H5 竖屏显示
1、在H5开发中,我们开发一个商城,是竖屏开发的,可能有某些用户手机设置自动旋转,
这个时候横屏状况下我们的商城 就容易产生样式错乱且格外的不好看,所以我们要在用户手机为横屏的状况下给与用户提醒,让用户在正常竖屏的情况下使用软件,上代码index.html:
<body>
<!-- 提醒用户竖屏 -->
<div id="mark">
<div class="mark-box">
<i class="icon-phone"></i>
<p class="message">为了更好的体验,请使用竖屏方式浏览</p>
</div>
</div>
<div id="content">
12345678
</div>
</body>
2、接下来是css代码:
<style type="text/css"> /* 提醒用户竖屏 */ #mark { position: fixed; width: 100vw; height: 100vh; background: #000000; display: none; } #mark .mark-box { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); } #mark .icon-phone { display: block; margin: 0 auto; width: 67px; height: 109px; background: url(./img/shuping.png) no-repeat center center/cover; animation: ani-phone 1s ease-in-out infinite alternate; } /* 提醒用户竖屏的动画 */ @keyframes ani-phone { /* from {transform: rotate(0)} */ to { transform: rotate(90deg) } } #mark .message { color: #FFF; margin-top: 20px; letter-spacing: 0.5vw; } /* 当用户横屏的状态下 注意:这里的媒体查询需要放在#mark的样式下面,这样才能进行覆盖上面的样式 */ @media only screen and (orientation:landscape) { #mark { display: block; } } </style>
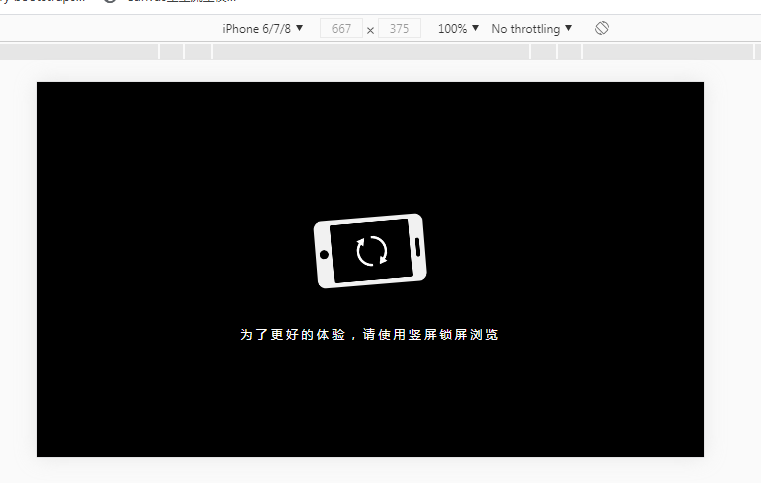
3、同样我们在浏览器先试一遍,效果图如下: 横屏状态下提示用户改为竖屏,竖屏状态下正常显示内容








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具