前端必读:浏览器工作原理

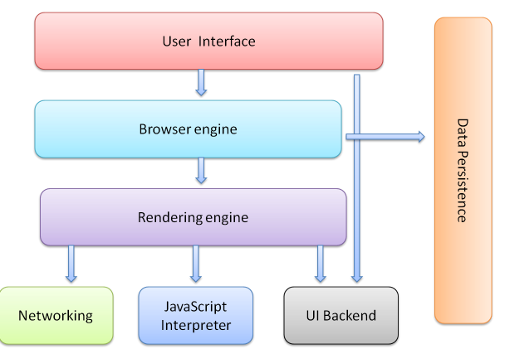
图1:浏览器主要组件
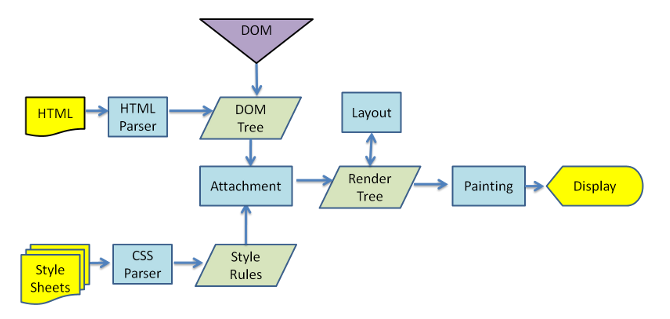
一.渲染主流程(The main flow)
解析html以构建dom树 -> 构建render树 -> 布局render树 -> 绘制render树
渲染引擎开始解析html,并将标签转化为内容树中的dom节点。接着,它解析外部CSS文件及style标签中的样式信息。这些样式信息以及html中的可见性指令将被用来构建另一棵树——render树。
Render树由一些包含有颜色和大小等属性的矩形组成,它们将被按照正确的顺序显示到屏幕上。Render树构建好了之后,将会执行布局过程,它将确定每个节点在屏幕上的确切坐标。再下一步就是绘制,即遍历render树,并使用UI后端层绘制每个节点。

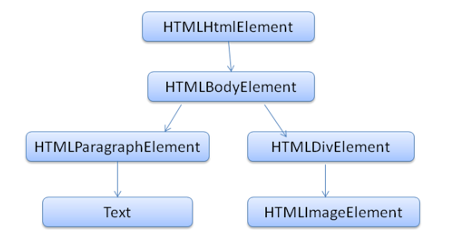
1.解析与DOM树构建
DOM(DOM是文档对象模型的缩写)和标签基本是一一对应的关系,例如,如下的标签:
<html>
<body>
<p>
Hello DOM
</p>
<div><img src=”example.png” /></div>
</body>
</html>
将会被转换为下面的DOM树:

2.渲染树构建(Render tree)
暂时没有看懂
3.布局
当渲染对象被创建并添加到树中,它们并没有位置和大小,计算这些值的过程称为layout或reflow。
4.绘制
绘制阶段,遍历渲染树并调用渲染对象的paint方法将它们的内容显示在屏幕上


