管理信息系统 课程设计(2018-6-16)
1. 引言
在这个信息技术发展飞快的时代,信息也不再是像从前那么单一,具体的形式来存在的,所以我们对于信息也不能以以前的态度去面对,我们要有更好的方法去管理信息,利用Python+Flask+MysqL和HTML+CSS去制作一个属于自己的网站,把信息进行统一的管理,才会跟上时代,不断进步。
在网络技术不断的发展之下,一些网页布局与后端链接有了更多的模式,特别是在网络上的管理信息系统的不断优化,这一模型概念也有了紧跟大局的改变。我们要学会挖掘其中的功能和优点。本次课程设计我主要是设计一个方便大众浏览娱乐圈中明星的一些新闻,对自己感兴趣的新闻进行评论,发表感兴趣的文章等来满足他们的好奇心。
2. 系统概要说明
1. 需求分析
该文档目的在于明确系统的总体网页结构设计和相应的算法及数据结构,设计外部软件和内部软件的接口,说明各个网站模块的功能实现,网页间后台代码的实现,数据结构的细节等。
要求实现以下功能:
a) 网站父模板统一布局:头部导航条、底部图片导航、中间主显示区域布局
b) 注册、登录、注销
c) 发布、列表显示
d) 详情页
e) 评论、列表显示
f) 个人中心
g) 搜索,条件组合搜索
h) 文章分类、显示
i) 点赞、收藏
j) 修改密码、头像、上传头像
k) 我的发布、点赞、收藏、评论
l) 高级搜索
m) 热门文章、推荐文章
2. 概要设计
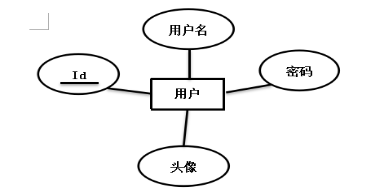
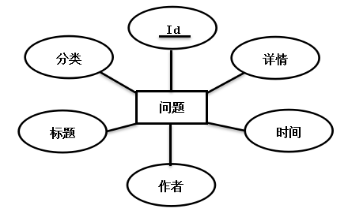
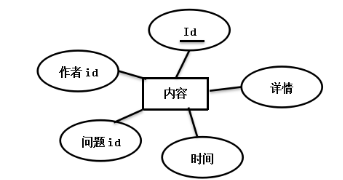
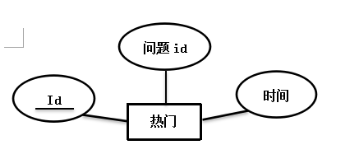
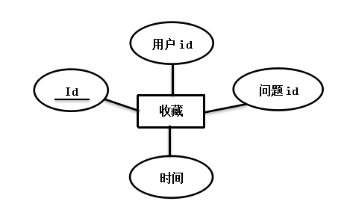
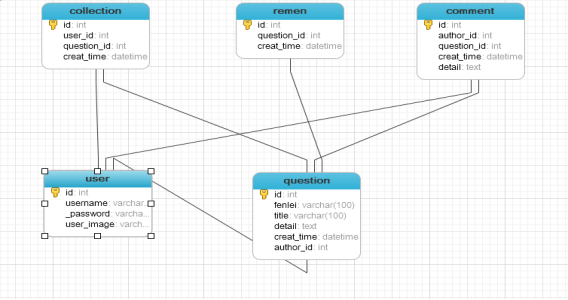
软件系统的总体逻辑结构,按照不同的设计方法,有不同的总体逻辑结构。本指南以结构化设计方法为主,画出系统总体结构图,列出系统的功能模块清单编号、名称、功能,并尽可能描绘出功能模块之间的关系。数据库概念设计最常用的方法是以实体-联系方法,该方法是用E-R图来描述,它可以很清晰地表示出实体之间的关系,网页系统涉及了用户表、问题表、内容表、收藏表、热文表等三个数据库。其E-R图如图2.1--图2.6所示。
用户表

图2-1
问题表

图2-2
内容表

图2-3
热门新闻表

图2-4
收藏表

图2-5
总体数据库如2-6所示

图2-6
3. 网页结构设计
1. 总体结构图设计
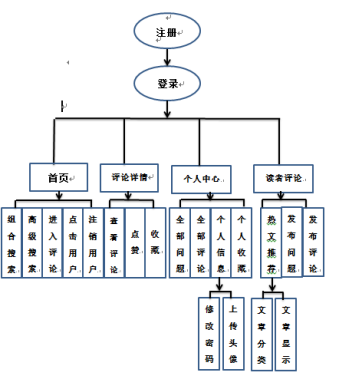
软件系统的总体逻辑结构,按照不同的设计方法,有不同的总体逻辑结构。本指南以结构化设计方法为主,画出系统总体结构图,列出系统的功能模块清单名称、功能、效果,并尽可能描绘出功能模块之间的关系。关于总体结构图明如图3-1所示

图3-1
2. 运行环境设计
a) Python环境变量配置
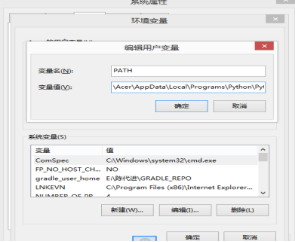
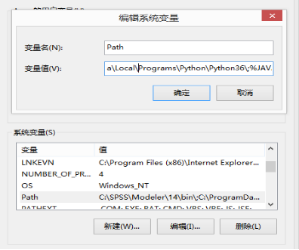
程序和可执行文件可以在许多目录,而这些路径很可能不在操作系统提供可执行文件的搜索路径中。path(路径)存储在环境变量中,这是由操作系统维护的一个命名的字符串。这些变量包含可用的命令行解释器和其他程序的信息。把安装好的python路径置于环境变量中。进行这一步时需要特别注意的是路径copy的路径是否是正确,以免在终端窗口输入时,总是显示:不是内部或外部文件,这个是许多人会犯的错误。C:\Python 是Python的安装目录。可以通过以下方式设置:
- 右键点击"计算机",然后点击"属性"
- 然后点击"高级系统设置"
- 选择"系统变量"窗口下面的"Path",双击即可!
- 然后在"Path"行,添加python安装路径即可(我的C:\Users\Acer\AppData\Local\Programs\Python\Python36\Scripts\;),所以在后面,添加该路径即可。 ps:记住,路径直接用分号";"隔开!
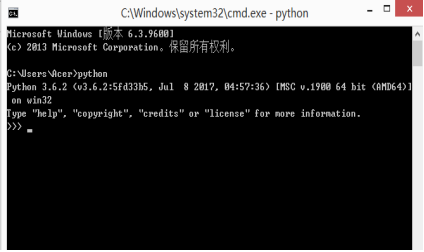
- 最后设置成功以后,在cmd命令行,输入命令"python",就可以有相关显示。


b) 运行Python
我是通过命令行窗口进入python并开在交互式解释器中开始编写Python代码。

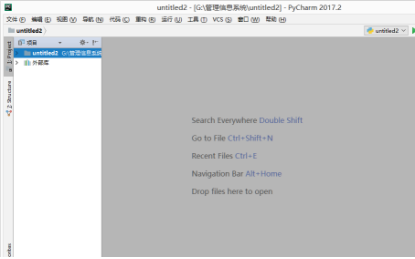
c) 集成开发环境:PyCharm
老师为了方便学生学习,老师把整个PyCharm 文件提供给我们,我们只需要进去bin目录中选择pychranmy64.exe即可,但用了时间之后就过过期,所以个人建议到网站重新下载。PyCharm 下载地址 : https://www.jetbrains.com/pycharm/download/;下载完即可打开:

4. 模块详情设计
该系统的实现主要是以每个模块赖设计的,模块与模块之间的详细设计是有相联系的,写模块之前要进行后台一些包的导入和数据库的设置、本系统有三个表需要在后端进行展示。而模块详情划主要分为12个模块,设计的核心代码如下所示:
(1) 包的导入与数据库设置
包的导入:

数据库的设置:
1、用户表
class User(db.Model):
__tablename__ = 'user'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
username = db.Column(db.String(20), nullable=False)
_password = db.Column(db.String(200), nullable=False)# 密码加密内部使用
user_image = db.Column(db.String(252), nullable=True,default=None)
@property # 定义函数,需要用属性时可以用函数代替
def password(self):#外部使用
return self._password
@password.setter
def password(self,row_password): # 密码进来时进行加密,generate_password_hash是一个密码加盐哈希函数,生成的哈希值可通过check_password_hash()进行验证。
self._password=generate_password_hash(row_password)
def check_password(self,row_password): # check_password_hash函数用于验证经过generate_password_hash哈希的密码。若密码匹配,则返回真,否则返回假。
result=check_password_hash(self._password,row_password)
return result
2、问答表
class Question(db.Model):
__tablename__ = 'question'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
fenlei = db.Column(db.String(100), nullable=False)
title = db.Column(db.String(100), nullable=False)
detail = db.Column(db.Text, nullable=False)
creat_time = db.Column(db.DateTime, default=datetime.now)
author_id = db.Column(db.Integer, db.ForeignKey('user.id'))
author = db.relationship('User', backref=db.backref('question'))#问答对象的创建
3、内容表
class Comment(db.Model):
__tablename__ = 'comment'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
author_id = db.Column(db.Integer, db.ForeignKey('user.id'))
question_id = db.Column(db.Integer, db.ForeignKey('question.id'))
creat_time = db.Column(db.DateTime, default=datetime.now)
detail = db.Column(db.Text, nullable=False)
question = db.relationship('Question', backref=db.backref('comments',order_by=creat_time.desc))
author = db.relationship('User', backref=db.backref('comments'))
4、收藏表
class Collection(db.Model):
__tablename__ = 'collection'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
user_id = db.Column(db.Integer, db.ForeignKey('user.id'))
question_id = db.Column(db.Integer, db.ForeignKey('question.id')) # 评论对应的文章的id
creat_time = db.Column(db.DateTime, default=datetime.now)
question = db.relationship('Question', backref=db.backref('collection'))# 收藏用户的id
user = db.relationship('User', backref=db.backref('collection'))
(2) 父模板 前端核心代码:顶部导航栏、中间模块和底部导航栏
顶部导航栏中有条件、组合搜索、高级搜索、登录、注册、注销



父模板 后端代码:
@app.route('/')
def base():
return render_template('base.html')
首页 前端核心代码:
(3) 首页 前端核心代码:进入前要先进行登录,登录成功泽可以进入首页,否则返回登录;首页中还可以发表文章的作者、时间、详情。

首页 后端核心代码:
@app.route('/shouye/')
def shouye():
context = {
'questions': Question.query.order_by('-creat_time').all() }
return render_template('shouye.html', **context)
(4) 注册页 前端核心代码:给用户提供注册,输入有效的用户名,即用户名为6-12位,只能是字母与数字,首位不能是数字。密码须为6-20位。可成功注册并把数据存储到数据库当中,若失败则会出现相应的提示。

注册页后端核心代码:
@app.route('/regist/', methods=['GET', 'POST']) # methods定义它有两种请求方式,因为它在表单的请求是post,类似我们在idea中的sava请求模式
def regist():
if request.method == 'GET':
return render_template('regist.html')
else:
username = request.form.get('username') # post请求模式,安排对象接收数据
password = request.form.get('password')
user = User.query.filter(User.username == username).first() # 作查询,并判断
if user:
return 'username existed'
else:
user = User(username=username, password=password) # 将对象接收的数据赋到User类中,即存到数据库
db.session.add(user) # 执行操作
db.session.commit()
return redirect(url_for('login')) # redirect重定向
(5) 登录页 前端核心代码:用户注册成功后方可进行登录,利用js技术,用户在登录时对用户名和密码进行约束与设置,成功登录即可跳转到首页。

登录页 后端核心代码:
@app.route('/login/', methods=['GET', 'POST']) # methods定义它有两种请求方式
def login():
if request.method == 'GET':
return render_template('login.html')
else:
usern = request.form.get('username') # post请求模式,安排对象接收数据
passw = request.form.get('password')
user = User.query.filter(User.username == usern).first() # 作查询,并判断
if user: # 判断用户名
if user.check_password(passw): # 判断密码
session['user'] = usern # 利用session添加传回来的值username
session['userid']=user.id
session.permannet = True
return redirect(url_for('shouye'))
else:
return '密码错误'
else:
return '用户名不存在,请先注册'
(6) 用户详情页 前端核心代码:由三个部分组成:问题中心、评论中心和个人详情

用户详情页 后端核心代码:为了把页面分开,我们在html页面传了一个tag参数,根据tag的不同去到不同页面,一个请求跳转3个不同页面。
@app.route('/usercenter/<user_id>/<tag>') # 为了把页面分开,我们在html页面传了一个tag参数
@loginFirst
def usercenter(user_id,tag):
user=User.query.filter(User.id==user_id).first()
context={
'number': user.id,
'user':user,
'question': user.question,
'comments': user.comments,
'img':user.user_image
} # 根据tag的不同去到不同页面,一个请求跳转3个不同页面
if tag=='1':
return render_template('usercenter1.html',**context)
elif tag=='2':
return render_template('usercenter2.html',**context)
else:
return render_template('usercenter3.html',**context)
(7) 问题中心页

(8) 评论中心页

(9) 个人详情页

(10) 问答详情页 前端核心代码:

问答详情页 后端核心代码:
@app.route('/xiangqing/<question_id>')
def xiangqing(question_id):
quest = Question.query.filter(Question.id == question_id).first()# 根据主页带回来的id查询出整条元组记录,丢进question
comments = Comment.query.filter(Comment.question_id==question_id).all() # 根据带回来的question的id在Comment查询出所有评论
return render_template('xiangqing.html', ques=quest,comments=comments) # 把值question传到question,在xiangqing.html页面调用
(11) 发布区 前端核心代码:提高用户提出问题和对文章进行评论的功能

发布区 后端核心代码:获取后根据条件组搜索和分类功能进入相应的文章页面,发表的评论和问题会以数据库形式保存下来,提交后回到首页。
@app.route('/question/', methods=['GET', 'POST'])
@loginFirst
def question():
if request.method == 'GET':
return render_template('question.html')
else:
title = request.form.get('title')
detail = request.form.get('detail')
fenlei = request.form.get('fenlei')
author_id = User.query.filter(User.username == session.get('user')).first().id # 将session get到的user进行查询并取出id放到外键author_id中
question = Question(title=title, detail=detail, author_id=author_id,fenlei=fenlei)
db.session.add(question)#保存到数据库
db.session.commit()
return redirect(url_for('shouye')) # 重定向到登录页
(12) 修改密码 前端核心代码:为了用户账号安全起见,本系统为此设置了修改密码功能,对旧的密码进行重新设置。

修改密码 后端核心代码:
@app.route('/edit_password/', methods=['GET', 'POST'])
def edit_password():
if request.method == 'GET':
return render_template("edit_password.html")
else:
newpassword = request.form.get('password')
user = User.query.filter(User.id == session.get('userid')).first()
user.password = newpassword
db.session.commit()
return redirect(url_for('shouye'))
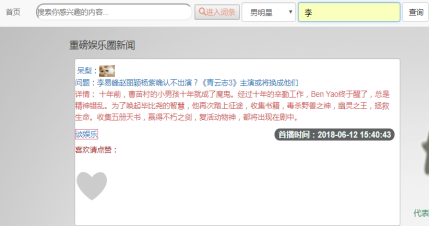
(13) 组合条件搜索 前端核心代码:在搜索框中输入你需要的关键词同时在另一个分类的下拉列表选择你需要的类型即可查询到结果。

组合条件搜索 后端核心代码:
@app.route('/search/')
def search():
qu=request.args.get('q') # args获取关s键字,区别form
fenlei = request.args.get('fenlei')
ques=Question.query.filter(
and_( # 两种查询条件
Question.title.contains(qu), # 通过模糊查询,查找问题的标题
Question.detail.contains(qu), # 通过模糊查询,查找问题的详细内容
Question.fenlei.contains(fenlei) ) ).order_by('-creat_time')
return render_template('shouye.html',questions=ques) # question要和原首页数据模型一样
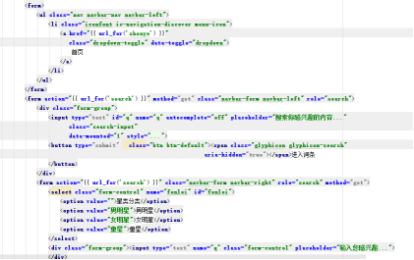
(14) 分类功能:对你发布的评论或文章进行星类分类
<form action="{{ url_for('search') }}" class="navbar-form navbar-right" role="search" method="get">
<select class="form-control" name="fenlei" id="fenlei">
<option value="">星类分类</option>
<option value="男明星">男明星</option>
<option value="女明星">女明星</option>
<option value="童星">童星</option>
</select>
<div class="form-group"><input type="text" name="q" class="form-control" placeholder="输入您感兴趣...">
</div>
<button type="submit" class="btn btn-default" style="width: 50px">查询</button>
</form>
(15) 点藏功能:对自己喜欢的文章或评论进行点藏。


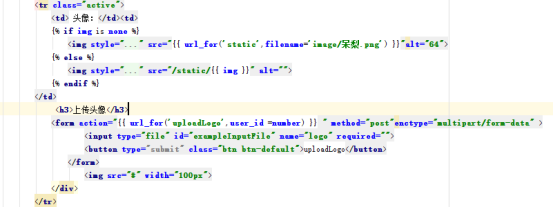
(16) 上传头像 前端核心代码:在用户表中定义一个用户头像的直,后台写上传头像函数,从后台传值到前端页面,新建一个upload文件放上传头像的文件。

上传头像 后端核心代码:
@app.route('/uploadLogo/<user_id>', methods=['GET', 'POST'])
def uploadLogo(user_id):
user = User.query.filter(User.id == user_id).first()
f = request.files['logo']
basepath = os.path.dirname(__file__) # 当前文件所在路径
upload_path = os.path.join(basepath, 'static/uploads', f.filename)
f.save(upload_path)
user.user_image = 'uploads/' + f.filename
db.session.commit()
return redirect(url_for('usercenter', user_id=user_id,tag=3));
(17) 高级搜索:利用模糊搜索进行设置
@app.route('/search')
def search():
qu = request.args.get('q')
c = '' if request.args.get('c') == '' else request.args.get('c')
y = '' if request.args.get('y') == '' else request.args.get('y')
query = Question.query.filter(
or_(
Question.title.contains(qu),
Question.detail.contains(qu),
),
Question.cf.like('%' + c + '%'),
Question.creat_time.like('%' + y + '%'),
).order_by('-creat_time').all()
context = {
'questions': query,
'cf': Cf.query.all(),
'hot': Question.query.order_by('-click').all()[0:5]
}
return render_template('shouye.html', **context)
(18) 收藏功能 前端核心代码:在详情页中链接到后台,个人中心页面增加一个收藏功能的按钮,把自己喜欢的文章收藏在个人信息当中并展现出来,存入数据库。

