canvas 常用的直线、矩形、圆形使用
1、新建一个html文件,写入一个canvas 标签
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> </head> <style type="text/css"> #myCanvas { border: 1px solid #000000; } </style> <body> <canvas id="myCanvas" width="500" height="500">浏览器不支持Canvas</canvas> </body></html> |
2、封装一个直线的调用的方法,方法里面都有对应的注释和效果图。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | var car = document.getElementById("myCanvas");//直线调用 --得到的效果图如下straightLine(0, 0, 5, 250, 250, "yellow");//常用的直线写法 function straightLine(startX, startY, lineW, endX, endY, color) { // 必须判断是否存在该方法,即判断浏览器是否支持canvas if (car.getContext) { var ctx = car.getContext("2d"); //开始 ctx.beginPath(); //设置线的宽度 ctx.lineWidth = lineW; // 起始点 x,y ctx.moveTo(startX, startY); //终点 x,y ctx.lineTo(endX, endY); //自定义颜色 ctx.strokeStyle = color; //没写默认颜色为黑色 ctx.stroke(); //结束(不关闭的话会和开始的地方直接相接) ctx.closePath(); }} |

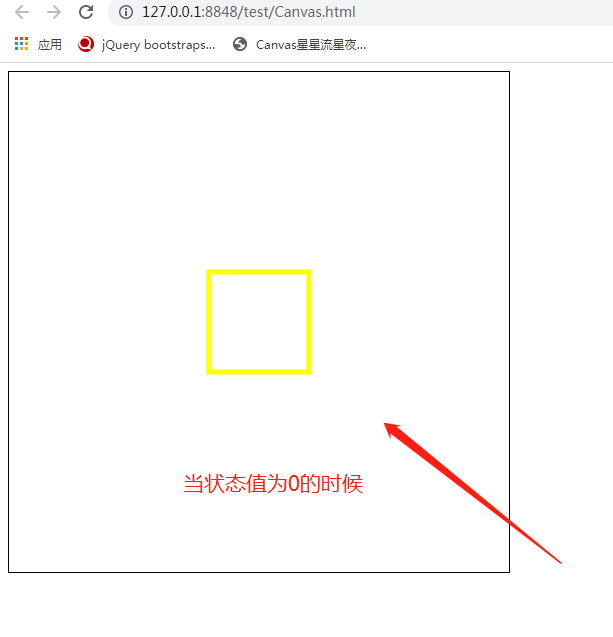
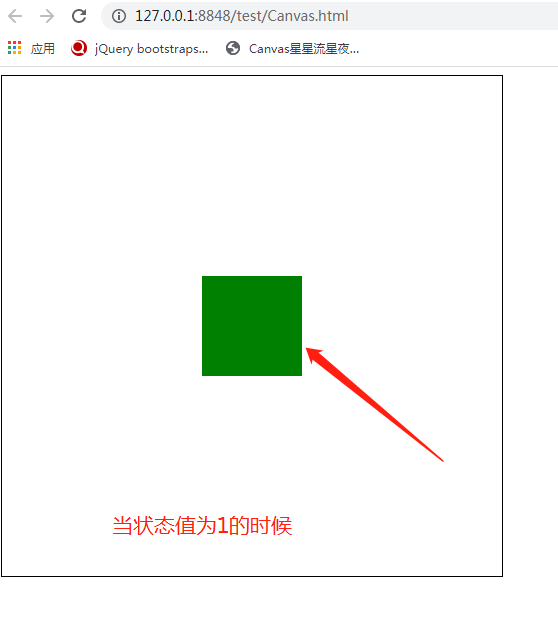
3、封装一个矩形的调用方法,方法里面都有对应的注释和效果图。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | var car = document.getElementById("myCanvas"); //矩形调用 rectangle(200, 200, 100, 100, 0, "yellow", 5); //常用矩形的写法 function rectangle(startX, startY, Width, Height, reatState, color, lineW) { var ctx = car.getContext("2d"); //开始 ctx.beginPath(); //自定义颜色 ctx.strokeStyle = color; //设置线的宽度 ctx.lineWidth = lineW; //根据状态值判断是否需要填充矩形(0:不需要,1:需要) if (reatState == 0) { //参数作用:x的起始坐标,y的起始坐标,x的宽度值,y的高度值 // ctx.rect(startX,startY,Width,Height); //参数作用:x的起始坐标,y的起始坐标,x的宽度值,y的高度值 ctx.strokeRect(startX, startY, Width, Height); } else if (reatState == 1) { //设置填充的颜色 (注意:填充的颜色必须在fillReact方法之前,不然不生效) ctx.fillStyle = "green"; //被填充的矩形,参数作用:x的起始坐标,y的起始坐标,x的宽度值,y的高度值 ctx.fillRect(startX, startY, Width, Height); //在某些情况下可能需要把填充的一部分内容清除掉,这个时候可以用clearRect() //对应的参数作用依然相同:x的起始坐标,y的起始坐标,要清除的宽度值,要清除的高度值 ctx.clearRect(220, 220, 50, 50); } ctx.stroke(); //结束 ctx.closePath();} |


