asp.net4.0循序渐进(一)新的asp.net网站项目模板
本次练习,我们将熟悉vs2010提供的asp.net4 网站项目模板
asp.net4.0提供了三种新的网站项目模板1.空的网站项目(Asp.net Empty Web application ),2.网站项目(Asp.net Web application )3.网站(Web Site)
前两种项目类型在vs2010新建->项目中进行选择,后一种项目在vs2010中选择新建->web site
空网站项目(Asp.net Empty Web application )很简单,跟以前版本的网站项目也很类似,有一个内容很少的网站配置文件(web.config)
其他的网站项目类型模板,功能有了有很大的变化,新特点如下:
1.提供了基础的身份验证功能
2.提供了默认的网站项目母版页
3.提供了默认的css样式文件 site.css
4.精简了web.config配置文件 把大部分不需要在网站应用程序中使用的配置设置信息放在了machine.config文件中,而web.config文件一般只存放站点设置的数据信息。
5.提供了jquery的自动智能提示(这个在vs2008中要进行一些配置才行)
下面我们来做一个练习,创建一个asp.net web application体会以上5点新的功能,并做一个简单的jquery例子。
任务一,创建一个Web站点
1.打开Microsoft Visual Studio 2010
2.从File菜单中选择New->project
3.在接下来的模板列表中选择,网站项目(Asp.net Web application )
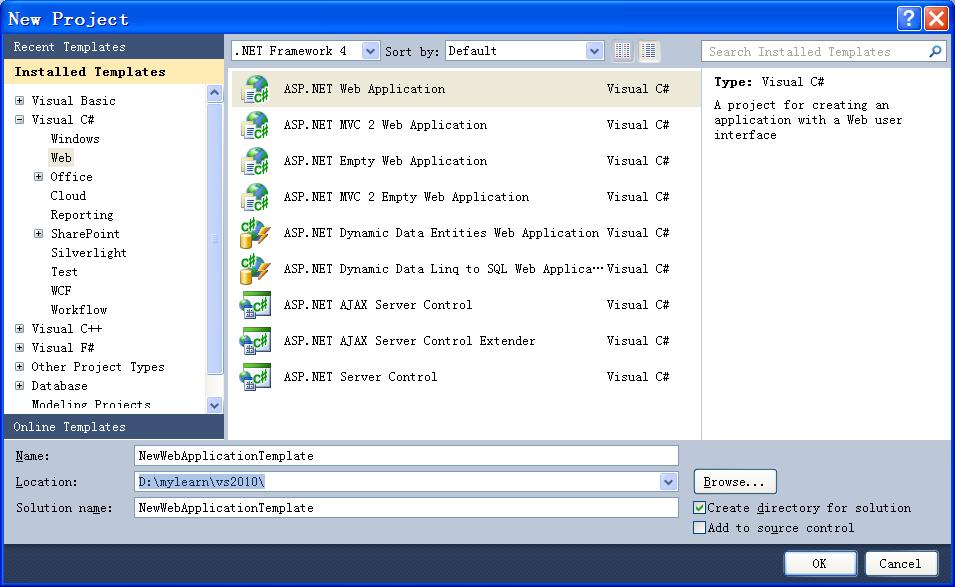
4.选择好项目路径,录入项目名字,如图(一)所示
(图一)
注意,开发语言请选择C#
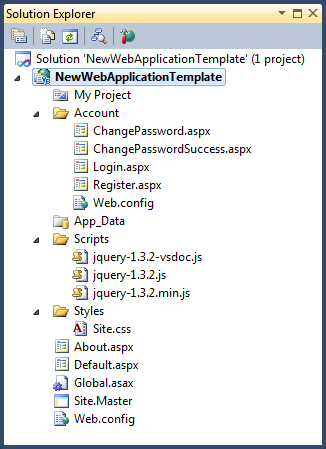
5.选择ok,确认后,项目解决方案目录展开如图(二所示)
图(二) vs2010正式版中jquery版本为1.4.1
通过图二的项目目录结构,我们等下可以通过练习体会到新web项目模板的特点
1.提供了基础的身份验证功能 :所有的身份验证信息页面和函数都在Account 子文件夹中
2.提供了默认的网站项目母版页:提供的默认母版页面为站点根目录下的site.master
3.提供了默认的css样式文件: site.css 该样式文件将作用于整个网站
4.精简了web.config配置文件: 打开站点根目录的web.config,你将看到一个精简的web.config配置文件,(如果是新建一个asp.net空web项目,可以看到配置文件更为精简,因为整个网站只有一个内容非常少的web.config文件)
5.提供了jquery的自动智能提示 jquery的智能提示在Scripts文件夹中
注意:Script文件夹中的jquery脚本有三个版本,jquery-1.4.1-vsdoc.js用来在开发时引用,具有自动提示功能,jquery-1.4.1.js是标准的jquery文件,可以用来在开发中使用,jquery-1.4.1.min.js是精简了的jquery脚本文件,文件较小,可以用来在发布环境中引用.
