cookie带状态返回
需求场景:点击浏览器返回,回到主页时,展现指定的tab页。
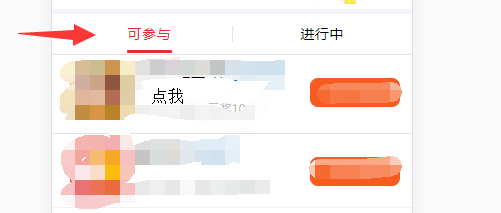
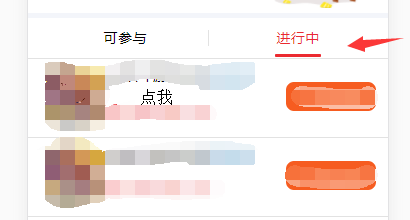
如下图:


图中两个"点我"都会去到详情页面。但是点返回时,都会回到可参与的tab状态。
那么对于用户的体验是不太友好的。
解决办法:由于每次点返回,其实主页都会刷新一遍。那么可以从这里下手。
思路方法1:记录最后一次tab的状态,并在跳转时,调用后台接口,将tab状态传给后台保存。返回时,由于页面刷新,调用接口,取出保存的tab状态。
思路方法2:和方法1的思路一致。但是存储的方法是,前端完成,无需联合后台,也可以减少请求数。就是使用cookie存储。
cookie的用法
这个项目背景下,也可以使用session、localstorage等方法存储tab状态。这里就主要介绍cookie的使用方法。
本项目我是结合jq的cookie官方插件来完成。(ps:由于原生cookie的操作太麻烦。加上插件大小只有4k)
jquery.cookie.js各版本下载地址
新增cookie:$.cookie('the_cookie', 'the_value')、$.cookie('the_cookie', 'the_value', { expires: 7 }); (ps:设置有效时间为7天)
读取cookie:$.cookie('the_cookie');
那既然知道了存和取,那么这个返回显示相应tab页,就可以很好解决了。(ps:实测,在app内也有效。)



