实现搜索功能(2017.12.19)
2 修改base.html 中搜索输入框所在的
<form action="{{ url_for('search') }}" method="get">
<input name="q" type="text" placeholder="请输入关键字">
<form action="{{ url_for('search')}}" method="get" class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" id="q" name="q" autocomplete="off" placeholder="搜索" class="search-input" data-mounted="1">
1 准备视图函数search()
3 完成视图函数search()
获取搜索关键字
q = request.args.get('q’)
条件查询
qu = Question.query.filter(Question.title.contains(q)).order_by('-creat_time’)
加载查询结果:
return render_template('index.html', question=qu)
@app.route('/search/') def search(): qu=request.args.get('q') ques=Question.query.filter( or_( Question.title.contains(qu), Question.detail.contains(qu) ) ).order_by('-creat_time') return render_template('shouye.html',questions=ques)
4 组合条件查询from sqlalchemy import or_, and_
from sqlalchemy import or_, and_
示例:
Lobby.query.filter(
or_(
and_(
Lobby.id == Team.lobby_id,
LobbyPlayer.team_id == Team.id,
LobbyPlayer.player_id == player.steamid
),
and_(
Lobby.id == spectator_table.c.lobby_id,
spectator_table.c.player_id == player.steamid
)
)
)
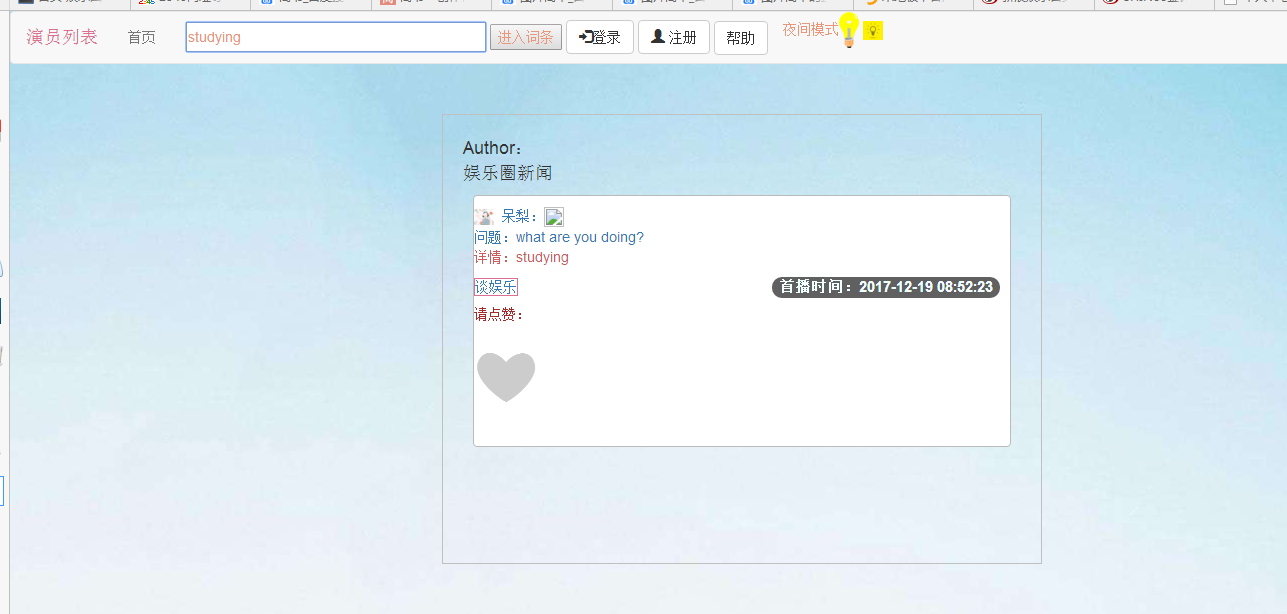
结果如下: