vue导出Excel
开发背景:后台数据只能展示在页面,无法导入到本地进行数据分析。
开发成果:将导出到Excel功能封装成一个公用js函数,供其他vue页面复用。
1.安装vue插件包
npm install --save xlsx file-saver
2.编写公用js函数
/publicFn/index.js 代码如下:
import FileSaver from 'file-saver';
import XLSX from 'xlsx';
export default {
// 导出Excel表格
exportExcel (name) {
/* generate workbook object from table */
var wb = XLSX.utils.table_to_book(document.querySelector('#lafite_datas'))
/* get binary string as output */
var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), name)
} catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) }
return wbout
}
}
ps: #lafite_datas 可改成你自己的table中的id名,name是参数,通过调用的时候传过来的,它是文件的命名。
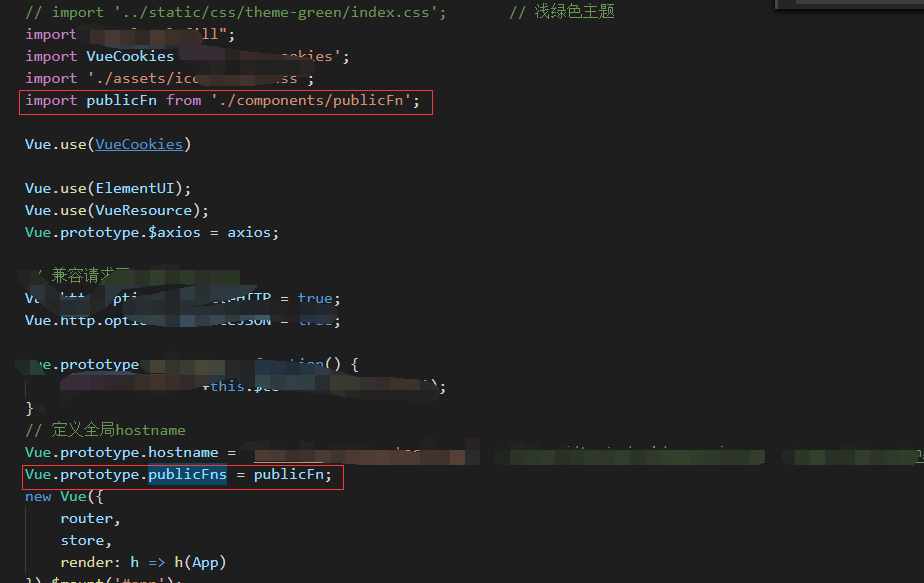
3.在main.js中引入
如图:

4.调用
this.publicFns.exportExcel(Name);



