VUE的环境安装与初始项目运行
1.安装Node.js
其实网上很多资料,只是我整理了一下我个人的步骤,便于自己留笔记
(1)下载对应你系统的Node.js版本:https://nodejs.org/en/download/
(2)傻瓜式安装
(3)输入:node -v,回车,出现版本信息则表示安装成功
(4)输入:npm -v,回车,出现版本信息说明自带的npm也安装成功
2.基于node.js安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
3.安装全局vue-cli脚手架
(1)在命令行窗口中输入:npm install -g vue-cil,回车,等待安装
(2)输入:vue,回车,出现相关信息则表明安装成功
4.安装VSCode并搭建项目工程
(1)下载安装VSCode
(2)在VSCode中按Ctrl+j,出现命令行窗口
(3)创建一个基于webpack模板的新项目:vue init webpack my-project,回车,并一直默认回车来进行一些配置
(4)进入项目中:cd my-project
(5)运行项目:npm install
(6)npm run dev
(7)出现一下界面则项目搭建成功

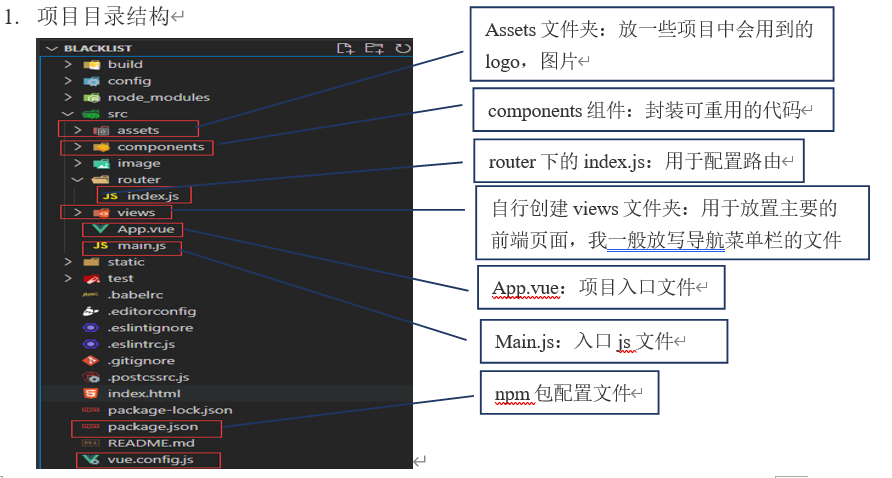
5.项目结构

6.运行他人VUE项目
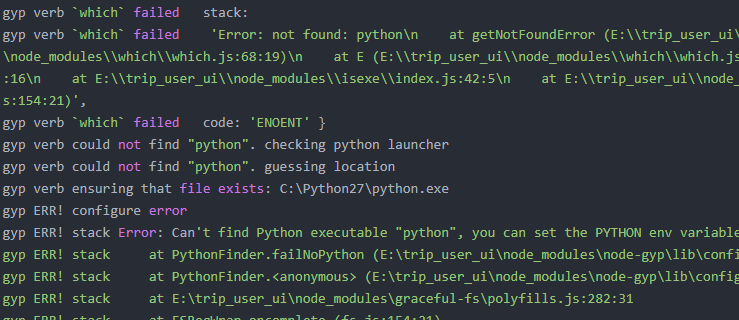
1.在已有VUE环境的情况下,当运行他人的VUE项目时,在VSCode编辑器中选择打开文件夹,然后在命令行中输入:npm install,一次下载相关依赖包,再运行npm run dev,一般在运行npm install时会报以下错误(记不清是不是这样的错了,去网上找的图,后续发现有误会回来修改):


若以上步骤运行后,出现以下报错




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本