AvalonJS学习笔记(一)
一、关于AvalonJS
avalon是国内的一个MVVM框架,是从knockout发展起来的
分为两个版本
avalon.js版本,支持IE6及非常老的标准浏览器。这里的标准浏览器特指W3C阵营中的safari, opera, firefox, chrome
avalon.modern.js版本,兼容IE10与标准浏览器
如果想做移动端开发,有一个mobile.js,可以直接将它的源码 拷贝到avalon.modern.js里最后一个花括号的前面
二、获得源码
项目地址:https://github.com/RubyLouvre/avalon
如何从github获取源码请查看:http://limodou.github.io/avalon-learning/zh_CN/installation.html
源码下载后的目录如图:
.min.js是压缩版
examples文件夹里面是例子,里面有index.html,可以跳转到各个实例页面,对于学习avalonJs事半功倍
三、又见 hello,world
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<script src="js/avalon.js" ></script>
<script>
var model = avalon.define('test', function(vm) {
vm.aaa = "world"
})
</script>
</head>
<body ms-controller="test">
<p>hello,{{aaa}}</p>
</body>
</html>
在浏览器打开这个文件,结果是 Hello,world
<body ms-controller="test">中的 ms-controller ,用来声明avalon的控制域。类似于angularjs中的 ng-controller。
一个HTML文件中可以定义多个 ms-controller
avalon使用 ms- 开头的属性。所以只要涉及到Avalon动态处理功能的,都要注意定义ms- 开头的属性。
目前,Avalon并不存在以 ms- 开头的 TAG,所以全部都是属性。
<p>hello,{{aaa}}</p>,也与angularjs的语法一样,使用{{}}进行插值,为动态变化的模板变量
一个控制域与一个Model相对应,当Model中的数据发生变化,与之对应的控制域的DOM会自 动进行变化。
var model = avalon.define('test', function(vm) {
vm.aaa = "world"
})
- 第一个参数是和前面
ms-controller对应的名字。这里是test 第二个是一个函数,这个函数需要一个参数,名字可以随便起,但是习惯上使用vm(在 Avalon中表示是 ViewModel 的意思)。vm可以理解为Model的引用。
vm.aaa = "world",在VM上定义了一个aaa属性,和{{aaa}}对应
四、绑定
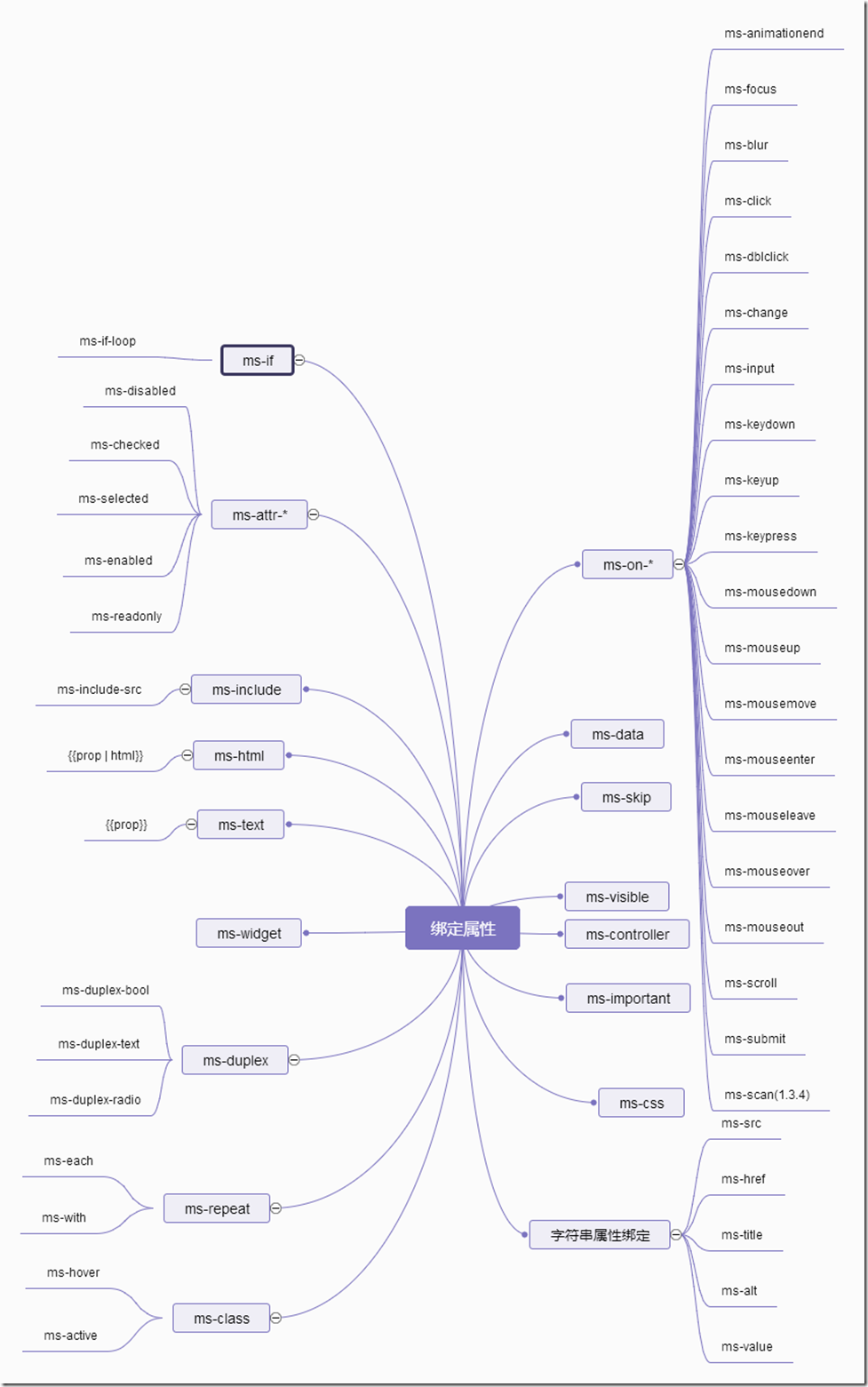
先看下avalonJs的所有绑定
1、上面已经说了作用域绑定:ms-controller(继承), ms-important(组合),作用域的绑定可以嵌套
2、模板绑定:ms-include
想在模板加载后,加工一下模板,可以使用 data-include-loaded来指定回调的名字
想在模板扫描后,隐藏loading什么的,可以使用 data-include-rendered来指定回调的名字
外部模板通过 ms-include-src="src"进行加载
<divms-include-src="'tmpl.html'"></div>(需要后端服务器支持)
要用两种引号强制让它的内部不是一个变量
3、数据绑定: ms-text, ms-html,{{}}
<script>
avalon.define("test", function(vm) {
vm.text = "<b> 1111 </b>"
})
</script>
<divms-controller="test">
