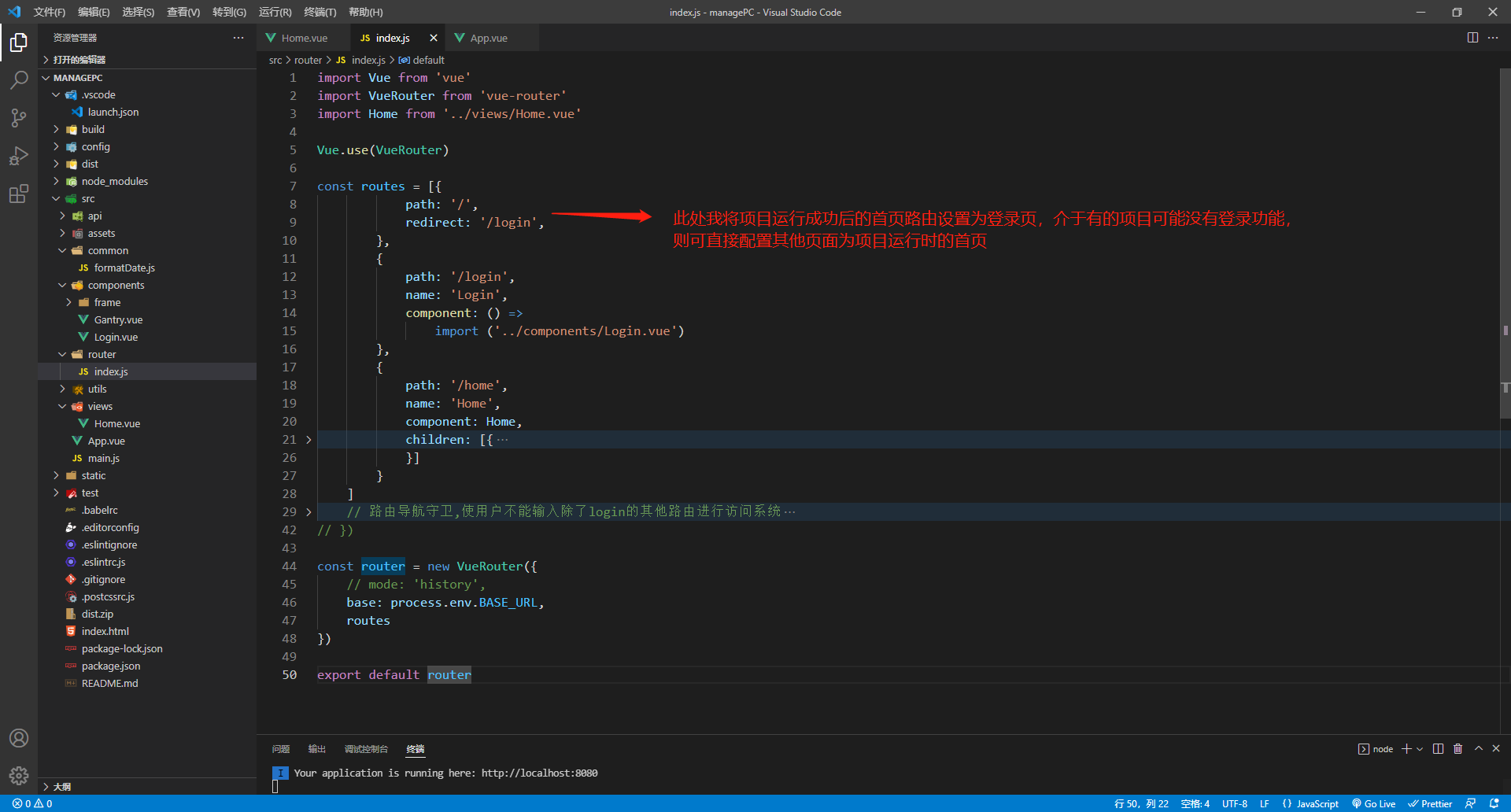
1.配置首页路由

注意:
1.redirect:'/login'是为了重定向首页为登录页,若改为redirect:'/main',则首页为main页,