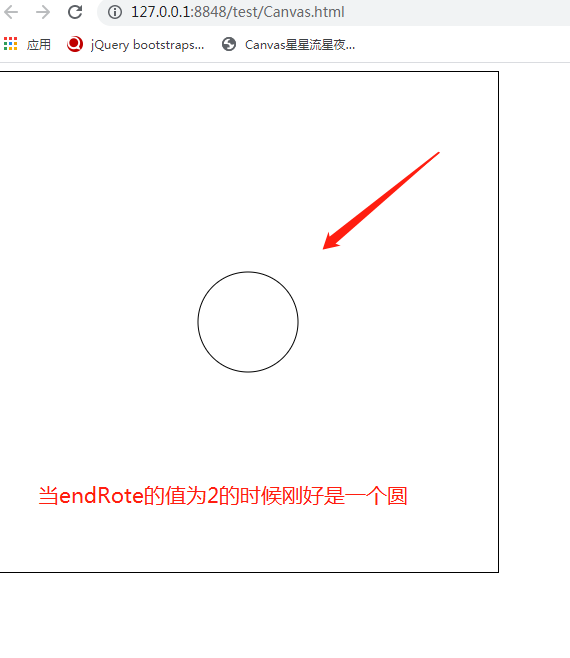
4、封装一个圆形的调用方法,方法里面都有对应的注释和效果图。
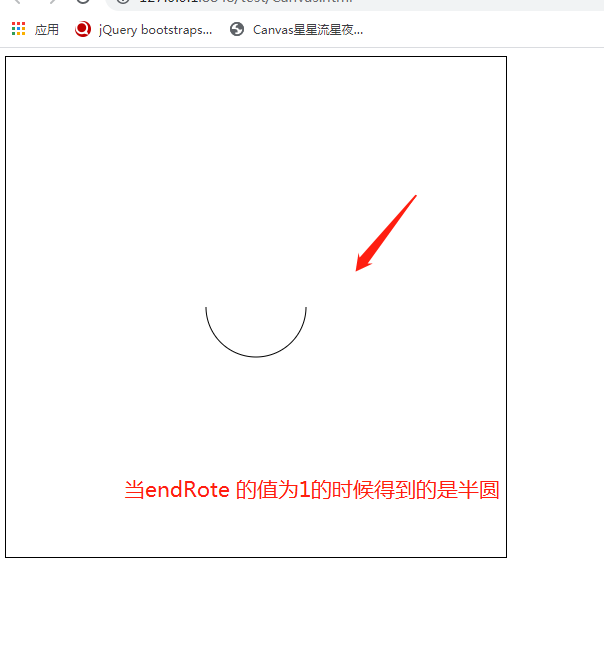
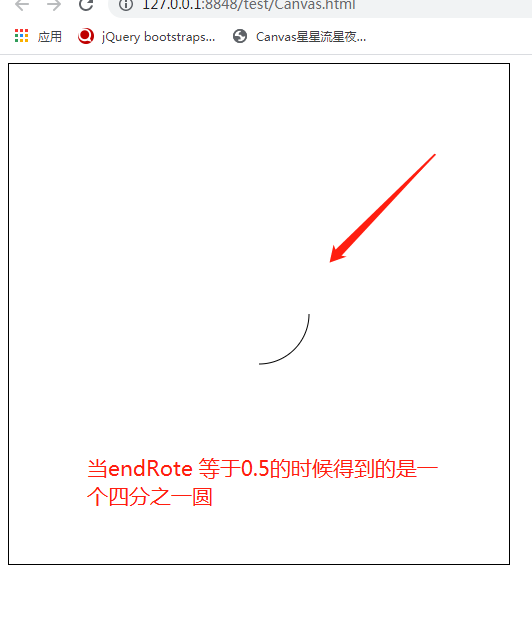
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | var car = document.getElementById("myCanvas"); //圆形调用circular(250,250,50,0,2,false);//常用圆形的写法function circular(x,y,r,startRote,endRote,state){ var ctx = car.getContext("2d"); ctx.beginPath(); //一个圆的实现 //参数:圆的中心点X坐标,圆的中心点Y坐标,圆的半径,圆的起始角,圆的结束角,方向(false顺时针,true逆时针) ctx.arc(x,y,r,startRote,Math.PI*endRote,state); //有时候我们不需要一个完整的圆,需要半圆或者四分之一的圆,而且还是可以指定位置的时候 //得到一个从0度到180度的半圆 // ctx.arc(250, 250, 50,0, Math.PI * 1, false); //得到一个从0度到90度的四分之一圆 // ctx.arc(250, 250, 100, 0, 0.5 * Math.PI, false); //没写默认颜色为黑色 ctx.stroke(); ctx.closePath();} |








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具