微信小程序 实现计算属性
1、微信提供了一个wxs,是小程序的一套脚本语言,可以利用他实现计算属性,下面用他模拟一个计算总数的实现:
index.wxml:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <view style="display:flex;margin:20px"> <input style="border:1px solid #000000" type="number" value="{{num1}}" bindinput="mobileInput1" /> <text>+</text> <input style="border:1px solid #000000" type="number" value="{{num2}}" bindinput="mobileInput2" /></view><!--调用并传参--><view style="margin:20px">总数为:{{ m1.newSum(num1,num2) }} </view><wxs module="m1"> var newSum = function(num1,num2) { num1 = Number(num1); num2 = Number(num2); return num1 + num2; } module.exports.newSum = newSum;</wxs> |
index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | // pages/test/index.jsPage({ /** * 页面的初始数据 */ data: { num1: 200, num2:350 }, mobileInput1 : function (e) { const value = e.detail.value; this.setData({ num1:value }) }, mobileInput2 : function (e) { const value = e.detail.value; this.setData({ num2:value }) }}) |
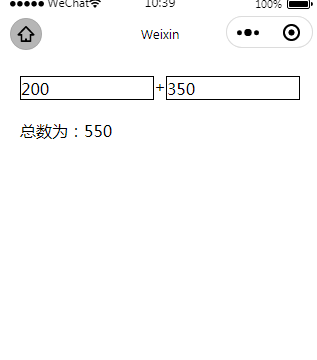
2、可以实现两个input在输入的时候,总数可以实时计算新的数值,效果如下:(如果你想了解更多可以前往官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxs/)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具