echarts使用简介
1. echarts是百度开源的一个前端图表库
2. 官网地址: https://www.echartsjs.com/zh/index.html
3. 使用介绍:
3.1. 下载echarts.js

3.2. 将ecahrts.js导入项目,并定义一个div,然后对这个div进ts行初始化配置一些图表参数和数据,
数据可以使用ajax的回调函数进行动态传递, 或者echarts.js也自带有ajax.

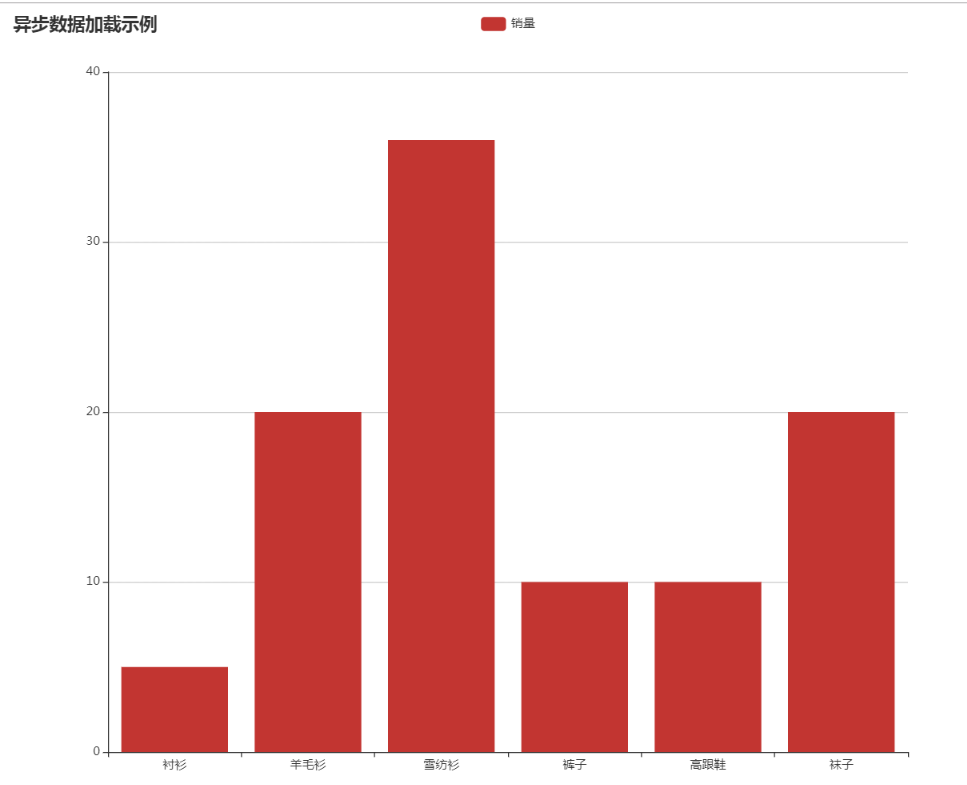
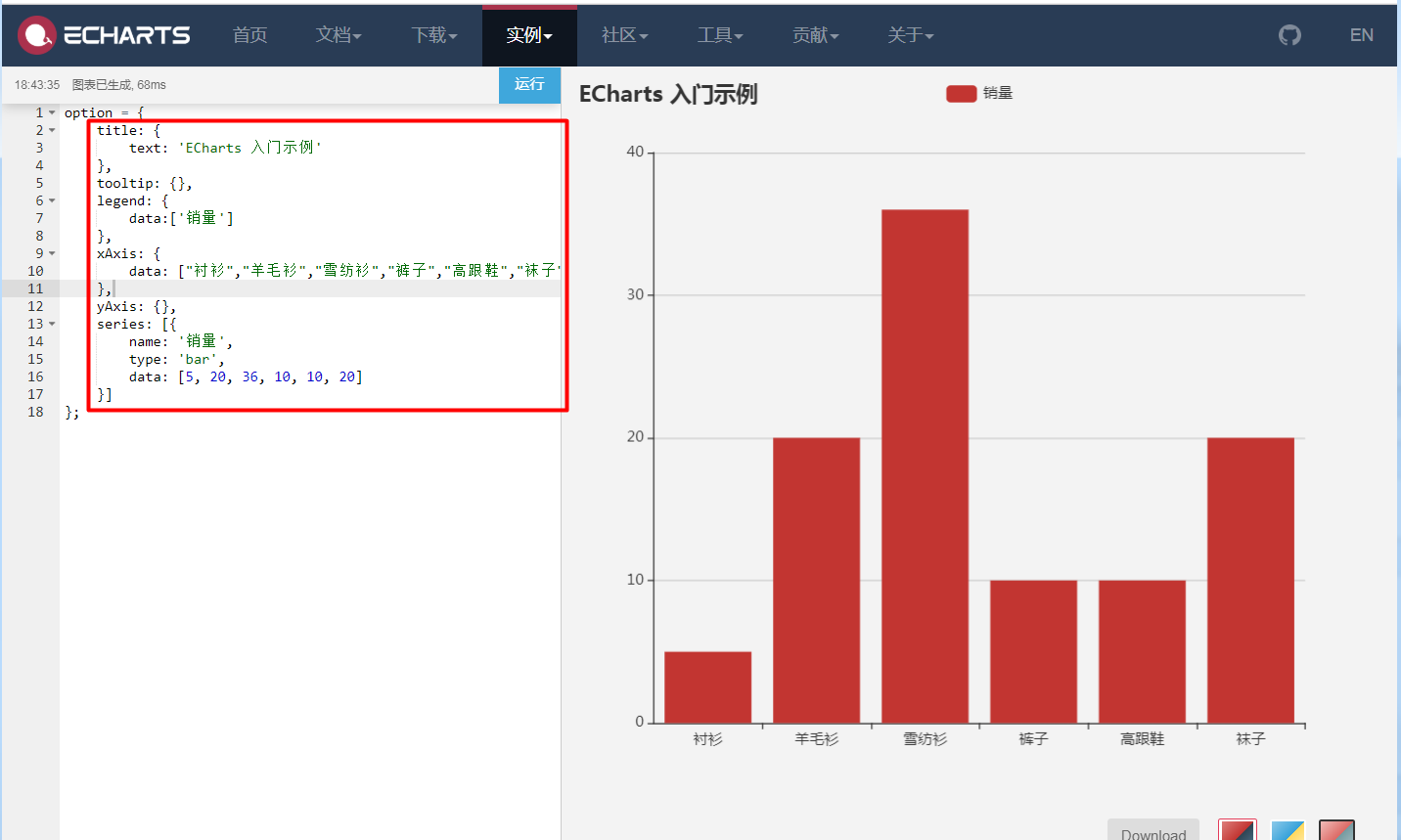
3.3 效果图

