jQuery技术
1 - jQuery
jQuery是js库(库:相当于java的工具类,库是存放东西的,jQuery是存放js代码的地方,放的用js代码写的function)
$() 其实是分装了的函数

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript"> function func1(){ var data = getDom("test1"); alert(data.value); } function func2(){ var data = getDom("test2"); alert(data.value); } function getDom(x){ return document.getElementById(x); } </script> </head> <body> <input type="text" id="test1" value="aaaaaa"><br> <input type="button" value="点击" onclick="func1()"> <input type="text" id="test2" value="bbbbbb"><br> <input type="button" value="点击2" onclick="func2()"> </body> </html>
第一个jQuery代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--指定jQuery的库文件位置,使用相对路径,当前项目下js文件下--> <script src="js/jquery-3.4.1.js"></script> <script type="text/javascript"> $(document).ready(function () { alert("hello jQuery"); }) /* 1.$(document),$是jQuery中的函数名称,document是函数的参数,作用是document对象变成jQuery函数库可以使用的对象 2.ready:是jQuery中的函数,是准备的意思,当页面的dom对象加载成功后,会执行ready函数的内容,ready相当于js中的onLoad事件 */ </script> </head> <body> </body> </html>
2 - dom对象和jQuery对象
dom对象:使用JavaScript的语法创建的对象叫做dom对象,也就是js对象
var obj = document.getElementById("name"); obj是dom对象,也叫做js对象
jQuery对象:使用jQuery与表示对象叫做jQuery对象,注意:jQuery表示的对象都是数组,例如
var obj = $("#test1"),obj就是使用jQuery语法表示的对象,也就是jQuery对象,他是一个数组,现在在数组中就一个值
3 - dom对象和jQuery对象之间的相互转换
dom对象转化为jQuery对象:语法:$(dom对象)
jQuery对象转化为dom对象:语法:从数组中获取第一个对象,第一个对象就是dom对象,使用[0]或者get(0)的方式获取
为什么要进行dom对象和jQuery之间的转化:
目的是要使用对象的属性或者方法,当对象是dom对象时,可以使用dom对象的属性或者方法,如果你想要使用jQuery提供的函数,必须是jQuery对象才可以使用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>dom对象转化为jQuery对象</title> <script src="js/jquery-3.4.1.js"></script> <script type="text/javascript"> function btnClick(){ // 获取dom对象 var obj = document.getElementById("1"); // 获取dom对象的value属性的值 // alert("这是dom对象的value值:" + obj.value); // 把dom对象转化为jQuery对象,使用jQuery函数 var $obj = $(obj); // 调用jQuery中的函数,获取value属性的值 alert("jQuery对象获取的属性值:" + $obj.val()); } function countPow(){ // 使用jQuery语法获取页面中dom对象 var obj = $("#txt")[0]; // $("#txt").get(0) var number = Math.pow(obj.value,2); alert(obj.value + "的平方=" + number); } </script> </head> <body> <input type="button" id="1" value="hello world" onclick="btnClick()"><br> <div> <input type="text" id="txt" value="整数"> <input type="button" id="" value="计算平方" onclick="countPow()"> </div> </body> </html>
4 - Jquery选择器的使用
选择器:就是一个字符串,用来定位dom对象的,定位了dom对象,就可以通过jQuery的函数操作dom
常用的选择器:
1)id选择器
语法:$("#dom对象的id值")
说明:通过dom对象的id定位dom对象,通过id找对象。id在当前页面中是唯一值。
2)class选择器
语法:$(".class样式名")
说明:class表示css中的样式,使用样式的名称定位dom对象
3)标签选择器
语法:$("标签名称")
说明:使用标签名称定位对象
4)所有选择器
语法:$("*")
说明:选取页面中所有的dom对象
5)组合选择器
语法:$("#id,.class,标签名")
说明:组合选择器是多个被选对象间使用逗号分隔开后形成的选择器,可以组合id,class,标签名等

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JQuery选择器的使用</title> <style> div{ background:gray; width:200px; height: 100px; } </style> <script src="js/jquery-3.4.1.js"></script> <script type="text/javascript"> function func1(){ // id选择器 var $obj = $("#one"); // 使用jQuery中改变样式的函数 $obj.css("background","red"); } function func2(){ // 样式选择器 var $obj = $(".two"); $obj.css("background","blue"); } function func3(){ // 标签选择器 var $obj = $("div"); // jQuery的操作都是操作数组中的全部成员,所以是给所有的div都设置了背景颜色 $obj.css("background","yellow"); } </script> </head> <body> <div id="one">我是one的div</div> <br> <div class="two">我是样式two的div</div> <br> <div>我没有id和class的id</div> <br> <span>我是span标签</span><br> <input type="button" value="获取id为one的dom对象" onclick="func1()"><br> <input type="button" value="获取class样式为two的dom对象" onclick="func2()"><br> <input type="button" value="使用标签选择器获取的dom对象" onclick="func3()"><br> </body> </html>
5 - 表单选择器
表单相关元素选择器是指文本框、单选框、复选框、下拉列表等元素的选择方式,该方法无论是否存在表单<form>,均可做出相应的选择。表单选择器是为了能更加容易的操作表单
<input type="text">
<input type="password">
<input type="radio">
<input type="checkbox">
<input type="button">
<input type="file">
<input type="submit">
<input type="reset">
语法:$(:type属性值)
例如:
$(":text") 选取所有的单行文本框
$(":password") 选取所有的密码框
代码示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery-3.4.1.js"></script> <script type="text/javascript"> function func1() { // 使用表单选择器 $(":type的值") const $obj = $(":text"); // 获取value属性的值 alert($obj.val()); } function func2() { // 定位radio const $obj = $(":radio"); // 循环数组,数组中的成员是dom对象 for(let i = 0; i < $obj.length; i++){ const obj = $obj[i]; // 使用dom对象的属性,获取value属性 alert(obj.value); } } function func3() { // 定位checkbox const $obj = $(":checkbox"); for(let i = 0; i < $obj.length; i++){ const dom = $obj[i]; alert(dom.value); } } </script> </head> <body> <input type="text" value="我是text文本"><br> <input type="radio" value="男">男<br> <input type="radio" value="女">女<br> <br> <input type="checkbox" value="bike"><br> <input type="checkbox" value="football"><br> <input type="checkbox" value="music"><br> <input type="checkbox" value="basketball"><br> <input type="button" value="获取text文本的值" onclick="func1()"><br> <input type="button" value="获取radio的值" onclick="func2()"><br> <input type="button" value="获取checkbox的值" onclick="func3()"><br> </body> </html>
