元素的设置
<!-- 所有的HTMl元素,我们可以根据具体需求,自定义添加属性 -->
<div haha="abc" id="xyz"></div>
获取属性的值
- 元素.属性名的方式只适用于元素原生的属性
console.log(div.id);
- 元素.getAttribute("属性名")可以获取自定义和原生的属性
console.log(div.getAttribute("haha"));
设置属性的元素
- 元素.setAttribute("属性名","值")可以设置元素的属性
div.setAttribute("asd", "123");
//如果设置的属性名一样,会覆盖
div.setAttribute("asd", "1234");
删除属性
- 元素.removeAttribute("属性名")可以删除元素的属性
div.removeAttribute("asd");
获取元素的所有属性
- 返回的结果是一个属性节点的映射和集合
//获取元素的所有属性
console.log(div.attributes);
//通过下标获取指定属性
console.log(div.attributes[1]);
//通过下标获取指定属性名
console.log(div.attributes[1].name);
//通过下标获取指定属性值
console.log(div.attributes[1].value);
//通过下标修改属性值
div.attributes[1].value = "xxx";
设置元素的原生属性
//元素.属性名 = 属性值
div.id = "aaa";
div.title = "bbb";
// 给class元素属性设置---->样式特殊得通过className
div.className = "fontStyle";
设置元素的行内css样式
//元素.style = "";
div.style = "color:red";
BOM:Browser Object Model
-
BOM的对象
-
核心对象window
-
navigator
-
history
-
screen
-
location
-
回调函数
let callback = function (a) {
console.log(a);
}
//可以传入各种类型的数据
callback(1);
callback("hello");
callback({name:"zhangsan"});
callback([1,2,3]);
test函数
test函数中,入参可以是一个函数
let test = function (fun) {
console.log("before");
console.log("after");
}
let callback = function (data) {
console.log("I am callback," + data);
}
test(1); //输出before、after
----------------------------------------------------------------------------------
let test = function (fun) {
console.log("before");
// 调用了传进来的函数
fun(1000);
console.log("after");
}
let callback = function (data) {
console.log("I am callback," + data);
}
/*
传入的参数是一个函数类型时,
只需要写函数名,不需要写()小括号
*/
test(callback);/*输出before、
I am callback,1000、
after*/
定时函数
<script>
/*
参数1:函数
参数2:延迟时间(ms)
*/
let timer = setTimeout(function () {
document.write("<h1>5秒钟后可以见到我</h1>")
}, 5000);
//清除计时函数
//参数:要清除的计时器
clearTimeout(timer);
/*
定义两个按钮
点击第一个按钮:x秒后打印输出一句话
点击第二个按钮,终止这个操作
*/
<button onclick="start()">打印</button>
<button onclick="end()">终止</button>
let timer1;
function start() {
timer1 = setTimeout(function () {
document.write("<h1>5秒钟后可以见到我</h1>")
}, 5000);
}
function end() {
clearTimeout(timer1);
}
周期性定时器
//周期性定时器,每隔多少秒走一次
let timer2 = setInterval(function () {
document.write("123");
}, 2000)
// 倒计时 5,4,3,2,1,go
<button onclick="daojishi()">倒计时</button>
let i = 5;
function daojishi() {
if (i > 0) {
let timer2 = setInterval(function () {
document.write(i);
i--;
if (i == 0) {
clearInterval(timer2);
let timer3 = setInterval(function () {
document.write("go");
i--;
if (i == -1) {
clearInterval(timer3);
}
}, 1000)
}
}, 1000)
}
}
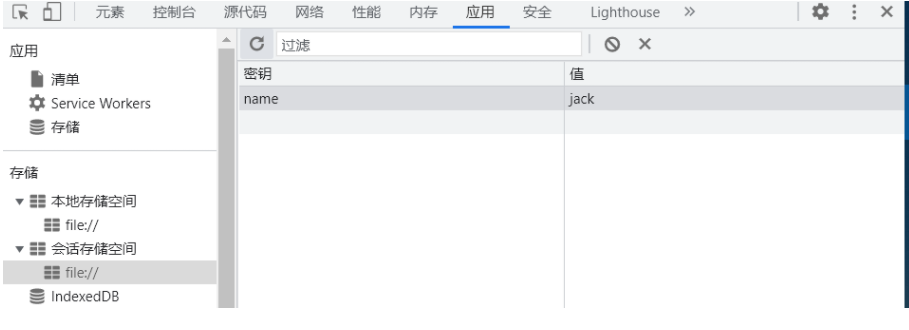
Storage 类型
Storage 类型用于保存名/值对数据,直至存储空间上限(由浏览器决定)
- 浏览器自带了一个小型的数据库
- 浏览器自带的一个map集合,永久保存
// 向Storage中设置键值对
window.localStorage.setItem("name","lucy");
window.localStorage.setItem("age",25);
// 从Storage中根据建获取值
console.log(localStorage.getItem("name"));
// 从Storage中删除对应的键值对
// localStorage.removeItem("name");
// 清空Storage所有的键值对
localStorage.clear();
sessionStorage.setItem("name","jack");