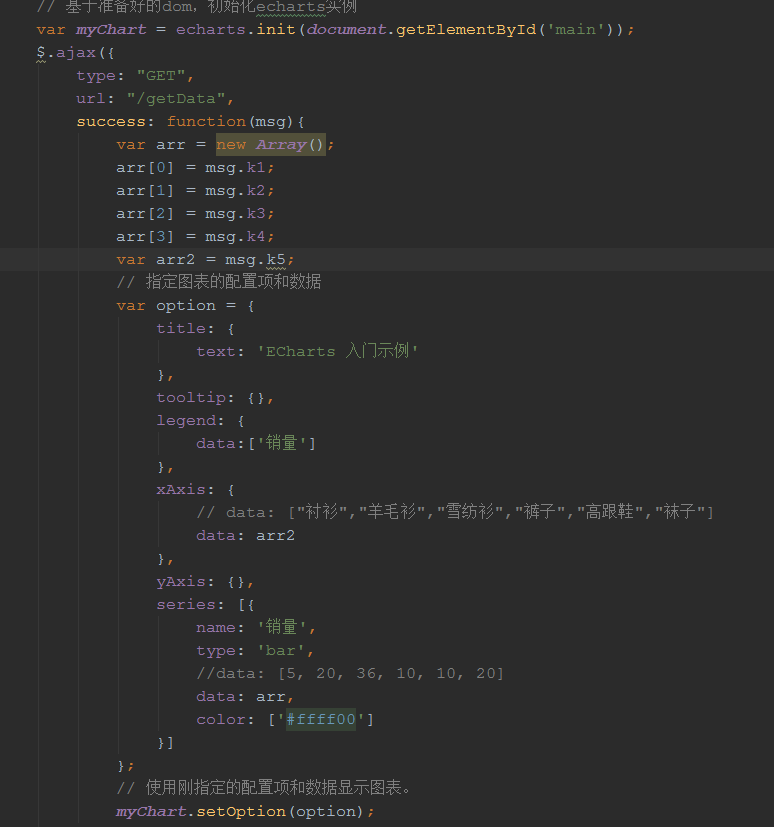
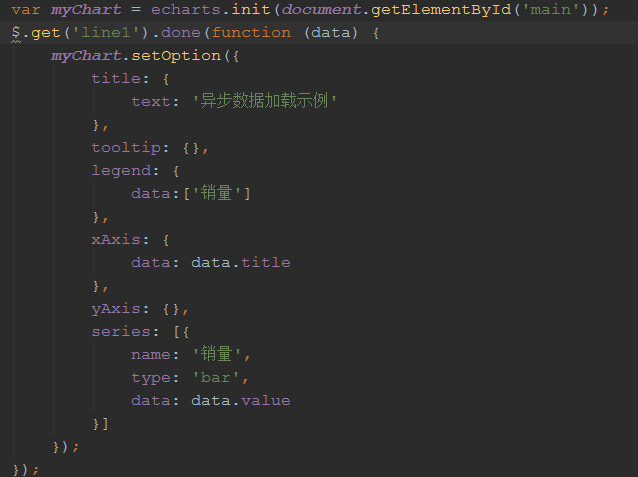
3.4
3.4.1 可以用ajax获取动态数据