6 - 过滤器
jQuery对象中存储的dom对象顺序与页面标签声明位置关系
<div>1</div>
<div>2</div>
<div>3</div>
$("div") == [dom1,dom2,dom3]
过滤器就是过滤条件,对已经定位到数组中dom对象进行过滤筛选,过滤条件不能独立出现在jQuery函数(必须和选择器一起使用),如果使用只能出现在筛选器后方
基本过滤器
1.选择第一个first,保留数组中第一个dom对象
语法:$("选择器:first")
2.选择最后一个last,保留数组中最后dom对象
语法:$("选择器:last")
3.选择数组中指定对象
语法:$("选择器:eq(数组索引)")
4.选择数组中小于指定索引的所有dom对象
语法:$("选择器:lt(数组索引)")
5.选择数组中大于指定索引的所有dom对象
语法:$("选择器:gt(数组索引)")
代码示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery-3.4.1.js"></script> <script type="text/javascript"> // $(document).ready(函数):当页面中的dom对象加载成功后,会执行ready(),相当于是onLoad() $(function(){ // 当页面dom对象加载后,给对象绑定事件,因为此时button对象已经在内存中创建好了,才能使用 $("#btn1").click(function(){ // 选择器 alert($("div:first").text()); $("div:first").css("background","yellow"); }); // 绑定btn2事件 $("#btn2").click(function(){ const $dom = $("div:last"); $dom.css("background","blue"); alert($dom.text()); }); // 绑定btn3事件 $("#btn3").click(function(){ const $dom = $("div:eq(2)"); $dom.css("background","red"); alert($dom.text()); }); // 绑定btn4事件,取出下标小于3的文本值 $("#btn4").click(function(){ const $domArrays = $("div:lt(3)"); for(let i = 0;i < $domArrays.length;i++){ alert($($domArrays[i]).text()); } $domArrays.css("background","gray"); }) }) </script> </head> <body> <div id="one">我是div-0</div> <br> <div id="two">我是div-1</div> <br> <div id="three">我是div-2</div> <br> <div id="four">我是div-3</div> <br> <div id="five">我是div-4</div> <br> <input type="button" id="btn1" value="获取第一个div的文本值"><br> <input type="button" id="btn2" value="获取第最后一个div的文本值"><br> <input type="button" id="btn3" value="获取第三个div的文本值"><br> <input type="button" id="btn4" value="获取下标小于div的文本值"><br> </body> </html>
7 - 表单属性过滤器与jquery中给dom对象绑定事件
1.根据表单中dom对象的状态情况,定位dom对象,dom对象的状态有:
启用状态:enabled
不可用状态:disabled
选择状态:checked 例如radio,checkbox
2. jquery中给dom对象绑定事件
语法:$(选择器).事件名称(事件的处理函数)
$(选择器):定位dom对象,dom对象可以有多个,这些dom对象都绑定事件了
事件名称:就是js中事件去掉on的部分,例如 js中的单击事件 onclick(),jQuery中的事件名称,就是click,都是小写的
事件的处理函数:就是一个function,当事件发生时,执行这个函数的内容。例如给id是btn的按钮绑定单击事件
代码示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery-3.4.1.js"></script> <script type="text/javascript"> $(function(){ // 给btn1绑定事件,给所有可用的text的value属性值设置为hello $("#btn1").click(function(){ // 获取所有可以使用的text(disabled=false) const domArrays = $(":text:enabled") // 设置可用text dom对象可用的value值为hello domArrays.val("hello"); }); // 给btn2绑定事件 $("#btn2").click(function(){ // 获取所有的复选框dom对象 const domArrays = $(":checkbox:checked"); for(let i = 0;i < domArrays.length;i++){ alert(domArrays[i].value); } }) // 给btn3绑定事件 $("#btn3").click(function(){ // 获取select下拉框选中的值(注意这里必须是select下的子标签option) const dom = $("select>option:selected"); alert($(dom).val()); }) }) </script> </head> <body> <input type="text" id="txt1" value="text1"><br> <input type="text" id="txt2" value="text2" disabled="true"><br> <input type="text" id="txt3" value="text3"><br> <input type="text" id="txt4" value="text4" disabled><br> <br> <input type="checkbox" value="football">football <input type="checkbox" value="basketball" checked>basketball <input type="checkbox" value="swimming" checked>swimming <br> <select name="language" id="lg"> <option value="Java">Java</option> <option value="C/C++">C/C++</option> <option value="Python" selected>Python</option> <option value="Go">GO</option> <option value="JavaScript">JavaScript</option> </select> <br> <input type="button" id="btn1" value="所有可用的text的value属性值设置hello"><br> <input type="button" id="btn2" value="显示选中的复选框的值"><br> <input type="button" id="btn3" value="显示选中下拉列表框的值"><br> </body> </html>
8 - 常用函数
1.val
操作数组中dom对象的value属性
$(选择器).val():无参数调用形式,读取数组中第一个dom对象的value属性值
$(选择器).val(值):有参形式调用;对数组中所有dom对象的value属性值进行统一赋值
2.text
操作数组中所有dom对象的【文字显示内容属性】
$(选择器).text():无参数调用,读取数组中所有dom对象的文字显示内容,将得到内容拼接为一个字符串返回
$(选择器).text(值):有参数方式,对数组中所有dom对象的文字显示内容进行统一赋值
3.attr
对val,text之外的其他属性操作
$(选择器).attr("属性名"):获取dom数组第一个对象的属性值
$(选择器).attr("属性名","值"):对数组中所有dom对象的属性设为心智
代码示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ width: 200px; height:50px; background-color: gray; } </style> <script src="js/jquery-3.4.1.js"></script> <script type="text/javascript"> // dom对象创建好后,绑定事件 $(function(){ // btn1绑定事件 $("#btn1").click(function(){ // const $dom = $(":text:first"); const $dom = $(":text"); // val() 获取dom数组中第一个对象的value属性值 alert("第一个文本框的值为" + $dom.val()); }); // 给btn2处理事件 $("#btn2").click(function(){ // 给所有text的value属性设置新的值 $(":text").val("hello"); }); // 给btn3绑定事件,并获取div标签的所有文本值 $("#btn3").click(function(){ // 获取所有的div的dom对象 const domArrays = $("div"); for(let i = 0;i < domArrays.length;i++){ alert($(domArrays[i]).text()); // 逐个获取 } // 也可以连接成一个字符串,text()无参 