收藏功能 后端核心代码:
Collection = db.Table(
'collection',
db.Column('id', db.Integer, primary_key=True, autoincrement=True),
db.Column('book_id', db.Integer, db.ForeignKey('question.id')), # 评论对应的文章的id
db.Column('collection', db.Integer, db.ForeignKey('user.id')), # 收藏用户的id
db.Column('createdate', db.DATETIME) # 发布时间)
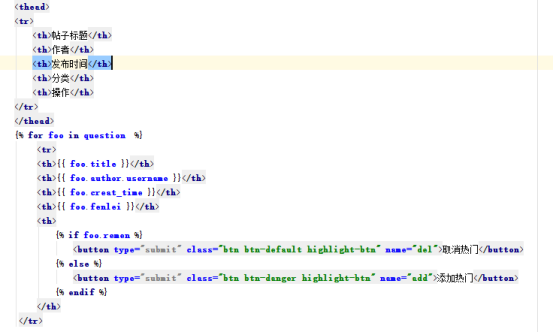
(19) 热门文章 前端核心代码:

热门新闻 后端核心代码:把热门新闻储存在数据库当中
@app.route('/remen/',methods=['GET','POST'])
def remen():
question = Question.query.all()
return render_template('remen.html',question=question)
5. 系统实现的关键算法与数据结构
- 逻辑结构设计
逻辑结构设计阶段的任务是将概念结构设计阶段所得到的概念模型转换为具体DBMS所能支持的数据模型(即逻辑结构),并对其进行优化。逻辑结构设计一般分为三步进行:
(1) 将概念结构转换为一般的关系、网状、层次模型;
(2) 将转换的关系、网状、层次模型向特定的DBMS支持下的数据模型转换;
(3) 对数据模型进行优化;如下图所示:
|
数据结构 |
数据项 |
类型 |
长度 |
备注 |
|
用户表 |
id |
int |
11 |
主键 |
|
username |
varchar |
20 |
|
|
|
_password |
varchar |
200 |
|
|
|
User_image |
varchar |
252 |
|
|
|
发布问题表 |
id |
int |
11 |
主键 |
|
fenlei |
varchar |
100 |
|
|
|
title |
varchar |
100 |
|
|
|
detail |
text |
0 |
|
|
|
creat_time |
datetime |
0 |
|
|
|
author |
int |
11 |
|
|
|
内容详情表 |
id |
int |
11 |
主键 |
|
author_id |
int |
11 |
|
|
|
question_id |
int |
11 |
|
|
|
creat_time |
datetime |
0 |
|
|
|
收藏表 |
id |
int |
11 |
主键 |
|
User_id |
int |
11 |
|
|
|
collection |
varchar |
100 |
|
|
|
creatdate |
datetime |
0 |
|
|
|
热门新闻表 |
id |
int |
11 |
主键 |
|
question_id |
int |
11 |
|
|
|
creat_time |
datetime |
0 |
|
- 物理结构设计
(1)数据库的物理设计通常分为两步:确定数据库的物理结构 ;
(2)对物理结构进行评价,评价的重点是时间和空间效率;如下所示;
用户名:用户表中的username是用户的要浏览网站前登录的姓名。
密码:是以加密的形式存放的于数据库。
数值:所有id的数值类型都为int。其他为varchar、文本或时间类型。
注册:所有人要浏览本网站前都要注册一个属于自己的账号。
登录:每个已注册过的用户则可通过账号和密码登录。
发布评论:使用者可以对自己感兴趣的新闻进行评论并储存在数据库中。
发表热门文章:使用者可以发表自己感兴趣的文章并储存在数据库中。
查询个人信息:用户点击自己头像或用户名则可以进入个人信息网站,查看自己的昵称、头像、发布问题、发布评论等。
修改密码:可以重新设置新的密码来保护自己的账号。
上传头像:用户可以根据自己的喜好改变自己头像并储存和展示在页面当中,还保存在数据库中。
高级搜索:采用模糊查询方式进行设置。
- 数据结构与程序的关系
本系统进行用户身份验证时,首先通过注册界面后再进入登录页面获得用户输入账号和密码,网站通过访问数据库的用户表,若不匹配,返回结果到登录窗口提示错误,相反登录成功。
本系统进行登录后转到首页,然后可以进行搜索你要的相关娱乐新闻,发表评论,发表文章等;还可以对信息进行查看和修改。如果查询不到指定信息,则系统提示错误。
6. 成品展现
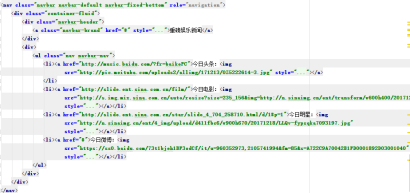
① 父模版(base.html)

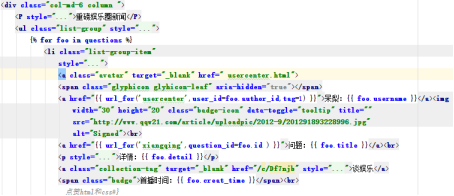
② 首页(shouye.html)

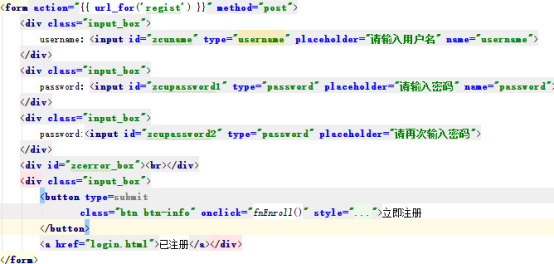
③ 注册页(regist.html)

④ 登录页(regist.html)

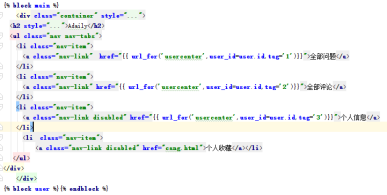
⑤ 用户详情页(usercenter.html)

⑥ 发布详情页(xiangqing.html)

⑦ 问题发布页(question.html)

⑧ 评论页(usercenter2.html)

⑨ 个人信息(usercenter3.html)

⑩ 修改密码(edit_password.html)

⑪ 组合搜索:在下拉列表框中选择“男明星”选项,同时在搜索框中查找“李”字,会出现相应的我发表过的男明星为李易峰的相应内容出现

⑫ 分类功能:对自己发布的问题及文章进行分类,以明星进行分类,按照相应的分类,点击后展示出在页面。


⑬ 点赞功能

⑭ 上传头像功能

上传完成后,会出现相应的文件和头像:

⑮ 高级搜索功能:是用模糊查找来实现的,通过在搜索框中输入关键词即可出现相应文章。

⑯ 收藏功能:在发表文章那里增加一个收藏的按钮,并传值在个人中心页面也可看到。

⑰ 热门新闻发表功能:把自己发布的东西中一些热门新闻通过“添加热门”这个按钮展现在页面。还可以在首页看到自己发布的热门新闻。


7. 结束语
本系统采用pycharnm框架构建,主要使用web前端设计+后台设计+MySql数据库技术来开发,用web技术来开发界面,实现前后台的数据就交互;用当前主流开源数据库MySql作为数据库服务器。我们不仅要掌握基本的Web前端开发技术,网站性能优化、SEO和服务器端的基础知识,而且要学会运用各种工具进行辅助开发以及理论层面的知识,包括代码的可维护性、组件的易用性、分层语义模板和浏览器分级支持等。
此娱乐网站系统能够方便读者浏览娱乐圈的最新新闻,还有搜索自己感兴趣的新闻,进行评论和表发自己的看法,还可以发表热文等功能。这些功能都需要前端和后端代码相结合实现的。整个系统功能算是挺多的,自己在花费了不少时间去完善它,虽然还存在不足,希望在接下来的实践或者课堂中能深究学习并把它做到更好。
8. 参考文献
[1]黄玮雯.网页界面设计[J].人民邮电出版社,2013-02-01
[2]朱利安·丹乔 .Python高手之路[J].法国,2016-07-15
[3]赫特兰(MagnusLieHetland)﹒Python基础教程[J]﹒北京:人民邮电出版社,2010-07-01
[4]谢瑛俊﹒Python全栈开发实践入门[J]﹒北京:电子工业出版社,2017-03月




 浙公网安备 33010602011771号
浙公网安备 33010602011771号