3.4.2 也可以用echarts.js官网自带的ajax去请求后端获取数据

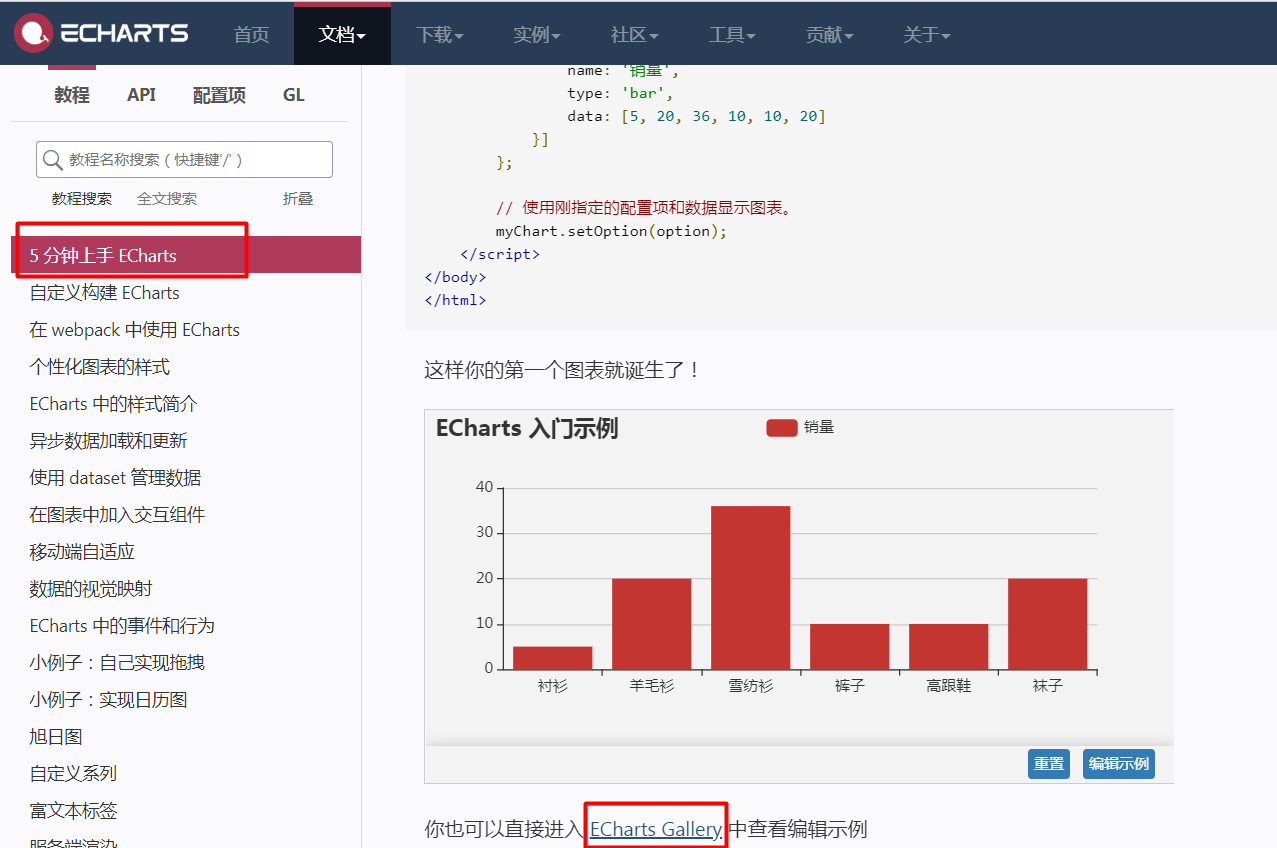
3.5 参数配置可以从官网查看说明

3.6. 练习(如果觉得启动项目来访问页面及配置参数麻烦则可以直接在官网进行测试图表)
测试地址(如果要换配置,只需要修改option参数就行): https://echarts.apache.org/examples/zh/editor.html?c=doc-example/getting-started







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix