vue中 el [$el] 的理解
<template>
<div class="a">
<div class="basic" ref="ba">基本元素</div>
<chil ref="ccd"></chil>
</div>
</template>
<script>
import Chil from '.../chil.vue'
export default {
name: 'Ba',
components: { Chil }
}
</script>
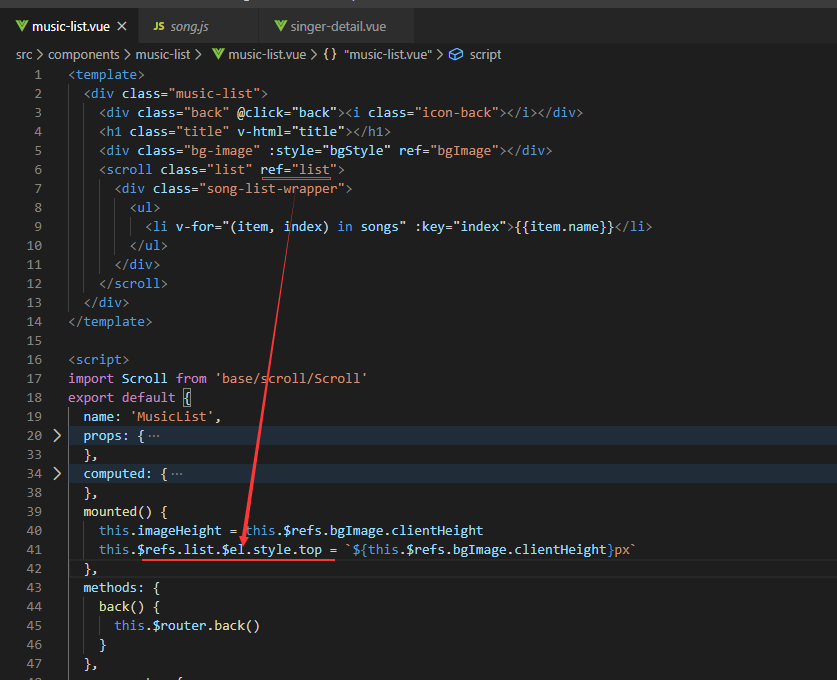
一个组件里访问基本元素可以用 this.$refs.xxx ,如果要访问子组件要用 this.$refs.xxx.$el
this.$refs.ba.style = "color: red" ---------- this.$refs.ccd.$el.style = "color: red"