alert(domArrays.text()); }); // 给btn4绑定事件,并设置新的div标签所有的文本值 $("#btn4").click(function(){ // text()有参 $("div").text("昨夜西风凋碧树,望尽天涯路"); $("div").css("color","red"); }); // 给btn5绑定事件,并读取src属性的值 $("#btn5").click(function(){ // 获取img标签 const domValue = $("img").attr("src"); // attr("属性值") 获取dom对象数组中第一个dom对象的此属性值 alert(domValue); }); // 给btn6绑定事件,并设置指定属性的值 $("#btn6").click(function(){ // 给img标签的src属性值换成第二张图片 $("img").attr("src","img/ex2.jpg"); }) }) </script> </head> <body> <p>文本框</p> <input type="text" value="刘备"><br> <input type="text" value="关羽"><br> <input type="text" value="张飞"><br> <br> <p>div标签</p> <div>我是第一个div</div> <br> <div>我是第二个div</div> <br> <div>我是第三个div</div> <br> <p>图片</p> <img src="img/ex1.jpg" id="img1" alt="蝴蝶"><br> <input type="button" id="btn1" value="获取第一个文本框的值"><br> <input type="button" id="btn2" value="设置所有文本框为新值"><br> <input type="button" id="btn3" value="获取div标签的所有文本值"><br> <input type="button" id="btn4" value="设置新的div标签的所有文本值"><br> <input type="button" id="btn5" value="读取src属性的值"><br> <input type="button" id="btn6" value="设置指定属性的值"><br> </body> </html>
1.remove
$(选择器).remove() 将数组中所有dom对象及其子对象一并删除
2.empty
$(选择器).empty() 将数组中所有dom对象的子对象删除
3.append
为数组中所有dom对象添加子对象
$(选择器).append("<div>我动态添加的div</div>")
4.html
设置或返回被选元素的内容(innerHTML)
$(选择器).html() 无参数调用方法,获取dom数组第一个匹配元素的内容
$(选择器).html(值) 有参数调用,用于设置dom数组中所有元素的内容
5.each
eache是对数组,json和dom数组等的遍历,对每个原色调用一次函数
语法1:$.each(要遍历的对象,function(index,element){处理程序})
说明:
$:相当于是java的一个类名
each:就是类中的静态方法(静态方法调用,可以使用 类名.方法名称)
语法2:jQuery对象.each(function(index,element){处理程序})
index:数组的下标
element:数组的对象
代码示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery-3.4.1.js"></script> <script type="text/javascript"> $(function(){ // 给btn1绑定事件,使用remove删除所有的dom对象及其子对象一并删除 $("#btn1").click(function(){ $("select").remove(); }); // 给btn2绑定事件,使用empty删除所有的子dom对象 $("#btn2").click(function(){ // 使用empty函数 $("select").empty(); }); // 给btn3绑定事件,使用append添加一个子dom对象 $("#btn3").click(function(){ // 增加dom对象 $("#father").append("<input type='button' value='我是新增加的dom对象'>"); }); // 给btn4绑定事件 $("#btn4").click(function(){ // 使用html()函数,获取数组中第一个dom对象的文本值(innerHTML) alert($("span").html()); // 我是MySQL<b>数据库</b> // alert($("span")[0].text()) 我是MySQL数据库 }); // 给 btn5绑定事件 $("#btn5").click(function(){ // 使用 html(有参数) 设置dom对象的文本值 $("span").html("welcome to the world of <b>JavaScript!</b>"); }); // 给 btn6绑定事件 $("#btn6").click(function(){ // 循环普通数组(非dom数组) const arrays = [1,2,3]; $.each(arrays,function(index,element){ if(index == 2){ alert("索引:" + index + ",值:" + element); } }) }); // 给btn7绑定事件 $("#btn7").click(function(){ const jsons = {"id":10,"name":"alex","age":21}; $.each(jsons,function(key,value){ alert("key:" + key + " value:" + value); }) }); // 给btn8绑定事件 $("#btn8").click(function(){ const domArrays = $("option:lt(5)"); $.each(domArrays,function(index,dom){ alert(dom.value); }) }); // 给btn9绑定事件 $("#btn9").click(function(){ const $dom = $("option:lt(3)"); $dom.each(function (index,element) { alert(index+"----"+element.value); }) }) }) </script> </head> <body> <select name="animal" id="selectAnimal"> <option value="tiger">Tiger</option> <option value="pig">Pig</option> <option value="monkey">Monkey</option> <option value="sheep">Sheep</option> <option value="lion">Lion</option> </select> <br> <select name="" id=""> <option value="美洲">美洲</option> <option value="亚洲">亚洲</option> <option value="欧洲">欧洲</option> </select> <br> <div id="father"> 我是div </div> <br> <span>我是MySQL<b>数据库</b></span> <span>我是jdbc</span> <br> <input type="button" id="btn1" value="使用remove删除所有父dom对象和子dom对象"><br> <input type="button" id="btn2" value="使用empty删除所有子dom对象"><br> <input type="button" id="btn3" value="使用append增加一个dom对象"><br> <input type="button" id="btn4" value="获取第一个dom的文本值"><br> <input type="button" id="btn5" value="设置span的所有dom文本值"><br> <input type="button" id="btn6" value="循环普通数组"><br> <input type="button" id="btn7" value="循环json数据"><br> <input type="button" id="btn8" value="循环dom对象数组"><br> <input type="button" id="btn9" value="循环jQuery对象"><br> </body> </html>
9 - on() 绑定事件
on() 方法在被选元素上添加事假处理程序。该方法给API带来很多遍历,推荐使用该方法
语法:$(选择器).on(event,function)
event:事件(就是js事件中去掉on的部分,例如js中onclick,这里就是click)一个或者多个,多个之间空格分开
function:可选。规定当事件发生时运行的函数
例如:
<input type="button" btn="btn">
$("#btn").on("click",function(){ 处理按钮单击 })
代码示例

<html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery-3.4.1.js"></script> <script type="text/javascript"> $(function(){ // 给btn1绑定事件 $("#btn1").click(function(){ // 使用append,增加dom对象 $("#myDiv").append("<input type='button' id='newBtn' value='新增的按钮'>"); // 使用on给按钮绑定事件 $("#newBtn").on("click",function(){ alert("新建的按钮被单击了"); }) }) }) </script> </head> <body> <div id="myDiv">我是一个div标签,需要增加一个按钮</div> <input type="button" id="btn1" value="单击"> </body> </html>
