HTML与DOM BOM javascript
1.什么是DOM?
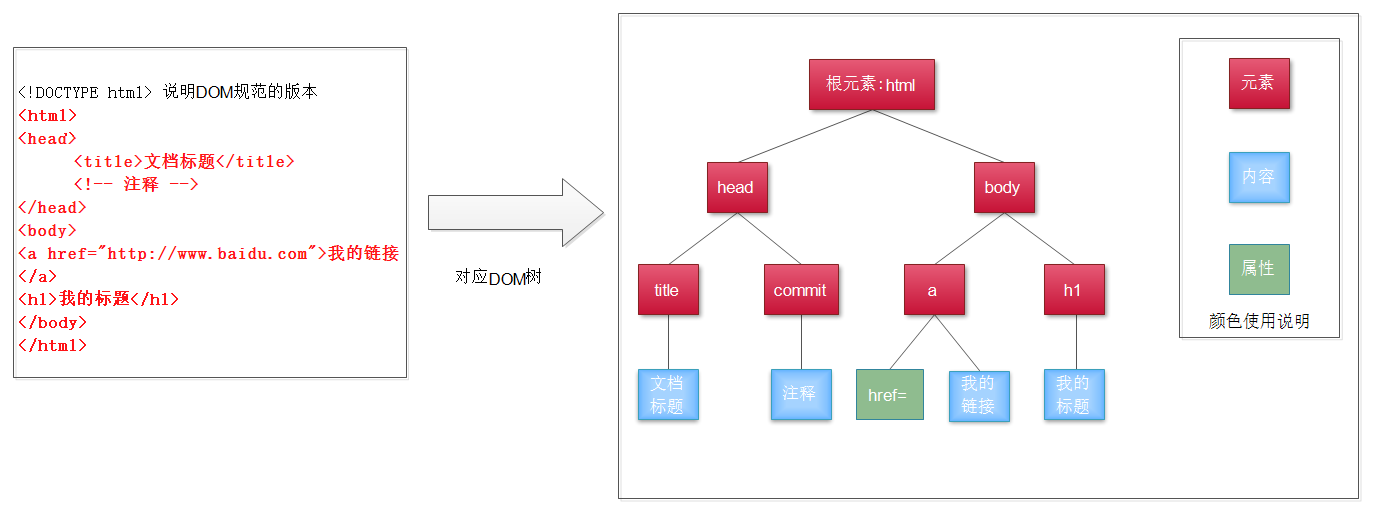
简单说就是DOM规定了HTML,XML等的一些文档映射规范,使JavaScript可以根据这些规范来进行获取元素,在元素上进行各种操作,使得用户页面可以动态的变化,从而大大使页面的交互性增强。而这些文档映射规范我们可以用树来形象的表示:

通过这样的树,我们就可以很快找到我们想要操作的节点,进而进行各种属性,方法,事件等的操作。
注意元素、属性、和内容之间的区别,简单的说,网页上可见的东西叫做内容,内容是被开标签,闭标签抱起来的那部分:<a>我的链接</a>,属性说明元素的特点
2.通过javascript修改DOM
通过javascript修改DOM的例子:
//1.获取元素//这里是通过标签获取,同理,你可以通过id获取,通过class获取,也可以先获取父元素,通过父元素的children属性来对其子元素进行操作var x = document.getElementByTagName('a');//通过TagName获取的是标签数组//2.修改元素内容//这里使用的是innerText,还有innerHTML可以使用x[0].innerText="哈哈";//修改数组中第一个a元素的内容为"哈哈"//3.修改它的属性x[0].href="http://www.qq.com"//4.修改它的样式x[0].style.color="blue";
注意:用javascript修改title元素内容的方式有一点特别:
title在html中属于特殊的节点元素.因为它可以使用doucment.getElementsByTagName("title")[0]来获取它的标题,但却无法用doucment.getElementsByTagName("title")[0]用更改它的值.
但是,总有解决的方法. 在javascript中,修改title的方法是:
document.title = 'xxxxxx';在<body></body>之间的节点元素用document.getElementsByTagName()来获取
document.documentElement代表的是<html></html>中间的所有东西.
js会使用document.title来代替网页的title的原因是,title,head,body等标签是缺省的唯一标签,所以 document.title和document.body可以直接找到结果.
而title是一个结构的标签,也就是说title内,只能加入nodetext.而不能再加别的元素.于是它的使用又具有 特殊性.为了不让代码出错.于是js中规定document.title这个对象只有一个属性(也可以说是没有属性),document.title本身就是document对象的一个属性.而不是它的一个子对象.于用document.title=""来更改title.
通过javascript修改DOM结构,增加元素节点,删除元素节点:
//1.获取元素//这里是通过标签获取,同理,你可以通过id获取,通过class获取,也可以先获取父元素,通过父元素的children属性来对其子元素进行操作var x = document.getElementByTagName('a');//通过TagName获取的是标签数组//2.创建要插入的元素var haskell = document.createElement('p');haskell.id = 'haskell';haskell.innerText = 'Haskell';//3.在获取元素的内部加入新的元素//两种方法:1.插到父元素最后appendChild 2.插到指定元素之前insertBeforex[0].appendChild(haskell);
//尝试用insertBefore准确的插入
//创建新元素var newTitle = document.createElement('h1');newTitle.id = 'title1';
newTitle.innerText = '新标题';
//在父元素的指定子元素之前插入x[0].insertBefore(newTitle,,haskell)
3.DOM事件触发javascript
何为事件冒泡?事件捕获?
事件冒泡指的是:你单击了一个元素,那么该点击事件会传递给它的父元素,再有父元素传递给父元素的父元素.
事件捕获:默认你单击了整个页面,然后慢慢一级级下降,直到你点击的那个元素.
1. HTML事件处理程序:
提示:有意思的编码,如何让HTML显示一个'<'或者'<' ,html编码.如何处理服务器不认识的编码,URI编码
缺点:
-
在HTML上绑定的方法,而具体实现的javascript还为加载,此时操作会出错!
-
事件处理函数的作用域岁不同浏览器而不同
-
HTML与javascript紧密耦合,如果要更换事件处理函数,必须改两处,HTML与javascript都要改
由于存在的种种缺点,随后被人们摒弃,成为历史遗迹,人们开始喜欢上用javascript指定事件处理程序,随后带来了DOM0与DOM2
2. DOM0级事件绑定:DOM0时代是Internet Explorer 4.0 与Netscape Navigator 4.0 (后来因为干不过微软索性开源,经过有心人开发,变成了FireFox浏览器)各自按各自的写法的时代,混沌时代.以写事件属性名的方式,格式:on+事件名=事件处理程序
var btn = document.getElementById("myBtn");btn.onclick = function (){// alert('Clicked');alert(this.id);//this指向当前对象}//删除事件处理程序btn.onclick = null;
小插曲:this有什么用
var student = {name:"xiaoshan",hello:null,func:function (name) { //这是一个匿名函数,作为对象的func属性出现this.name = name; //this默认指向当前对象的属性,如果没有那就混乱了,分不清是函数参数和对象参数了,小问题,何为实际参数,何为形式参数?this.hello = function () {alert('Hello, ' + this.name + '!');}}}//问题,请调用fuc函数来修改student的name和hello属性,不用this的情况下
3. DOM2级时代:按标准定义了事件和事件处理的接口,美好的统一写法时代,而且可以在一个元素上挂好多好多事件!DOM2浏览器不一定支持!
var btn = document.getElementById("myBtn");btn.addEventListerner("click",function(){alert(this.id);},false);//false表示在事件冒泡的时候触发var handler = function (){alert("hello world!");}btn.addEventListerner("click",handler,false);//再给该元素绑定第二个事件,会在第一个事件执行完后执行.btn.removeEventListerner("click",handler,false);//清除该事件处理程序
IE的事件处理程序
var handler = function (){alert("hello world!");}btn.attachEvent("onclick",handler);btn.detachEvent("onclick",handler);
思考:既然写法不一样,如何跨平台?
参考:javascript高级程序设计,第13章
慕课网:DOM事件探秘,http://www.imooc.com/learn/138
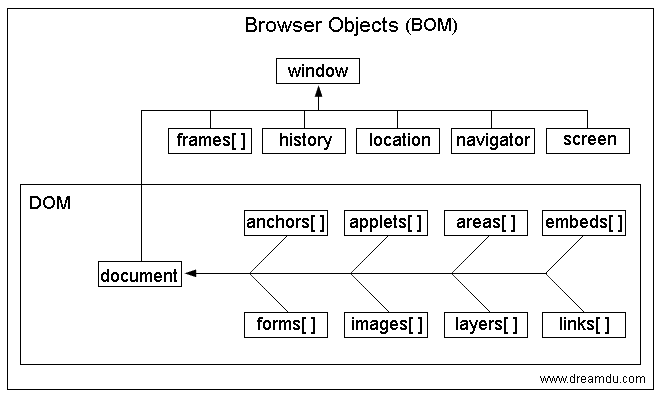
4.BOM是什么鬼?

document.write("www.dreamdu.com");window.document.write("www.dreamdu.com")
BOM是浏览器的一个标签页,用window对象来表示,可以获取当前页的所有信息,你定义的所有全局变量,实际上是属于window对象的,意思是属于该标签页
a = "hello world!";alert(window.a);//会弹出hello world!
-
//获取该标签页的页面大小
-
// 可以调整浏览器窗口大小试试:
alert('window inner size: ' + window.innerWidth + ' x ' + window.innerHeight);
window.location,由于默认是在window命名空间下,window可以略写
window.location对象表示当前页面的URL信息。例如,一个完整的URL:
http://www.example.com:8080/path/index.html?a=1&b=2#TOP
可以用location.href获取。要获得URL各个部分的值,可以这么写:
window.location.protocol; // 'http'window.location.host; // 'www.example.com'window.location.port; // '8080'window.location.pathname; // '/path/index.html'window.location.search; // '?a=1&b=2'window.location.hash; // 'TOP'
document对象还有一个cookie属性,可以获取当前页面的Cookie。
Cookie是由服务器发送的key-value标示符。因为HTTP协议是无状态的,但是服务器要区分到底是哪个用户发过来的请求,就可以用Cookie来区分。当一个用户成功登录后,服务器发送一个Cookie给浏览器,例如user=ABC123XYZ(加密的字符串)...,此后,浏览器访问该网站时,会在请求头附上这个Cookie,服务器根据Cookie即可区分出用户。
Cookie还可以存储网站的一些设置,例如,页面显示的语言等等。
JavaScript可以通过document.cookie读取到当前页面的Cookie:
document.cookie; // 'v=123; remember=true; prefer=zh'由于JavaScript能读取到页面的Cookie,而用户的登录信息通常也存在Cookie中,这就造成了巨大的安全隐患,这是因为在HTML页面中引入第三方的JavaScript代码是允许的:
<!-- 当前页面在wwwexample.com -->
<html>
<head>
<script src="http://www.foo.com/jquery.js"></script>
</head>
...
</html>如果引入的第三方的JavaScript中存在恶意代码,则www.foo.com网站将直接获取到www.example.com网站的用户登录信息。
为了解决这个问题,服务器在设置Cookie时可以使用httpOnly,意思为只在http通信时可访问,设定了httpOnly的Cookie将不能被JavaScript读取。这个行为由浏览器实现,主流浏览器均支持httpOnly选项,IE从IE6 SP1开始支持。
为了确保安全,服务器端在设置Cookie时,应该始终坚持使用httpOnly。

