AngularJS select中ngOptions用法详解
一、用法
ngOption针对不同类型的数据源有不同的用法,主要体现在数组和对象上。
数组:
label for value in array
select as label for value in array
label group by group for value in array
select as label group by group for value in array
select as label group by group for value in array track by trackexpr
对象:
label for ( key , value ) in object
select as label for ( key , value ) in object
label group by group for ( key , value ) in object
select as label group by group for ( key , value ) in object
说明:
array / object: 数据源的类型,有数组和对象两种
value:迭代过程中,引用数组的项或者对象的属性值
key:迭代过程中,引用对象的属性名
label:选项显示的标签,用户可看到的
select:结果绑定到ngModel中,如果没有指定,则默认绑定value
group:group by的条件,表示按某条件进行分组
trackexpr:用于唯一确定数组中的迭代项的表达式
二、实例
通用的js代码:
<script>
var MyModule = angular.module("MyModule",[]);
MyModule.controller("Ctrl",["$scope", function($scope){
$scope.colors = [
{name:'black', shade:'dark'},
{name:'white', shade:'light'},
{name:'red', shade:'dark'},
{name:'blue', shade:'dark'},
{name:'yellow', shade:'light'}
];
$scope.object = {
dark: "black",
light: "red",
lai: "red"
};
}]);
</script>
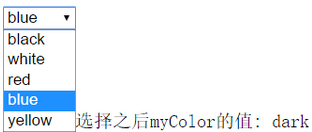
label for value in array
html:
<select ng-model="myColor" ng-options="color.name for color in colors"></select>
效果:

select as label for value in array
html:
<select ng-model="myColor" ng-options="color.shade as color.name for color in colors"></select>
效果:

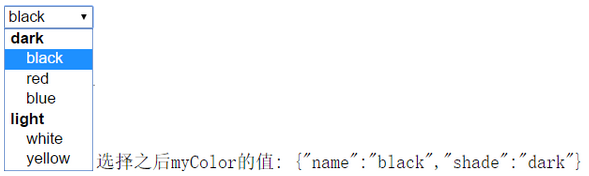
label group by group for value in array
html:
<select ng-model="myColor" ng-options="color.name group by color.shade for color in colors"></select>

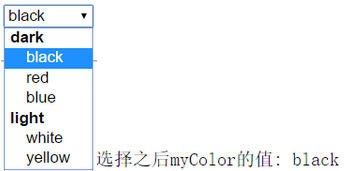
select as label group by group for value in array
html:
<select ng-model="myColor" ng-options="color.name as color.name group by color.shade for color in colors">
效果:

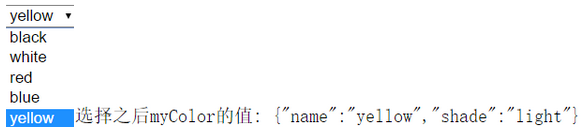
select as label group by group for value in array track by trackexpr
html:
<select ng-model="myColor" ng-options="color.name for color in colors track by color.name">
效果:

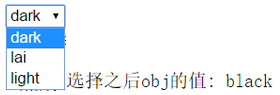
label for ( key , value ) in object
html:
<select ng-model="obj" ng-options="key for (key, value) in object"></select>
效果:

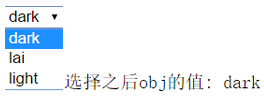
select as label for ( key , value ) in object
html:
<select ng-model="obj" ng-options="key as key for (key, value) in object"></select>
效果:

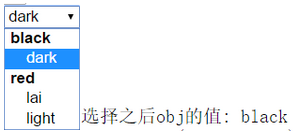
label group by group for ( key , value ) in object
html:
<select ng-model="obj" ng-options="key group by value for (key, value) in object"></select>
效果:

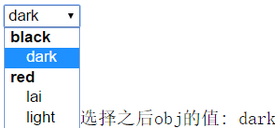
select as label group by group for ( key , value ) in object
html:
<select ng-model="obj" ng-options="key as key group by value for (key, value) in object"></select>
效果:

关注我,领取免费的前端学习资料,获取1个月免费VIP服务(包括简历优化、模拟面试、基础突击、大牛1v1辅导等)

转载请注明出处,谢谢!
分类:
Javascript
, AngularJS








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!