<div><em>用于测试是否被测除</em>xxxx{{text}}yyyy</div>
<div><em>用于测试是否被测除</em>xxxx{{text|html}}yyyy</div>
<divms-text="text"><em>用于测试是否被测除</em>xxxx yyyy</div>
<divms-html="text"><em>用于测试是否被测除</em>xxxx yyyy</div>
</div>
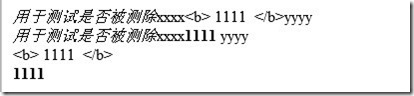
结果:
4、类名切换与样式绑定: ms-class, ms-hover, ms-active,ms-css
ms-css的用法为ms-css-样式名="样式值"
如:
ms-css-width="prop"(会自动补px),
ms-css-height="{{prop}}%",
ms-css-color="prop",
ms-css-background-color="prop",
ms-css-font-size="{{prop}}px"。
ms-class="aaa", xxx为类名
ms-hover="类名",规则同ms-class, 当用户的鼠标悬浮在元素上方时,添加一个或多个类名,移走时移除它们。
ms-active="类名",规则同ms-class,当用户点击它时为它添加一个类名或多个类名,鼠标弹起时移除它们。
5、事件绑定: ms-on
- ms-click
- ms-dblclick
- ms-mouseout
- ms-mouseover
- ms-mousemove
- ms-mouseenter
- ms-mouseleave
- ms-mouseup
- ms-mousedown
- ms-keypress
- ms-keyup
- ms-keydown
- ms-focus
- ms-blur
- ms-change
- ms-scroll
- ms-animation
- ms-on-*
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>有关事件回调传参</title>
<script src="js/avalon.js" type="text/javascript"></script>
<script>
var a = avalon.define("simple", function(vm) {
vm.array = ["aaa", "bbb", "ccc"]
vm.loopClick = function(a) {
alert(a)
}
});
</script>
</head>
<body>
<fieldset ms-controller="simple">
<div ms-each-el="array" >
<p ms-click="loopClick(el)">{{el}}</p>
</div>
</fieldset>
</body>
</html>
6、显示绑定: ms-visible
<!DOCTYPE HTML>
<html>
<head>
<title>ms-visible</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<script src="../avalon.js" ></script>
<script>
var model = avalon.define("test", function(vm) {
vm.a = true
})
</script>
<style>
.rect{
display: none;
}
</style>
</head>
<body>
<h3>ms-visible</h3>
<div ms-controller="test">
<p>点我隐藏或显示下面的方块<input ms-duplex="a" type="radio"></p>
<div class="rect" ms-visible="a" >visible</div>
</div>
</body>
</html>






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步