
FloatingActionButton项目在github上的主页:https://github.com/futuresimple/android-floating-action-button
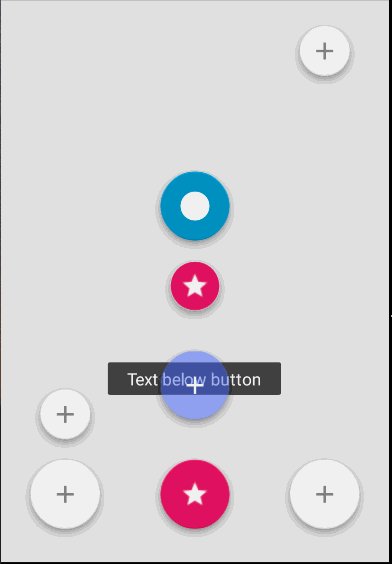
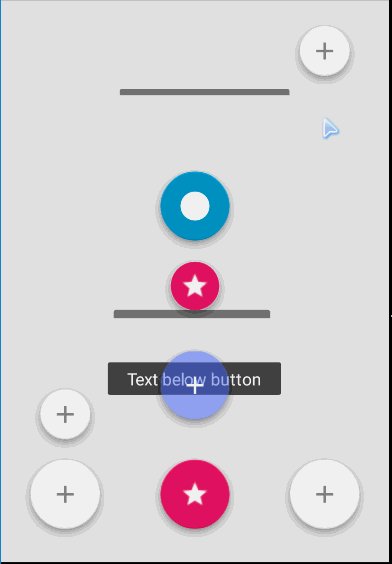
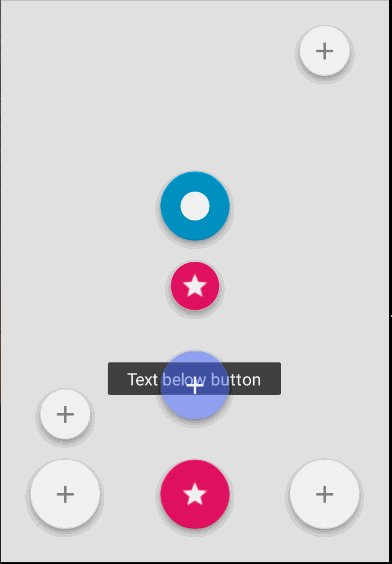
FloatingActionButton使用简单,而且可以自定义颜色、大小、背景图片
项目构造:

下面是demo的代码(主要见sample):
布局:
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
2 xmlns:fab="http://schemas.android.com/apk/res-auto"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent"
5 android:background="@color/background" >
6
7 <com.getbase.floatingactionbutton.FloatingActionButton
8 android:id="@+id/pink_icon"
9 android:layout_width="wrap_content"
10 android:layout_height="wrap_content"
11 android:layout_alignParentBottom="true"
12 android:layout_centerHorizontal="true"
13 android:layout_marginBottom="16dp"
14 fab:fab_colorNormal="@color/pink"
15 fab:fab_colorPressed="@color/pink_pressed"
16 fab:fab_icon="@drawable/ic_fab_star" />
17
18 <TextView
19 style="@style/menu_labels_style"
20 android:layout_width="wrap_content"
21 android:layout_height="wrap_content"
22 android:layout_above="@id/pink_icon"
23 android:layout_centerHorizontal="true"
24 android:layout_marginBottom="48dp"
25 android:text="Text below button" />
26
27 <com.getbase.floatingactionbutton.AddFloatingActionButton
28 android:id="@+id/semi_transparent"
29 android:layout_width="wrap_content"
30 android:layout_height="wrap_content"
31 android:layout_above="@id/pink_icon"
32 android:layout_centerHorizontal="true"
33 android:layout_marginBottom="16dp"
34 fab:fab_colorNormal="@color/blue_semi_transparent"
35 fab:fab_colorPressed="@color/blue_semi_transparent_pressed"
36 fab:fab_plusIconColor="@color/white" />
37
38 <com.getbase.floatingactionbutton.FloatingActionButton
39 android:id="@+id/setter"
40 android:layout_width="wrap_content"
41 android:layout_height="wrap_content"
42 android:layout_above="@id/semi_transparent"
43 android:layout_centerHorizontal="true"
44 android:layout_marginBottom="16dp" />
45
46 <com.getbase.floatingactionbutton.AddFloatingActionButton
47 android:id="@+id/normal_plus"
48 android:layout_width="wrap_content"
49 android:layout_height="wrap_content"
50 android:layout_alignParentBottom="true"
51 android:layout_alignParentLeft="true"
52 android:layout_alignParentStart="true"
53 android:layout_marginBottom="16dp"
54 android:layout_marginLeft="16dp"
55 android:layout_marginStart="16dp"
56 fab:fab_colorNormal="@color/white"
57 fab:fab_colorPressed="@color/white_pressed"
58 fab:fab_plusIconColor="@color/half_black" />
59
60 <com.getbase.floatingactionbutton.FloatingActionsMenu
61 android:id="@+id/right_labels"
62 android:layout_width="wrap_content"
63 android:layout_height="wrap_content"
64 android:layout_above="@id/normal_plus"
65 android:layout_alignParentLeft="true"
66 android:layout_alignParentStart="true"
67 android:layout_marginLeft="16dp"
68 android:layout_marginStart="16dp"
69 fab:fab_addButtonColorNormal="@color/white"
70 fab:fab_addButtonColorPressed="@color/white_pressed"
71 fab:fab_addButtonPlusIconColor="@color/half_black"
72 fab:fab_addButtonSize="mini"
73 fab:fab_labelStyle="@style/menu_labels_style"
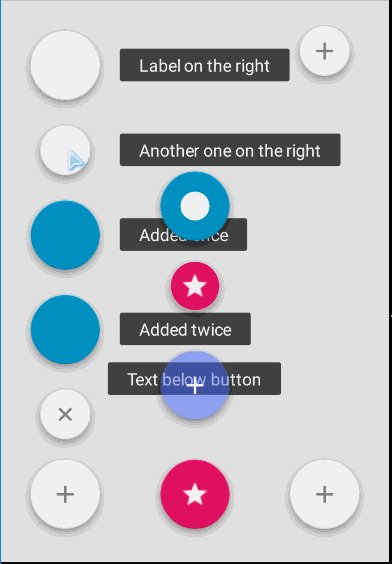
74 fab:fab_labelsPosition="right" >
75
76 <com.getbase.floatingactionbutton.FloatingActionButton
77 android:layout_width="wrap_content"
78 android:layout_height="wrap_content"
79 fab:fab_colorNormal="@color/white"
80 fab:fab_colorPressed="@color/white_pressed"
81 fab:fab_title="Label on the right" />
82
83 

