bootstrap 常见面试题
1、经常会问到的就是关于bootstrap排版问题,比如这种:

2、下面我们来简单的做一下(有时候是手写代码,所以有些class名称我们还是需要记一下的)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>排版</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="row mt-3">
<div class="col-md-8 p-3 d-flex justify-content-center bg-primary col-12">8</div>
<div class="col-md-4 p-3 d-flex justify-content-center bg-success col-6">4</div>
</div>
<div class="row mt-3">
<div class="col-md-4 p-3 d-flex justify-content-center bg-primary col-6">4</div>
<div class="col-md-4 p-3 d-flex justify-content-center bg-success col-6">4</div>
<div class="col-md-4 p-3 d-flex justify-content-center bg-danger col-6 offset-3 offset-md-0">4</div>
</div>
<div class="row mt-3">
<div class="col-md-6 p-3 d-flex justify-content-center bg-primary col-6">6</div>
<div class="col-md-6 p-3 d-flex justify-content-center bg-success col-6">6</div>
</div>
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>
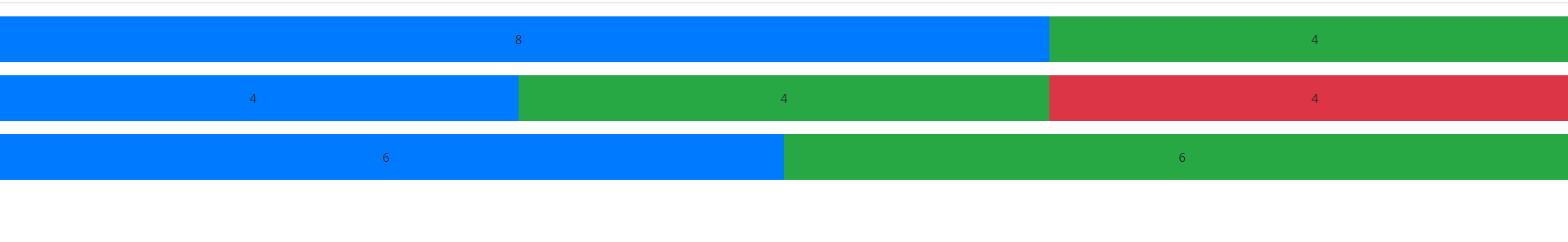
3、效果如图:PC版

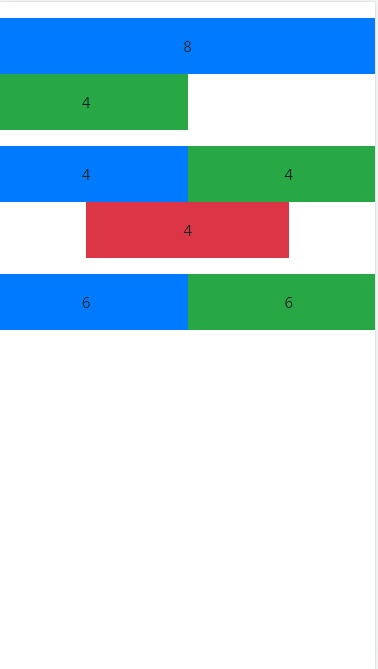
手机版:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具