首页列表显示全部问答,完成问答详情页布局(12.1)
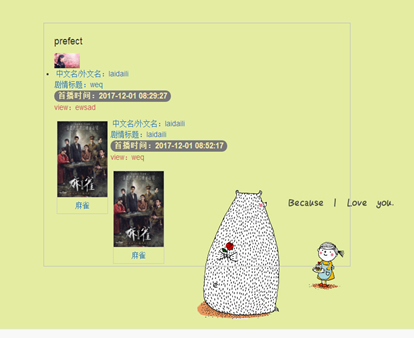
首页列表显示全部问答:
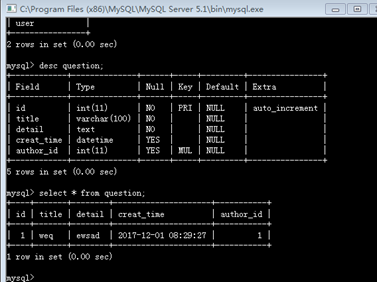
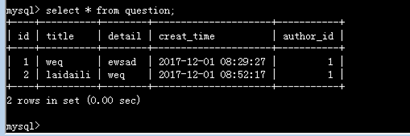
将数据库查询结果传递到前端页面 Question.query.all()
前端页面循环显示整个列表。
问答排序
shouye.html
{% extends 'base.html' %}
{% block title %}首页{% endblock %}
{% block head %}
<link rel="stylesheet" type="text/css" href="../static/css/shouye.css">
{% endblock %}
{% block main %}
<div class="question-box">
<P style="font-size: 18px">{{ user }}prefect</P>
<p>{{ question }}</p>
<img src=http://p1.so.qhimgs1.com/t01e53e241b251ff5e1.jpg style="width: 50px">
<ul class="list-group">
{% for foo in questions %}
<li clsss="list=group-item">
<span class="glyphicon glyhicon-leaf" aria-hidden="true"></span>
<a href="https://baike.so.com/doc/5378936-10455664.html">中文名/外文名:{{ foo.author.username }}</a><br>
<a href="https://baike.so.com/doc/5378936-10455664.html">剧情标题:{{ foo.title }}</a><br>
<span class="badge">首播时间:{{ foo.creat_time }}</span>
<p style="color: indianred">view:{{ foo.detail }}
</p>
<div class="img">
<a herf="https://baike.baidu.com/item/%E6%9D%8E%E6%98%93%E5%B3%B0/3908480?fr=aladdin">
<img src="https://gss1.bdstatic.com/-vo3dSag_xI4khGkpoWK1HF6hhy/baike/c0%3Dbaike272%2C5%2C5%2C272%2C90/sign=1c3a441f8a025aafc73f76999a84c001/b21bb051f8198618fb53ed5b42ed2e738ad4e6dd.jpg"></a>
<div class="desc"><a href="https://baike.baidu.com/item/%E9%BA%BB%E9%9B%80/17612774">麻雀</a></div>
</div>
</li>{% endfor %}
</ul>
</div>
{% endblock %}
py
@app.route('/shouye/') def shouye(): context = { 'questions': Question.query.order_by('creat_time').all()}
return render_template('shouye.html', **context)




2、完成问答详情页布局:
- 包含问答的全部信息
- 评论区
- 以往评论列表显示区。
3、在首页点击问答标题,链接到相应详情页。
xiangqing.html:
{% extends 'base.html' %}
{% block title %}问答详情{% endblock %}
{% block head %}
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
{% endblock %}
{% block main %}
<div class="page-header">
<h3>{{ questions.title }}<br>
<small>{{ questions.author }} {{ questions.creat_time }}</small>
</h3>
</div>
<p class="lead">{{ questions.detail }}</p><br>
<form action="{{ url_for('questions') }}" method="post">
<div class="form-group">
<textarea name="new_comment" class="form-control" rows="3" id="new-comment"
placeholder="write your comment"></textarea>
</div>
<button type="submit" class="btn btn-default"> 提交
</button>
</form>
<ul class="list-group" style="margin: 10px"></ul>
{% endblock %}
shouye.html
{% extends 'base.html' %}
{% block title %}首页{% endblock %}
{% block head %}
<link rel="stylesheet" type="text/css" href="../static/css/shouye.css">
{% endblock %}
{% block main %}
<div class="question-box">
<P style="font-size: 18px">{{ user }}prefect</P>
<img src=http://p1.so.qhimgs1.com/t01e53e241b251ff5e1.jpg style="width: 50px">
<ul class="list-group">
{% for foo in questions %}
<li class="list-group-item" style="padding-left: 0px; padding-right: 10px; box-shadow: rgba(0, 0, 0, 0.498039) 0px 0px 0px 0px;">
<span class="glyphicon glyhicon-leaf" aria-hidden="true"></span>
<a href="https://baike.so.com/doc/5378936-10455664.html">中文名/外文名:{{ foo.author.username }}</a><br>
<a href="{{ url_for('detail',questions_id=foo.id) }}">剧情标题:{{ foo.title }}</a><br>
<span class="badge">首播时间:{{ foo.creat_time }}</span>
<p style="color: indianred">view:{{ foo.detail }}
</p>
<div class="img">
<a herf="https://baike.baidu.com/item/%E6%9D%8E%E6%98%93%E5%B3%B0/3908480?fr=aladdin">
<img src="https://gss1.bdstatic.com/-vo3dSag_xI4khGkpoWK1HF6hhy/baike/c0%3Dbaike272%2C5%2C5%2C272%2C90/sign=1c3a441f8a025aafc73f76999a84c001/b21bb051f8198618fb53ed5b42ed2e738ad4e6dd.jpg"></a>
<div class="desc"><a href="https://baike.baidu.com/item/%E9%BA%BB%E9%9B%80/17612774">麻雀</a></div>
</div>
</li>{% endfor %}
</ul>
</div>
{% endblock %}



