实验1————电纸书资源网页原型设计
一、对比墨刀、Axure、Mockplus等原型设计工具的各自的适用领域及优缺点
1. 墨刀
- 适用领域:主要专注于app原型设计,适合高保真原型、复杂多交互项目以及安卓/ios端项目。
- 优点:操作效率高,易于上手,特别适合设计移动应用的交互原型。
- 缺点:在后台和网页设计方面稍显乏力,归档能力不足,输出形式更偏向于链接和二维码,不能直接以文档形式输出。
2. Axure1
- 适用领域:广泛适用于视觉稿、高保真原型、大型复杂项目、Web线框图以及网页原型的设计。
- 优点:功能强大,编辑效率高,支持丰富的交互设计,可以项目共享,使得团队成员间可以同步工作,并保留所有工作历史,支持随时导出历史版本的项目文档。
- 缺点:正版售价较高,可能不适合学生等预算有限的群体;动态面板和中继器等高级功能学习成本较高,需要一定时间掌握;只支持在本地进行设计,可能不适用于所有团队的工作流程。
3. Mockplus
- 适用领域:适用于中低保真原型、快速原型、WEB/移动端/平板原型、线框图和视觉稿的设计。
- 优点:基础版免费使用,操作简单易上手,功能多样且实用,支持团队协作和审阅,预览方式多样,包括无缝真机预览,适合快速开发迭代的模式。模版管理、组件交互动画、素描风格等功能为独有创新。