2.path为浏览器的url地址显示的路径,需要是name中路径的小写写法
3.home.vue页中写入项目的框架布局如:头部、侧边菜单栏、中心部分等,其他页面只需要完成该home页的中心部分,所以,其他页面的路由配置到children:[{}]中

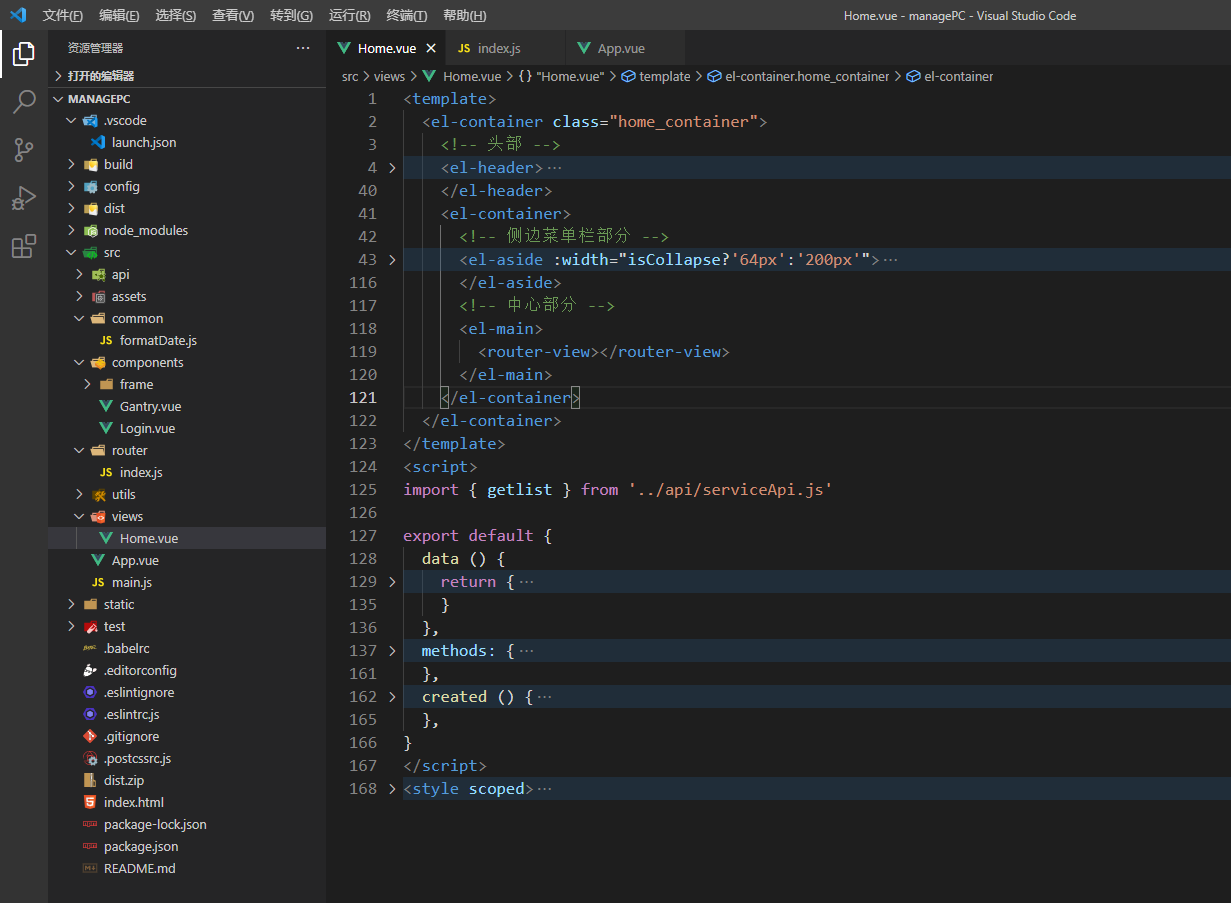
2.页面布局:头部、侧边菜单栏、中心部分
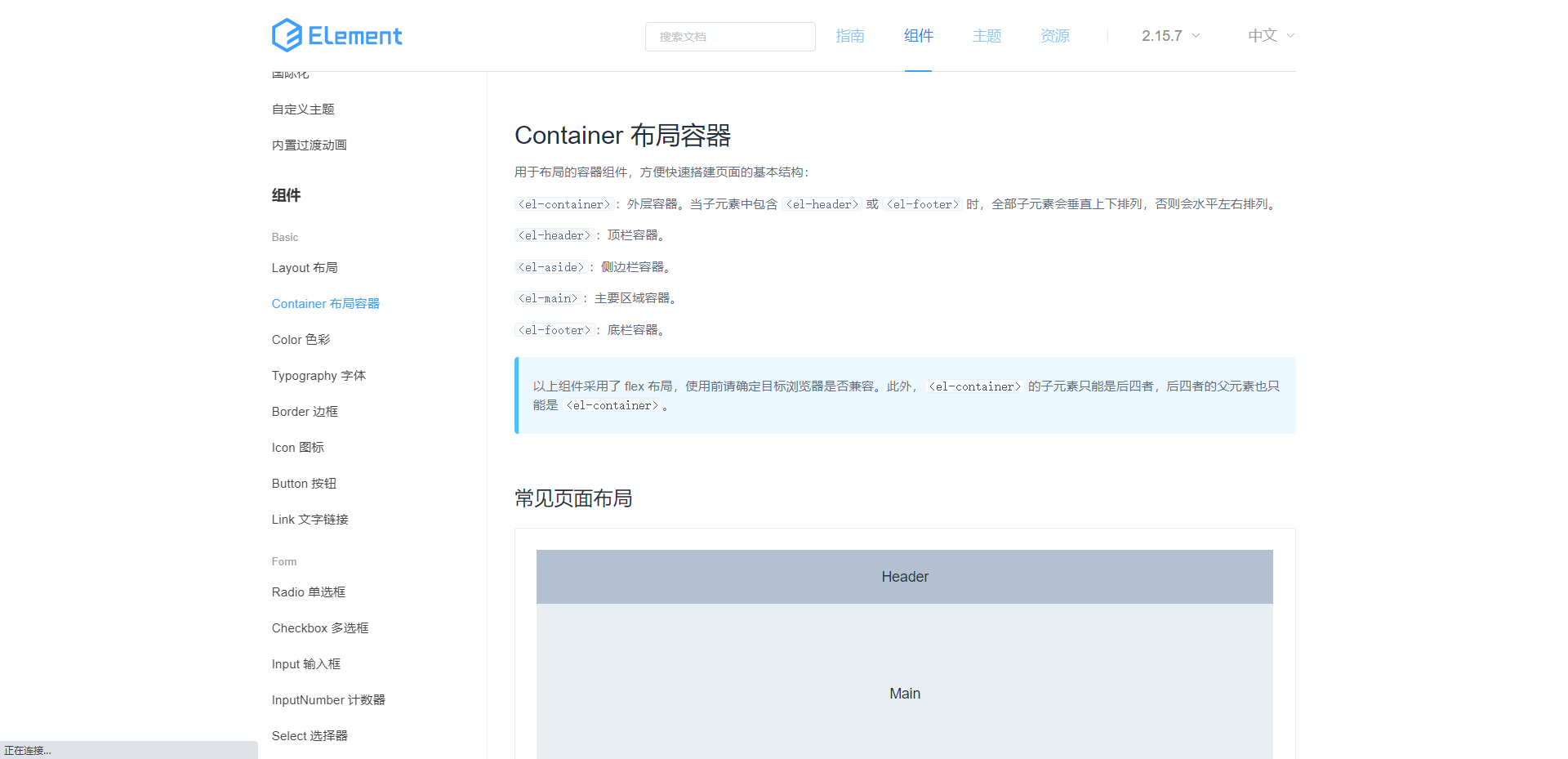
2.1选择element-ui官网中自己需要的布局


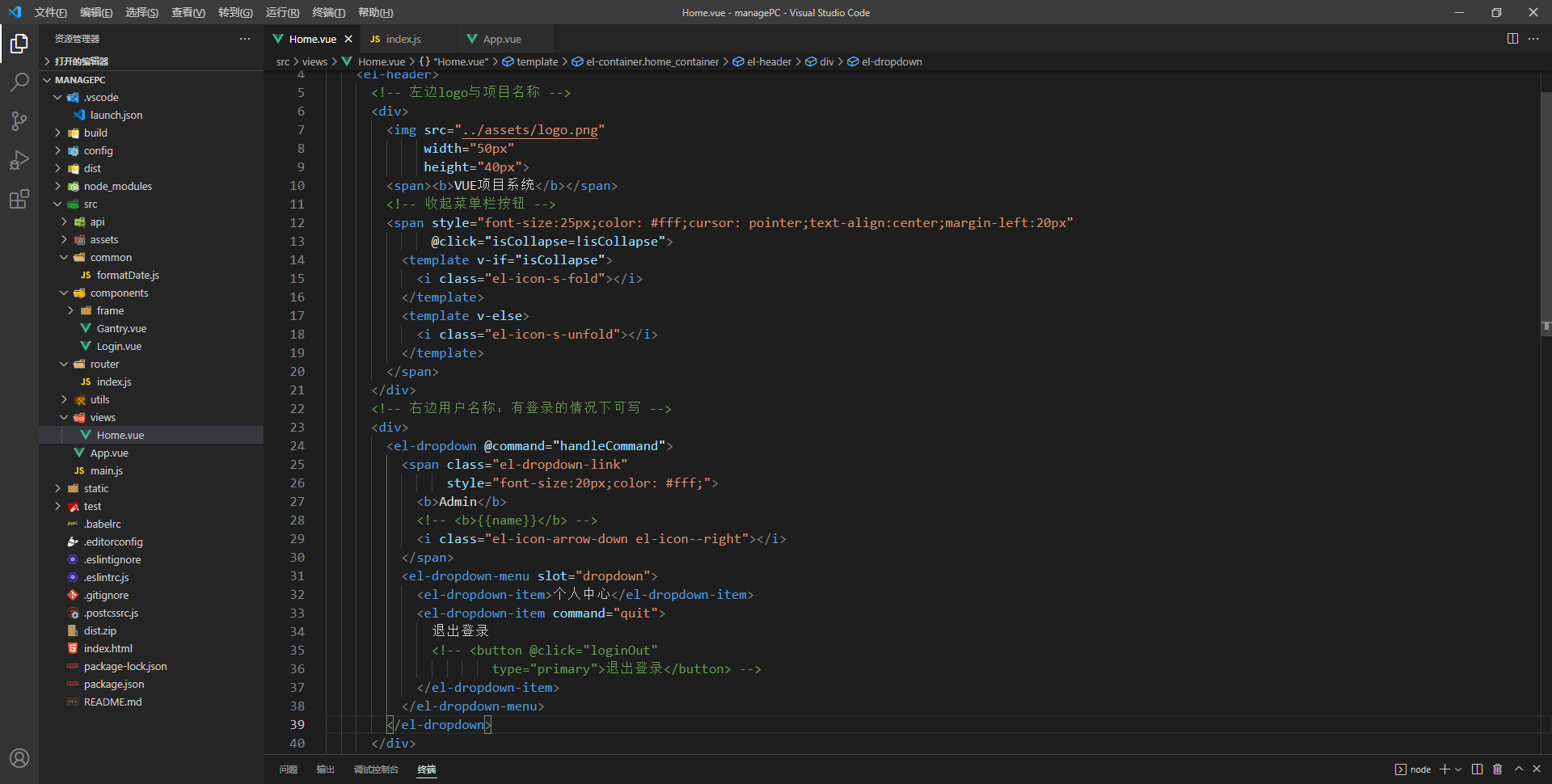
2.2头部

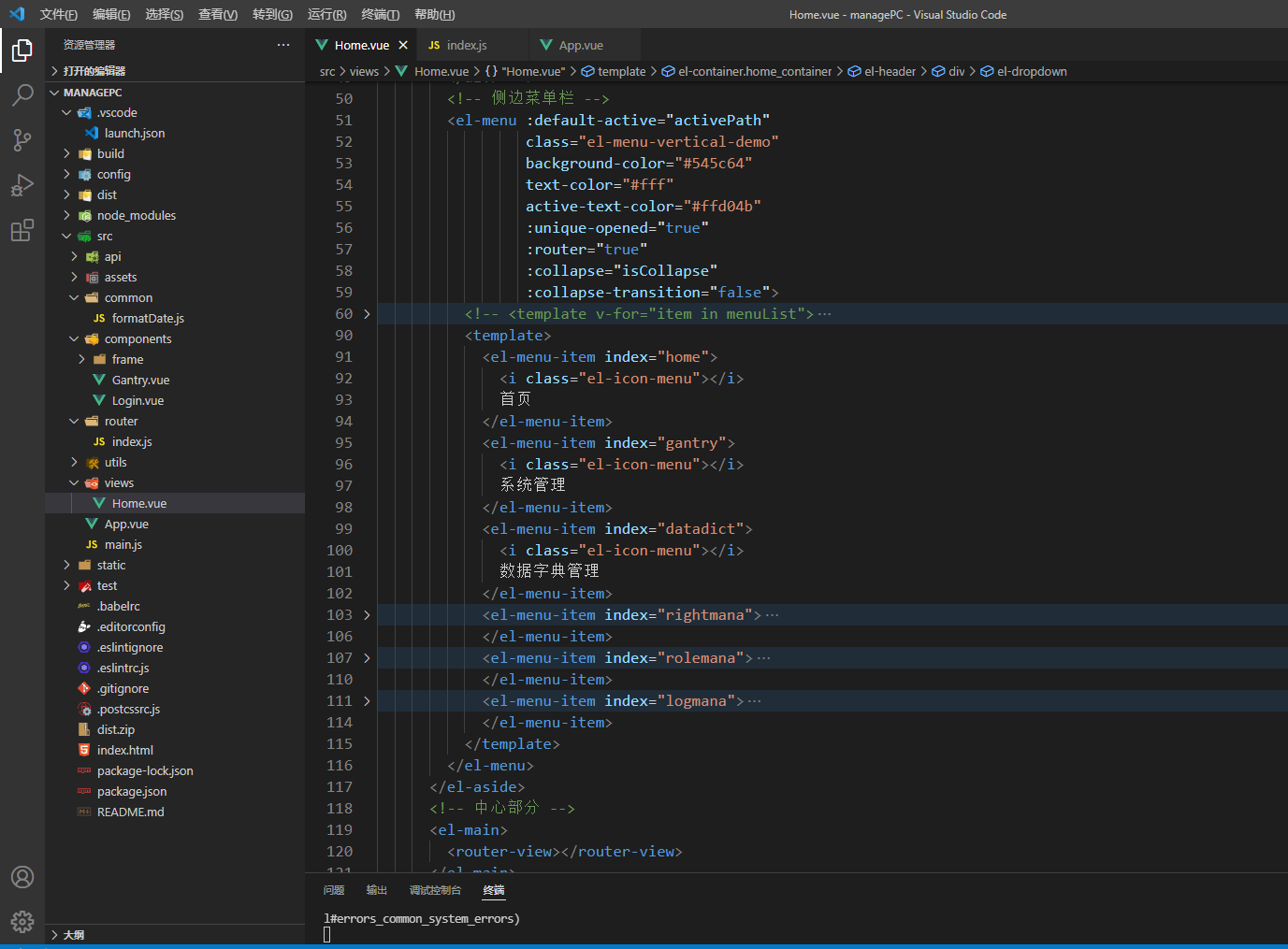
2.3侧边菜单栏
可结合elementui官网中自己所需的导航栏布局进行选择,el-menu-item标签中的index中内容为点击导航栏跳转的页面路由,需与路由配置文件即router文件夹中的index.js中的path相呼应

2.4中心部分
<el-main> <router-view></router-view> </el-main>
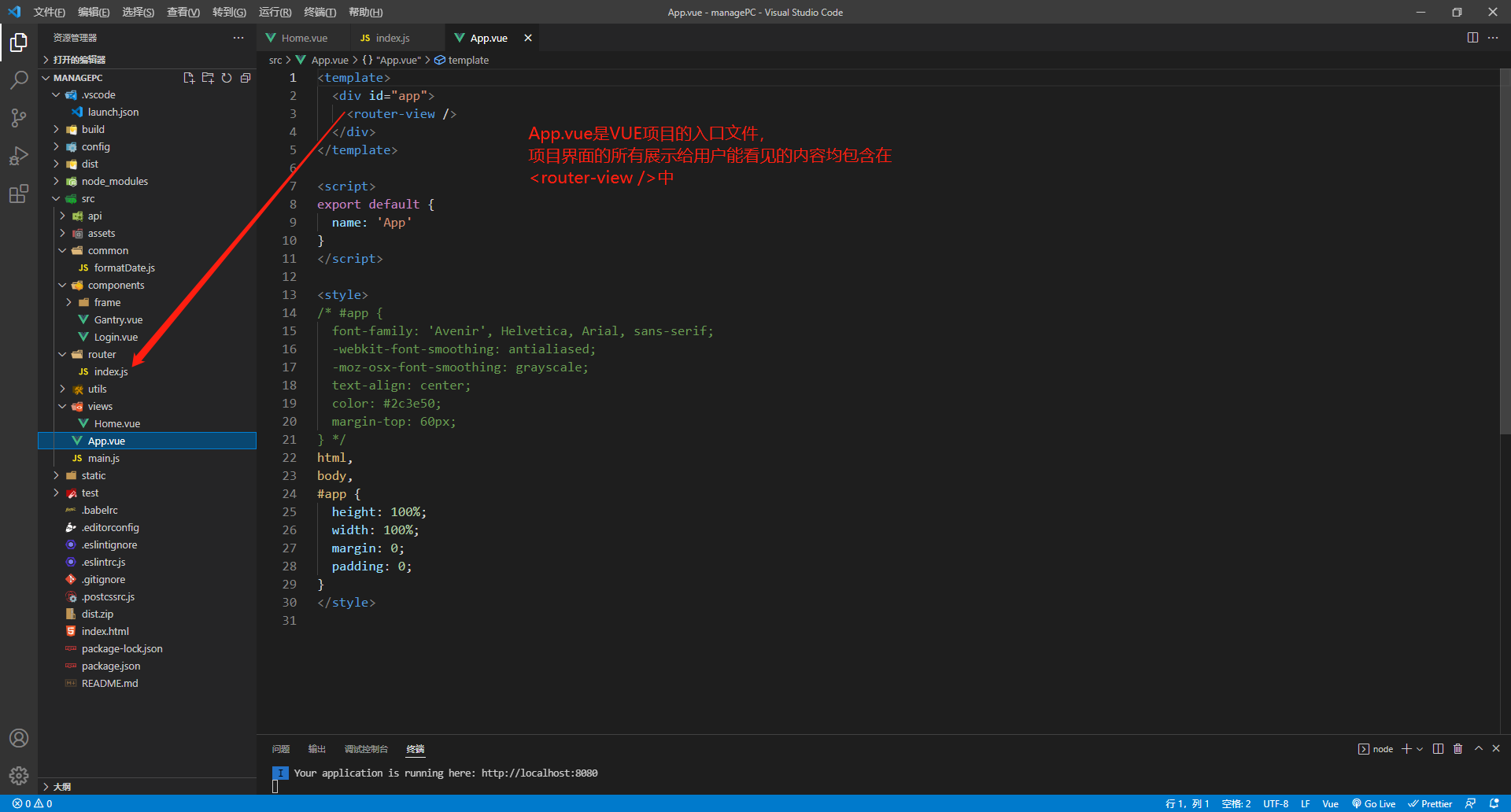
中心部门在标签router-view中,router文件夹下的index.js中配置页面路由,内容即写在这些配置的路由页面中



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本