Unity 2D Light (4) - 平行光

平行光
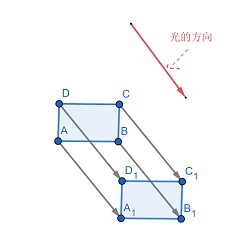
2D这里主要是指有高度的光,即限定了影子的长度。
Shadow Mesh
限定影子长度生成的Mesh有很多种,可以根据实际情况,选择不同的方案。
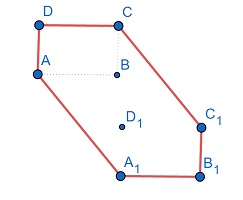
- 平移Sprite顶点(自动生成的Sprite Vertex 或者 Custome Physics Shape 顶点),然后使用凸包形成新的影子外形。
- 使用相同的Sprite Renderer渲染影子,在Shader里进行旋转拉伸等操作。
- 其他:直接复制平移Sprite然后颜色置黑(如浮空物体);加一个单独的影子贴图(如一个椭圆的影子贴图放在物体下面);等等。
平移Sprite顶点
在c#脚本里遍历Sprite生成Mesh数据。生成一个Mesh绘制影子,只有一个Draw Call。
- 根据选择获取Sprite顶点(默认或Custome Physics Shape)
- 按照光方向平移顶点

3. 使用凸包算法获取凸点,保存为Mesh的数据

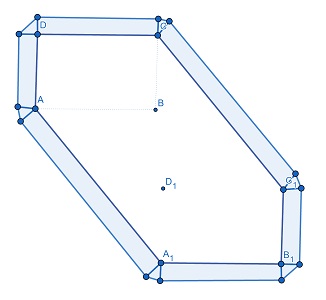
4. 软阴影可以在Mesh外面包一个Mesh,使用一张渐变纹理绘制软阴影。用UV或Tangent等通道保存渐变贴图的UV,内围点为0,外围点为1。


- 合并所有数据生成一个Shadow Mesh
使用Custome Physics Shape和默认顶点的结果:

Shader里进行旋转拉伸贴图
遍历Srpite使用Sprite原来的Sprite Renderer加上阴影的Shader绘制阴影。每个Sprite都需要一个Draw Call。这样做主要是因为需要使用Sprite贴图的Alpha通道绘制影子外形。
如果合并使用一个Draw Call绘制,阴影的外形不好控制(使用默认Sprite顶点基本上效果会很差)。可以使用cutom outline或者cutom physics shape生成相对细致的外形,属于空间换时间的做法。
- C#脚本中指定Sprite Renderer(主要是需要主贴图),旋转所用的根顶点,旋转弧度,拉伸长度
- 在顶点着色器里进行顶点旋转拉伸,按任意方向拉伸算法参考Scaling along the cardinal axes
// c#
// 旋转所用的根顶点,取中间接近底部的顶点
// 兼容旋转缩放
var matrix = Matrix4x4.TRS(caster.transform.position, caster.transform.rotation, caster.transform.localScale);
var rootPos = (Vector2)(matrix * new Vector4(0f, -0.45f, 0, 1)); // Sprite过大也可以使用spriteRenderer.bounds.size.y,实际上手动指定比较好
rootPos = caster.transform.InverseTransformPoint(rootPos);
// shader
// 二维按任意方向拉伸
float2 scaleByDir(float2 p, float radian, float k){
float2 dir = float2(cos(radian), sin(radian));
float2 r1 = float2(1 + (k - 1) * dir.x * dir.x, (k - 1) * dir.x * dir.y);
float2 r2 = float2((k - 1) * dir.x * dir.y, 1 + (k - 1) * dir.y * dir.y);
return float2(r1.x * p.x + r1.y * p.y, r2.x * p.x + r2.y * p.y);
}

旋转根部的瑕疵

解决方法可以是使用一张底部是圆形的Mask贴图,这样旋转的时候就看不出来瑕疵。我觉得是一种比较好的方法,Mask贴图还可用来做软阴影(未验证)。
另一种是底部uv.y比较小的时候不进行旋转拉伸。
大于180°时,下面会消失。是因为底部不旋转,其他地方旋转大于180°时导致三角面片反了。大于180°将底部x坐标置反即可。

但是旋转角度接近与0°和180°时底部过小处理起来比较麻烦,除了手动加一个圆形阴影想不出来什么好的处理方法。相对来说还是使用一个阴影Mask贴图比较方便。


阴影覆盖贴图处理
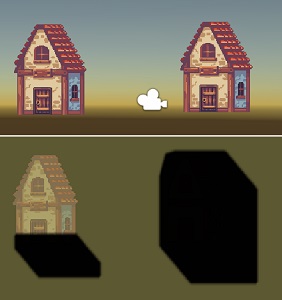
阴影会将Sprite本身覆盖掉。

因为覆盖地方完全贴合Sprite,所以除了每个Sprite在渲染阴影后再渲一遍将覆盖地方去除,目前想不其他好的方法。
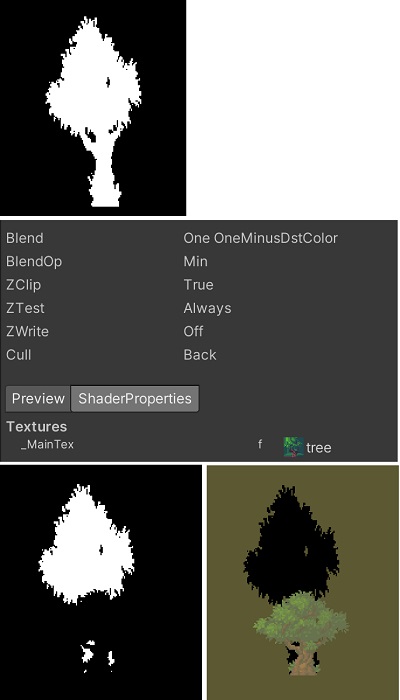
// 将alpha置反,混合时取最小即可
BlendOp Min
Blend One OneMinusDstColor
frag {
fixed alpha = tex2D(_MainTex, i.uv).a;
fixed4 col = 1 - alpha;
col.a = 1;
return col;
}

阴影衰减
简单点计算顶点与之前旋转用的点的距离然后使用1.0 - saturate(distance * _ShadowFalloff)求出衰减即可。

源码
参考
拉伸矩阵:https://www.mauriciopoppe.com/notes/computer-graphics/transformation-matrices/scale/





