在嵌套盒子中给子盒子设置一个margin-top后,会传递给父级元素,带来marin塌陷问题
<style type="text/css" rel="stylesheet">
body{
margin:0;
padding:0;
}
*{
box-sizing:border-box;
}
.wrap{
width:200px;
height:200px;
background-color:darkgrey;
}
.inner{
width:100px;
height:100px;
background-color:blanchedalmond;
margin-top:30px;
}
</style>
<body>
<div class="wrap">
<div class="inner"></div>
</div>
</body>
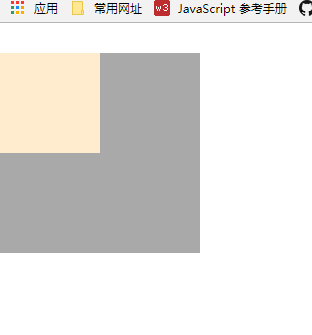
效果如图所示

6中解决方法
1.给父盒子添加border(添加border之后,父子元素就不是真正意义上的贴合)
<style type="text/css" rel="stylesheet">
body{
margin:0;
padding:0;
}
*{
box-sizing:border-box;
}
.wrap{
width:200px;
height:200px;
background-color:darkgrey;
border:1px solid greenyellow;
}
.inner{
width:100px;
height:100px;
background-color:blanchedalmond;
margin-top:30px;
}
</style>
<body>
<div class="wrap">
<div class="inner"></div>
</div>
</body>
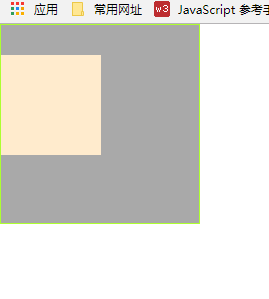
效果如图所示

2.给父盒子设置padding-top
<style type="text/css" rel="stylesheet">
body{
margin:0;
padding:0;
}
*{
box-sizing:border-box;
}
.wrap{
width:200px;
height:200px;
background-color:darkgrey;
padding-top:10px;
}
.inner{
width:100px;
height:100px;
background-color:blanchedalmond;
margin-top:30px;
}
</style>
<body>
<div class="wrap">
<div class="inner"></div>
</div>
</body>
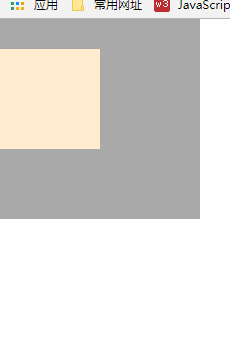
效果如图所示

3.给父盒子添加overflow:hidden
<style type="text/css" rel="stylesheet">
body{
margin:0;
padding:0;
}
*{
box-sizing:border-box;
}
.wrap{
width:200px;
height:200px;
background-color:darkgrey;
overflow:hidden;//触发BFC
}
.inner{
width:100px;
height:100px;
background-color:blanchedalmond;
margin-top:30px;
}
</style>
<body>
<div class="wrap">
<div class="inner"></div>
</div>
</body>
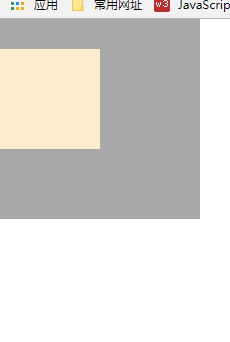
效果如图所示

4.父盒子:position:fixed;
<style type="text/css" rel="stylesheet">
body{
margin:0;
padding:0;
}
*{
box-sizing:border-box;
}
.wrap{
width:200px;
height:200px;
background-color:darkgrey;
position:fixed;
}
.inner{
width:100px;
height:100px;
background-color:blanchedalmond;
margin-top:30px;
}
</style>
<body>
<div class="wrap">
<div class="inner"></div>
</div>
</body>
效果如图所示

5.父盒子:display:table;
<style type="text/css" rel="stylesheet">
body{
margin:0;
padding:0;
}
*{
box-sizing:border-box;
}
.wrap{
width:200px;
height:200px;
background-color:darkgrey;
display:table;
}
.inner{
width:100px;
height:100px;
background-color:blanchedalmond;
margin-top:30px;
}
</style>
<body>
<div class="wrap">
<div class="inner"></div>
</div>
</body>
效果如图所示

6.利用伪元素给子元素的前面添加一个元素
<style type="text/css" rel="stylesheet">
body{
margin:0;
padding:0;
}
*{
box-sizing:border-box;
}
.inner:before{
content:"";
overflow:hidden;
}
.wrap{
width:200px;
height:200px;
background-color:darkgrey;
display:table;
}
.inner{
width:100px;
height:100px;
background-color:blanchedalmond;
margin-top:30px;
}
</style>
<body>
<div class="wrap">
<div class="inner"></div>
</div>
</body>
效果如图所示