- 缺点:不支持手势交互,可能在某些交互设计方面受到限制;虽然功能多样,但相较于其他高级工具可能在专业性和细腻性上稍逊一筹。
二、实验部分
1.主题名称
E-library免费电子书资源网站
2.功能
搜索下载电子书资源,可在线浏览电子书,且有登录功能
3.界面设计考虑因素
颜色:主题采用深色来降低用眼疲劳,按钮等交互部分使用橙色来与背景形成反差,更直观的给用户可互动区域
互动按钮:基本采用圆角矩形,平滑简洁
没套用模板
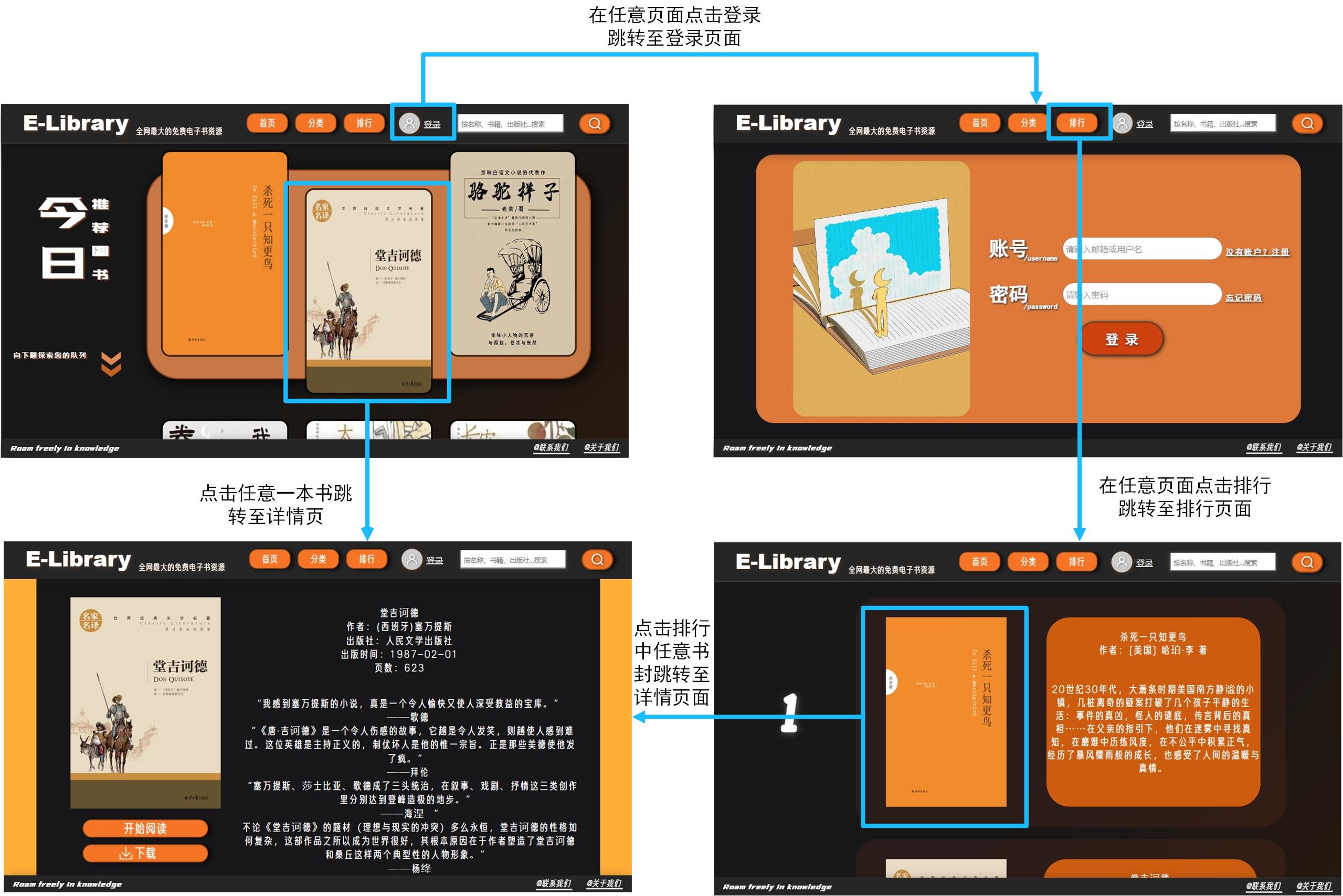
-- 界面演示
1.首页
可以向下滑动来进入推荐队列,顶栏和底栏固定。
顶栏:首页按钮用来跳转至首页,分类按钮暂未实现,排行按钮用来跳转至排行,登录头像和名称用来跳转到登录页面,搜索栏可以输入,搜索功能暂未实现
底栏:联系我们和关于我们详情页

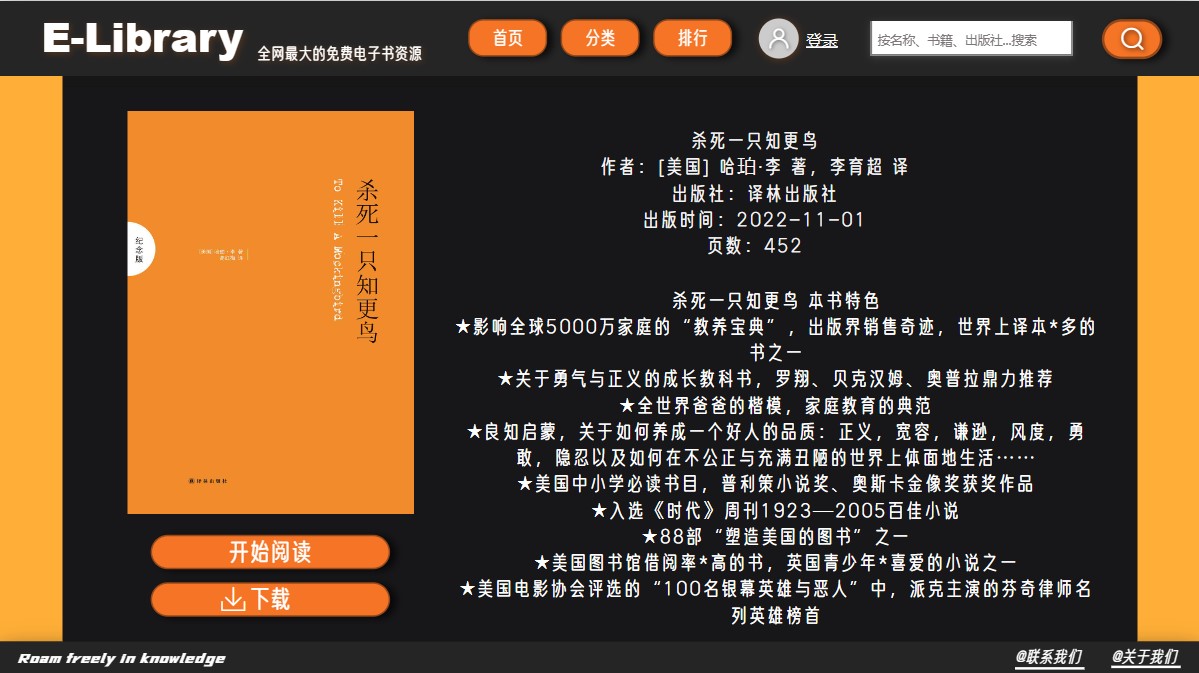
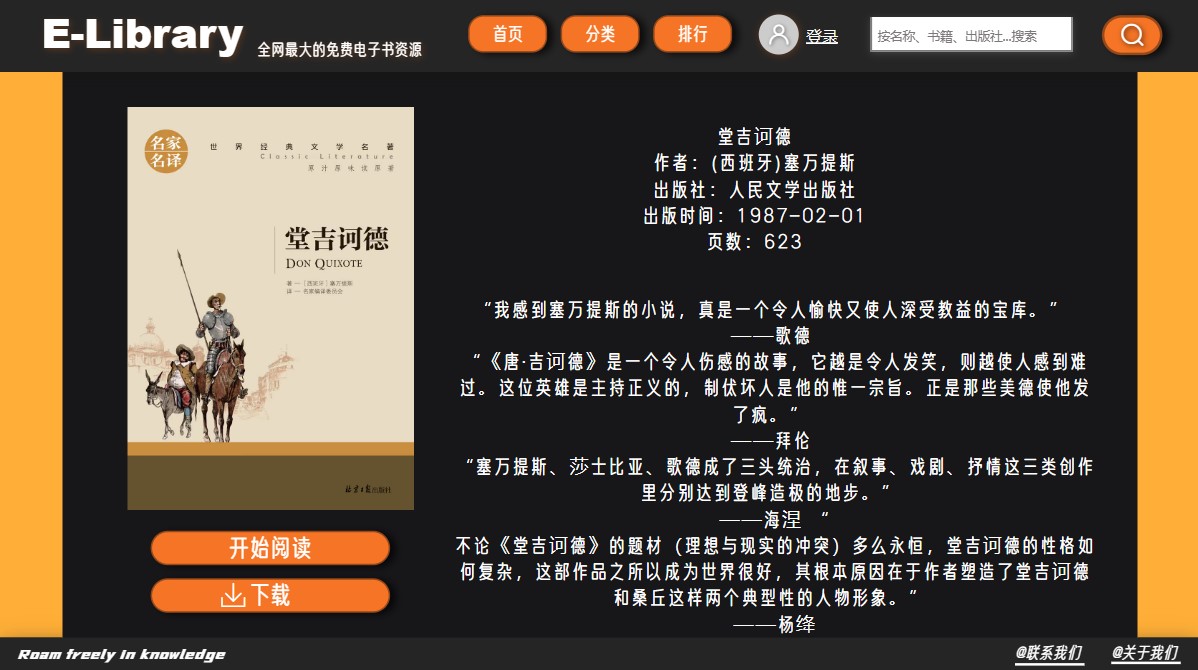
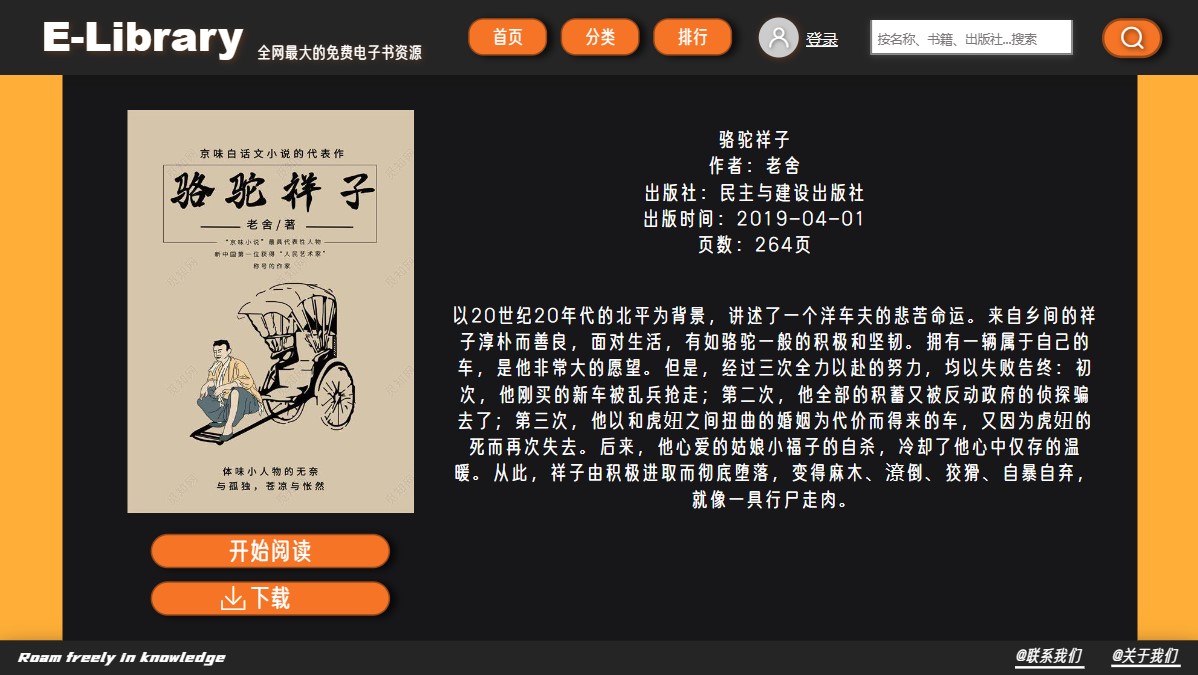
2.详情页面
2.1.详情页面1杀死一只知更鸟

2.2.详情页面2杀堂吉诃德

2.3.详情页面3骆驼祥子

3.排行页面

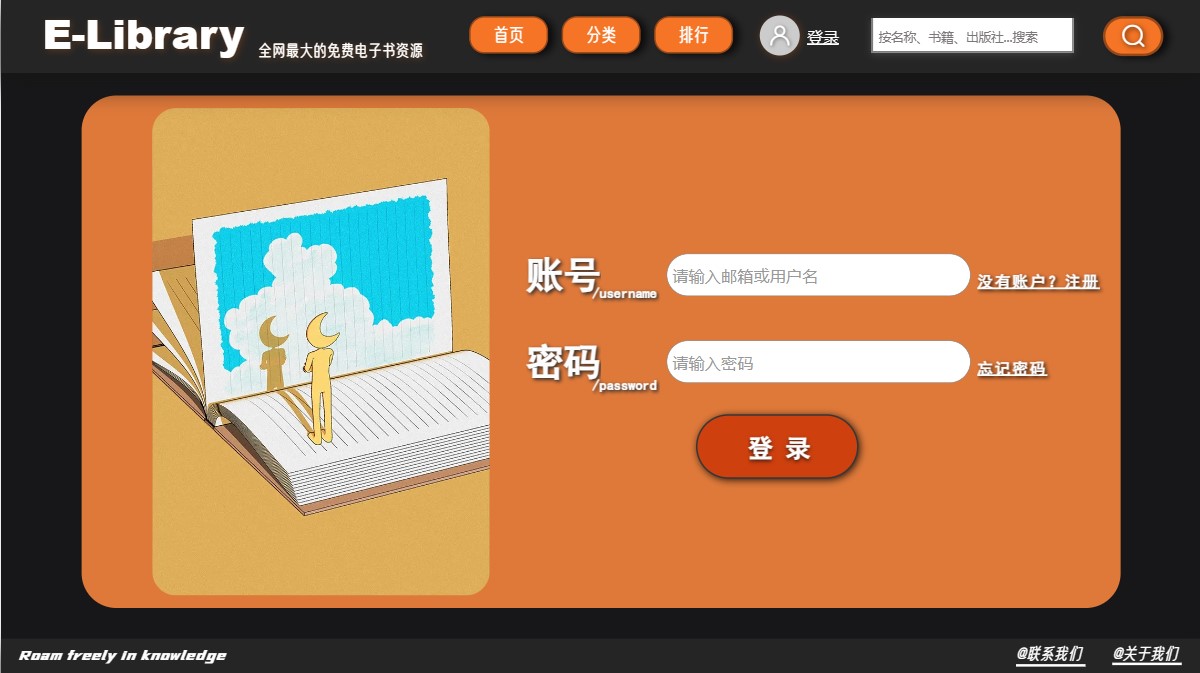
4.登录页面
用户名和密码均可输入

-- 操作流程