接下来,我们体会一下拆盒即可使用的网站验证技巧
任务二,拆盒即可使用的网站验证技巧
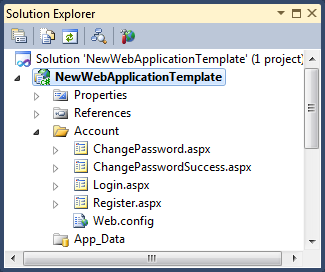
1.在网站项目中我们展开Account文件夹,如图三所示
图(三)
展开Account文件夹,在Account文件夹中你可以看到4个页面和一个web.config配置文件
2.打开Account目录下的Login.aspx文件,这个文件是默认的登录页面,并且页面内包含一个登录(login)控件,页面HTML模式内容如下:
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>
Log In
</h2>
<p>
Please enter your username and password.
<asp:HyperLink ID="RegisterHyperLink" runat="server" EnableViewState="false">Register</asp:HyperLink> if you don't have an account.
</p>
<asp:Login ID="LoginUser" runat="server" EnableViewState="false" RenderOuterTable="false">
<LayoutTemplate>
...
</LayoutTemplate>
</asp:Login>
</asp:Content>
3.打开站点根目录下的Site.master文件,定位到LoginView控件(LoginView控件用来显示用户的登录状态,放在母版中,则所有继承了母版的页面都会显示该控件信息,该控件将会显示已登录用户的用户信息,如果用户未登录,则会显示一个链接到登录页面的超链接)
HTML视图内容如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head runat="server">
<title></title>
<link href="~/Styles/Site.css" rel="stylesheet" type="text/css" />
<asp:ContentPlaceHolder ID="HeadContent" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form runat="server">
<div class="page">
<div class="header">
<div class="title">
<h1>
My ASP.NET Application
</h1>
</div>
<div class="loginDisplay">
<asp:LoginView ID="HeadLoginView" runat="server" EnableViewState="false">
<AnonymousTemplate>
[ <a href="~/Account/Login.aspx" ID="HeadLoginStatus" runat="server">Log In</a> ]
</AnonymousTemplate>
<LoggedInTemplate>
Welcome <span class="bold"><asp:LoginName ID="HeadLoginName" runat="server" /></span>!