弹窗
- 警告弹窗
alert("!!!");

- 带有确认和取消的弹窗,返回值是boolean
let flag = confirm("好人是你吗?");
alert(flag);

- 带有文本框的弹窗,文本框输入的内容就是返回值
let name = prompt("请输入你的名字:", "例如:张三");

history:历史记录
<body>
<a href="https://www.runoob.com/">倒计时</a>
<button onclick="fun()">前进</button>
<script>
/*
history:历史记录
*/
function fun() {
//点击按钮回到下一个历史记录
history.forward();
//点击按钮回到上一个历史记录
history.back();
// 既可以前进,又可以后退
// 传入的参数为正,则前进
// 传入的参数为负,则后退
// 参数就是步数,走几步
history.go(2);
}
</script>
</body>
location
<body>
<button onclick="fun()">按钮</button>
<script>
/*
location
*/
function fun() {
// 值是要跳转页面的路径
// 可以是相对路径,也可以是绝对路径,还可以是http地址
location.href = "demo02.html";
location.href = "http://www.baidu.com";
// 取值
alert(location.href);
// 刷新页面
location.reload();
}
</script>
</body>
screen
//获取当前电脑的高度和长度
console.log(screen.width);
console.log(screen.height);
//获取当前电脑的可用高度和可用长度
console.log(screen.availHeight);
console.log(screen.availWidth);
事件
- 添加事件
//获取指定的元素
let div = document.querySelector("div");
/*
参数1:要添加的事件类型
参数2:添加的事件要触发的函数
*/
div.addEventListener("click", function () {
alert("click");
});
//操作元素的属性
div.onclick = function () {
alert("onclick");
}
- 删除事件
let div = document.querySelector("div");
div.onclick = function () {
alert("onlick");
}
//删除事件的方式之一
div.onclick = null;
div.onclick = false;
div.onclick = "";
----------------------------------------------------------------------------------
let callback = function () {
console.log("callback");
}
div.addEventListener("click", callback);
//删除事件
div.removeEventListener("click", callback);
- 表单提交事件
<body>
<!-- 表单提交事件 -->
<form action="aaa" onsubmit="return fun()">
<input type="text" required>
<input type="submit" value="提交">
</form>
<script>
/*
onsubmit事件注意:
1、onsubmit是加在form表单上
2.onsubmit 要有return
3、函数也要返回boolean类型
*/
function fun() {
return true;
}
</script>
</body>
- 阻止事件冒泡
- 在此例子中,li是ul的子元素----->实现点击li不执行ul父元素中的函数
<body>
<ul onclick="fun()">
<li>哈哈哈</li>
</ul>
<script>
function fun() {
alert("11");
}
let li = document.querySelector("li");
li.addEventListener("click", function (event) {
//阻止事件冒泡
/*
1、在子元素的事件出发函数中阻止
2、借助event对象
3、调用一个方法
event对象必须通过addEventListener方式添加事件才可以使用
*/
event.stopPropagation();
alert("22");
});
</script>
</body>