10 - 使用jQuery的函数,实现ajax请求的处理
不适用jQuery之前,要使用异步请求对象(XMLHttpRequest)做ajax,有4个步骤,jQuery可以简化ajax请求的处理,使用3个函数可以实现ajax请求的处理
1)$.ajax() jQuery中实现ajax的核心函数
2)$.post() 使用post方式做ajax请求
3)$.get() 使用get方式发送ajax请求
说明:$.post() 和 $.get() 他们在内部都是调用的$.ajax()
$.ajax()函数的使用
1.函数的参数表示=请求的url,请求的方式,参数值等信息
2.$.ajax() 参数是一个json的结构(包含请求方式,数据,回调方法等)。例如:$.ajax({key1:value1,key2:value2....})
3.参数介绍:
1)async:是一个boolean类型的值,默认是true,表示异步请求的。和xmlHttp.open(get,url,true) 第三个参数是一样的意思。
2)contentType:是一个字符串,表示从浏览器发送到服务器的参数的类型,可以不写。例如:你想表示请求的参数是json格式的,可以写application/json
3)data:可以是字符串,数组,json,表示请求的参数和参数值,常用的是json格式的数据
4)dataType:表示期望从服务端返回的数据格式,可选的有 xml html text json等。说明:当我们使用$.ajax()发送请求时,会把dataType的值发送给服务器,那么我们的servlet能够读取
到dataType的值,就知道你的浏览器需要的是 json或者 xml的数据,那么服务器就可以返回你需要的数据格式
例如:
$.ajax({
async:true,
url:"bmiAjax",
type:"get",
contentType:"application/json",
data:{name:"howie",age:20},
dataType:"json",
success:function(data){
// data 就是responseText,是jquery处理后的数据
}
})
5)error:一个function,表示当请求发生错误时,执行的函数。例如:error:function() {发生错误时执行}
6)success:一个function,请求成功了,从服务器端返回了数据,会执行success指定的函数。之前使用XMLHttpRequest对象,当readyState == 4 && status == 200的时候。
7)url:请求地址
8)type:请求方式
说明:我们在开发过程中主要使用 url data dataType success等4个
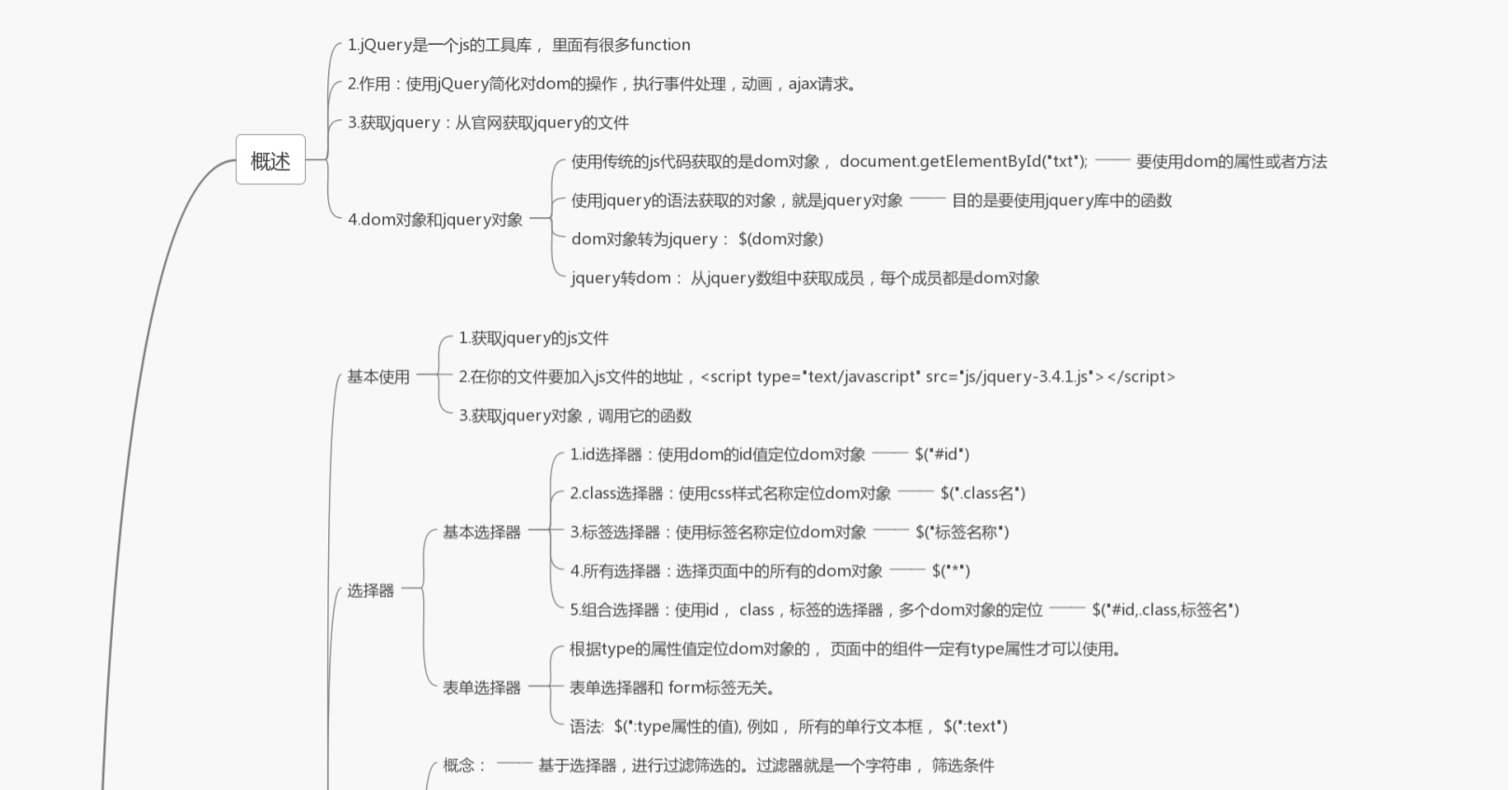
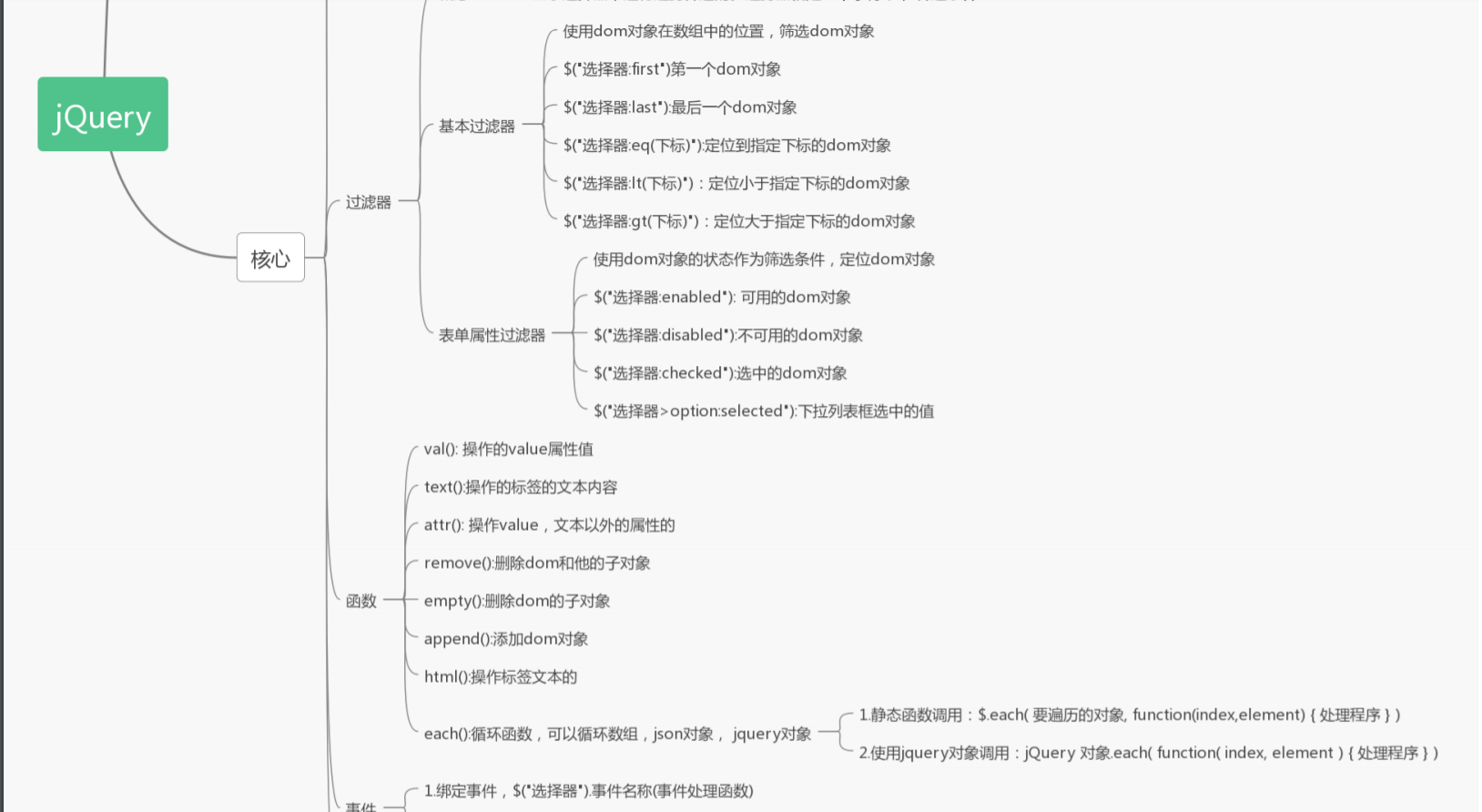
11 - jQuery思维导图



12 - JDBC、ajax、jQuery、servlet、完成二级级联查询

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>省份级联查询</title> <script src="js/jquery-3.4.1.js"></script> <script type="text/javascript"> // $(function(){})在页面的dom对象加载成功后执行的函数,在此发起ajax请求为合适 $(function(){ // 给btnLoad绑定事件 $("#btnLoad").click(function(){ // 做ajax请求,使用jQuery的$.ajax() $.ajax({ url:"query_province", type:"get", dataType:"json", success:function (data) { // alert(data); // 注意这里返回数组 const $dom = $("#province"); // 添加前要删除旧的数据,防止多次添加产生多余重复的数据 $dom.empty(); $.each(data,function(index,element){ // 获取select的dom对象 $dom.append("<option value='"+element.id+"'>"+element.name+"</option>"); }) } }) }); // 给省份的select绑定一个change事件,当select内容发生变化时,触发事件 $("#province").change(function(){ // 获取选中的列表框的值 const $dom = $("#province>option:selected"); // alert("value=" + $dom.val() + ",text=" + $dom.text()); // 获取省份编号 const provinceId = $dom.val(); // 做一个ajax请求,获取省份的所有城市信息 $.ajax({ url:"query_city", type:"get", data:{"province_id":provinceId}, dataType:"json", success:function (data) { const $dom = $("#city"); $dom.empty(); if(data.length == 0){ $dom.append("<option value='0'>"+"没有数据哦"+"</option>"); } else{ $.each(data,function (index,element) { $dom.append("<option value='"+element.id+"'>"+element.name+"</option>"); }) } } }) }); }) </script> </head> <body> <p>省份级联查询,使用ajax</p> <div> <table border="1px"> <tr> <td>省份</td> <td> <select name="province" id="province"> <option value="0">请选择...</option> </select> </td> <td><input type="button" id="btnLoad" value="load数据"></td> </tr> <tr> <td>城市</td> <td> <select name="city" id="city"> <option value="0">请选择...</option> </select> </td> </tr> </table> </div> </body> </html>
src/com/howie/controller/QueryCityServlet.java

package com.howie.controller; import com.fasterxml.jackson.databind.ObjectMapper; import com.howie.bean.City; import com.howie.dao.BaseDao; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.io.PrintWriter; import java.util.List; public class QueryCityServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 1.调用请求对象,读取请求头参数信息,获取查询省份id String provinceId = request.getParameter("province_id"); List<City> cityList = null; String json = "{}"; if(provinceId != null && !"".equals(provinceId.trim())){ BaseDao dao = new BaseDao(); cityList = dao.getCityList(Integer.valueOf(provinceId)); // 把cityList转为json数据格式,响应ajax请求 ObjectMapper om = new ObjectMapper(); json = om.writeValueAsString(cityList); } // 输出数据 response.setContentType("application/json;charset=utf-8"); PrintWriter out = response.getWriter(); out.print(json); out.flush(); out.close(); } }
src/com/howie/controller/QueryProvinceServlet.java

package com.howie.controller; import com.fasterxml.jackson.databind.ObjectMapper; import com.howie.bean.Province; import com.howie.dao.BaseDao; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.io.PrintWriter; import java.util.List; public class QueryProvinceServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { List<Province> provinceList = null; String json = "{}"; // 1.调用Dao,获取所有的省份信息 BaseDao dao = new BaseDao(); provinceList = dao.getProvinceList(); // 2.判断是否获取了省份信息,如果获取了把provinceList数据转为json数据格式,输出给ajax请求 if(provinceList != null){ // 调用jackson工具库,实现json数据个转换 ObjectMapper om = new ObjectMapper(); json = om.writeValueAsString(provinceList); } // 3.输出json数据,响应ajax请求 response.setContentType("application/json;charset=utf-8"); PrintWriter out = response.getWriter(); out.print(json); out.flush(); out.close(); } }


