JQuery的一些简单操作01
一、JQuery的隐藏和显示效果
1、hide/show/toggle
hide隐藏效果,hide(1000)括号里面跟毫秒,show显示效果同样后面括号可以有数值,toggle开关按钮,交替作用隐藏和显示的效果
2、fadeIn/fadeOut/fadeToggle/fadeTo
fadeIn和fadeOut作用的是淡入淡出的效果,其实是改变css中display的属性值,fadeToggle开关按钮,交替作用淡入淡出的效果,fadeTo设置的是透明度的效果,fadeTo(1000,0.5),第一个参数是作用时间,第二个值设置透明度,0为看不见
3、slideUp/slideDown/slideToggle
slideUp显示动画效果,slideDown隐藏动画效果,slideToggle,隐藏显示交替作用效果
二、回调函数
以上的每个方法中,都可以在参数中添加一个方法比如说hide,如下
$("#btnClick").click(function(){
$("p").hide(1000,function(){
alert("执行完隐藏后触发的回调函数!");
})
})
三、获取元素的值
1、html/text
html()可以获取元素的子标签及所有内容,而text()只能获取元素里面的文本内容,如果在该方法的后面括号里面添加内容,就给改元素添加内容,html方法可以添加子标签
2、val/attr
val()获取文本框的值;attr("id"),获取标签的属性值,以上方法同时也可以修改属性值和文本框的value值,如下:
$("document").ready(function(){
$("btnClick").click(function(){
$("#p").text(function(i,o){
return "old:"+o+" new:I am new "
})
})
})
四、元素插入内容
1、append/prepend
append向某元素后添加内容,prepend向某元素前面添加元素
2、before/after
before向某元素前面添加元素,并且添加换行;after向某元素后面添加元素,区别append的是添加换行
五、删除元素
empty/remove
empty()删除元素里面的所有子元素,该元素并没有删除;remove删除该元素及该元素里面的所有子元素
六、css操作和盒子模型
css样式操作如下:
1、单一css样式设置,$("#").css("width","100px");
2、多个css样式同时设置,$("#").css({width:"100px",height:"100px",color:"red"})
3、通过addClass来加载,$("#s").addClass("style1");
width/height,innerWidth/innerHeight,outerWidth/outerHeight:
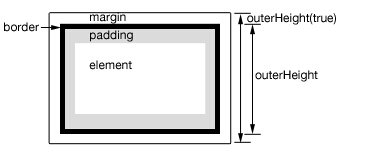
1、width/height,表示盒子的真实宽高,如下图:

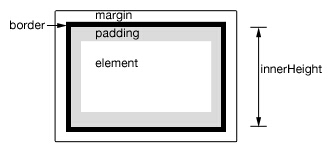
2、innerWidth/innerHeight,指盒子的宽高加上padding的距离,如下图:

3、outerWidht/outerHeight,指盒子的宽高加上padding,border,margin的距离,所有的总和,如下图: