vue引入iconfont阿里矢量图库
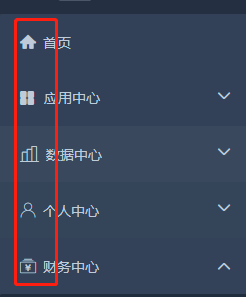
话不多说,先上图:

项目背景:vue element ui能用的icon实在有限,所以...一起从零到一吧。
**1.进入阿里矢量图标库官网 **
官网传送门
注册 => 登录 这里就省略了..
**2.选择你需要的icon **
a.下载svg到本地
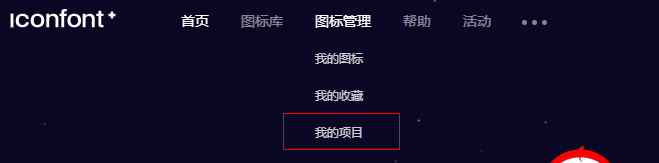
b.进入到"我的项目",如下图:

c.然后复制css地址在浏览器打开,复制里面代码,地址如图:

**3.在vue项目静态文件夹中新建一个css文件,把上一步copy的代码ctrl+v进去 **
**4.最后在main.js中全局引入 **
就可以全局开心的引入啦!!!如下图: