使用ffmpeg生成flv视频流在网页上显示海康摄像头图视频
1.安装node
2.下载ffmpeg并配置环境变量(教程很多,自行查找)
3.安装 node-media-server node i node-media-server -- save
4.新建flv.js文件
const NodeMediaServer = require('node-media-server');
const config = {
rtmp: {
port: 1935,
chunk_size: 60000,
gop_cache: true,
ping: 60,
ping_timeout: 30
},
http: {
port: 85,
allow_origin: '*'
}
};
var nms = new NodeMediaServer(config);
nms.run();
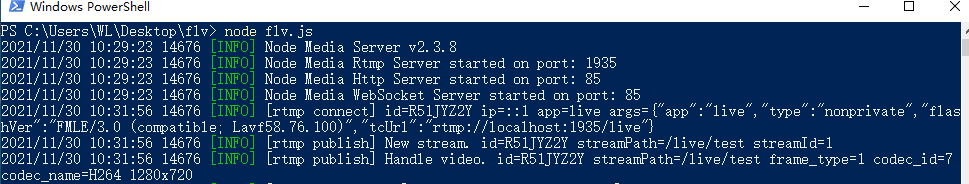
执行 node flv.js

5.新增一个cmd窗口,执行
ffmpeg -i "rtsp://admin:1234qwer@192.168.1.64:554/h264/ch1/main/av_stream" -c copy -f flv rtmp://localhost:1935/live/test

推拉流成功!
6.项目中安装 flv
node i --save flv.js
7.vue中引用
<template>
<div class="video-play">
<video id="videoElement" ref="videoElement" muted />
</div>
</template>
<script>
import flvjs from 'flv.js'
export default {
name: 'VideoPlay',
data() {
return {
player: {}
}
},
created() {
},
mounted() {
this.initVideoPlay()
},
beforeDestroy() {
this.stopVideoPlay()
},
methods: {
initVideoPlay() {
const videoElement = document.getElementById('videoElement')
if (flvjs.isSupported()) {
this.player = flvjs.createPlayer({
type: 'flv',
isLive: true,
hasAudio: false,
cors: true,
url: 'http://192.168.1.6:85/live/test.flv'
})
} else {
this.$message.error('不支持的格式')
return
}
this.player.attachMediaElement(videoElement)
this.player.load()
this.player.play()
},
stopVideoPlay() {
this.player.pause()
this.player.unload()
this.player.detachMediaElement()
this.player.destroy()
this.player = null
}
}
}
</script>
<style lang="scss" scope>
.video-play{
width: 100%;
height: 55%;
background: url("~@/assets/img/videoBorder.png") no-repeat 0 0;
background-size: 100% 100%;
position: relative;
margin-bottom: 20px;
padding: 0 10px;
}
#videoElement {
display: block;
width: 100%;
height: 100%;
background: #132b47;
}
</style>
8.画面显示



