学习SVG系列(3):SVG Stroke属性
SVG stroke 属性
1、stroke
2、stroke-width
3、stroke-linecap
4、stroke-dasharray
5、stroke-opacity
6、stroke-linejoin
Stroke 属性
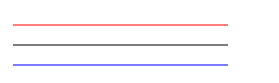
边框色,属性定义一条线,文本或元素轮廓颜色

SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<g fill="none">
<path stroke="red" d="M5 20 l215 0" />
<path stroke="blue" d="M5 40 l215 0" />
<path stroke="black" d="M5 60 l215 0" />
</g>
</svg>
stroke-width属性
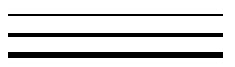
stroke-width属性定义了一条线,文本或元素轮廓厚度

SVG代码:
<svg
xmlns="http://www.w3.org/2000/svg" version="1.1">
<g fill="none" stroke="black">
<path stroke-width="2" d="M5 20 l215 0" />
<path stroke-width="4" d="M5 40 l215 0" />
<path stroke-width="6" d="M5 60 l215 0" />
</g>
</svg>
Stroke-linecap属性
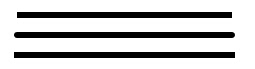
Stroke-linecap属性定义线段端点的风格,这个属性可以使用butt/square/round三个值

SVG代码:
<svg
xmlns="http://www.w3.org/2000/svg" version="1.1">
<g fill="none" stroke="black" stroke-width="6">
<path stroke-linecap="butt" d="M5 20 l215 0" />
<path stroke-linecap="round" d="M5 40 l215 0" />
<path stroke-linecap="square" d="M5 60 l215 0" />
</g>
</svg>
stroke-dasharray属性
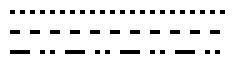
该属性用于创建虚线:

SVG代码:
<svg
xmlns="http://www.w3.org/2000/svg" version="1.1">
<g fill="none" stroke="black" stroke-width="4">
<path stroke-dasharray="5,5" d="M5 20 l215 0" />
<path stroke-dasharray="10,10" d="M5 40 l215 0" />
<path stroke-dasharray="20,10,5,5,5,10" d="M5 60 l215 0"
/>
</g>
</svg>
stroke-opacity属性
该属性设置边框的透明度,值的范围从0到1

SVG代码:
<svg width="160" height="280" xmlns="http://www.w3.org/2000/svg">
<polyline points="40 60 80 20 120 60" stroke="black" stroke-opacity="1" stroke-width="10" fill="transparent" stroke-linejoin="miter" />
<polyline points="40 100 80 60 120 100" stroke="black" stroke-opacity="0.5" stroke-width="10" fill="transparent" stroke-linejoin="round" />
<polyline points="40 140 80 100 120 140" stroke="black" stroke-opacity="0.1" stroke-width="10" fill="transparent" stroke-linejoin="bevel" />
</svg>
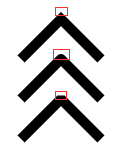
stroke-join属性
该属性设置线条拐弯处的连接方式

SVG代码:
<svg width="160" height="280" xmlns="http://www.w3.org/2000/svg">
<polyline points="40 60 80 20 120 60" stroke="black" stroke-width="10" fill="transparent" stroke-linejoin="miter" />
<polyline points="40 100 80 60 120 100" stroke="black" stroke-width="10" fill="transparent" stroke-linejoin="round" />
<polyline points="40 140 80 100 120 140" stroke="black" stroke-width="10" fill="transparent" stroke-linejoin="bevel" />
</svg>


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步