完成评论功能(2017.12.8)
1、定义评论的视图函数
@app.route('/comment/',methods=['POST'])
def comment():
读取前端页面数据,保存到数据库中
@app.route('/comment/', methods=['POST']) @loginFirst def comment(): comment = request.form.get('new_comment') ques_id = request.form.get('question_id') auth_id = User.query.filter(User.username == session.get('user')).first().id comm = Comment(author_id=auth_id, question_id=ques_id, detail=comment) db.session.add(comm) #执行操作 db.session.commit() # 提交到数据库 return redirect(url_for('xiangqing',question_id=ques_id))
2、用<input type="hidden" 方法获取前端的"question_id"
<input name="question_id" type="hidden" value="{{ ques.id }}">
3、显示评论次数
<h4>comment:({{ ques.comments|length }})</h4>
4、要求评论前登录
@loginFirst
5、尝试实现详情页面下的评论列表显示
detail.html
<ul class="list-unstyled"> {% for foo in comments %} <li class="list-group-item"> <a>{{ foo.author.username }}</a> <span class="badge pull-right">{{ foo.creat_time }}</span> <p>{{ foo.detail }}</p> <br> </li> {% endfor %} </ul>
@app.route('/xiangqing/<question_id>') def xiangqing(question_id): quest = Question.query.filter(Question.id == question_id).first() comments = Comment.query.filter(Comment.question_id==question_id).all() return render_template('xiangqing.html', ques=quest,comments=comments)
运行结果:

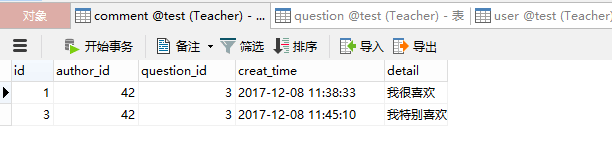
数据库中: