JavaScript 基础,登录前端验证
- <script></script>的三种用法:
- 放在<body>中
- 放在<head>中
- 放在外部JS文件中
- 三种输出数据的方式:
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 window.alert() 弹出警告框。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 "id" 属性来标识 HTML 元素。
- 使用 document.getElementById(id) 方法访问 HTML 元素。
- 用innerHTML 来获取或插入元素内容。
- 登录页面准备:
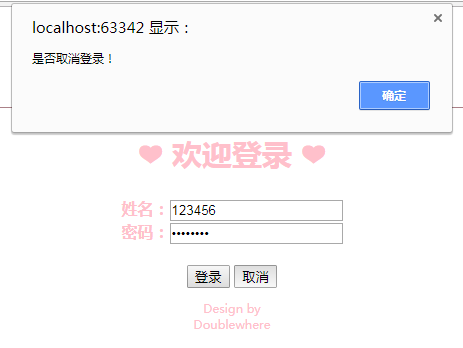
- 增加错误提示框。
- 写好HTML+CSS文件。
- 设置每个输入元素的id
- 定义JavaScript 函数。
- 验证用户名6-20位
- 验证密码6-20位
- onclick调用这个函数。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>时间</title> <script type="text/javascript" src="../static/js2.js"></script> </head> <body> <script> document.write(Date()) </script> <p></p> <button type="button" onclick=window.alert("用户名不能以数字开头")>登录</button> </body> </html>

----------------------------------------分割线-------------------------------------------
HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Welcome</title> <link rel="stylesheet"type="text/css"href="../css/233.css"> <script> function myLogin() { var oUname = document.getElementById("name") var oError = document.getElementById("error_box") var opassword = document.getElementById("password") if(oUname.value.length<6||oUname.value.length>20){ oError.innerText="用户名需为6-20个字符"; return; } else if(opassword.value.length<6||opassword.value.length>20){ oError.innerText="密码需在6-20个字符内"; return; } else{ oError.innerHTML=""; } } </script> </head> <body> <div class="box" > <div class="lg1" ><h2>❤ 欢迎登录 ❤</h2></div> <div class="box2" > 姓名:<input id="name" type="text"placeholder="请输入用户名"><br> 密码:<input id="password" type="password"placeholder="请输入密码"><br> </div> <div id="error_box"><br></div> <div class="lg2" > <button onclick="myLogin()">登录</button> <button type="button" onclick=window.alert("是否取消登录!")>取消</button> <div class="design"> <p>Design by Doublewhere</p> </div> </div> </body> </html>
CSS:
div{ margin:0 auto; text-align:center; backgroup-color: gray; } .box{ width:500px; height:250px; border-color:pink; border-width:1px; margin-top:100px; } .lg1{ font-size: 20px; color: pink; } .box2{ font-size:16px; font-weight:bold; color: pink; } .lg2{ width:100px; height:30px; boder-style:hidden; } .design{ font-size:8px; color:pink; }