[ <asp:LoginStatus ID="HeadLoginStatus" runat="server" LogoutAction="Redirect" LogoutText="Log Out" LogoutPageUrl="~/"/> ]
</LoggedInTemplate>
</asp:LoginView>
</div>
<div class="clear hideSkiplink">
<asp:Menu ID="NavigationMenu" runat="server" CssClass="menu" EnableViewState="false" IncludeStyleBlock="false" Orientation="Horizontal">
<Items>
<asp:MenuItem NavigateUrl="~/Default.aspx" Text="Home"/>
<asp:MenuItem NavigateUrl="~/About.aspx" Text="About"/>
</Items>
</asp:Menu>
</div>
</div>
<div class="main">
<asp:ContentPlaceHolder ID="MainContent" runat="server"/>
</div>
<div class="clear">
</div>
</div>
<div class="footer">
</div>
</form>
</body>
</html>
Register.aspx和ChangePassword.aspx也都使用了Login控件,Register.aspx还使用了CreateUserWizard 控件引导用户进行注册,ChangePassword.aspx 使用ChangePassword 控件进行密码修改。
所有验证和登录控件都以Forms表单验证为基础,在vs2010中还使用了SQL MemeberShip,Role和Profile提供程序,针对SQLServer Express2008建立对应的验证库信息,所有的表单验证配置信息都可以在Web.Config文件中找到
本人个人不太推荐使用Forms表单验证机制,如果不使用自定义配置的SqlProvider则灵活不够,如果要使用自定义的SqlProvider则代码编写也较麻烦。要控制到页面上控件级的权限,或者根据不同用户角色取不同的显示数据,最好还是自己设计数据库来实现
4.在项目站点根目录下双击鼠标打开Web.Config配置文件
5.定位到configuration块下 <system.web>中的<authentication>标签,这个区块就是用来进行表单身份验证的。
XML内容如下:
<authentication mode="Forms">
<forms loginUrl="~/Account/Login.aspx" timeout="2880" />
</authentication>
以上配置信息表示默认登录页面是虚拟站点根目录下的Account文件夹中的Login.aspx
6.在Web.config文件authentication 区块中, 有 membership(成员), profile (个性化配置)and role(角色) 定义的配置. 默认情况下,这些配置信息都由Asp.net 个性化配置数据库提供。
XML配置信息如下:
<membership>
<providers>
<clear/>
<add name="AspNetSqlMembershipProvider" type="System.Web.Security.SqlMembershipProvider" connectionStringName="ApplicationServices"
enablePasswordRetrieval="false" enablePasswordReset="true" requiresQuestionAndAnswer="false" requiresUniqueEmail="false"
maxInvalidPasswordAttempts="5" minRequiredPasswordLength="6" minRequiredNonalphanumericCharacters="0" passwordAttemptWindow="10"
applicationName="/" />
</providers>
</membership>
<profile>
<providers>
<clear/>
<add name="AspNetSqlProfileProvider" type="System.Web.Profile.SqlProfileProvider" connectionStringName="ApplicationServices" applicationName="/"/>
</providers>
</profile>
<roleManager enabled="false">
<providers>
<clear/>
<add name="AspNetSqlRoleProvider" type="System.Web.Security.SqlRoleProvider" connectionStringName="ApplicationServices" applicationName="/" />
<add name="AspNetWindowsTokenRoleProvider" type="System.Web.Security.WindowsTokenRoleProvider" applicationName="/" />
</providers>
</roleManager>
| 你可以从一下的MSDN文章中了解更多的表单身份验证的知识: - ASP.NET 登录 控件概览 - ASP.Net2.0表单身份验证介绍 - Membership介绍 - ASP.NET 个性化设置概览 - 使用角色进行身份验证 |
任务三,浏览精简的Web.Config配置文件信息
1.在.Net FrameWork4中,主要的配置信息已经移到了machine.config文件中,然后由应用程序继承machine.config中的配置信息,这样设置使得Asp.net 4的应用程序配置文件可以为空,或者只有很少几行内容。
2.Web项目可以移除多余的配置信息,通过继承machine.config文件中的通用配置,比如Ajax,重定向等配置信息和IIS7完美结合
3.在项目文件夹中打开Web.Cofig配置文件,发现其比以前版本精简很多,在一个空的网站项目中(Asp.Net Empty Web Forms Application),仅仅只需要在,<system.web> 下有一个Compliation 配置节指定使用的FrameWork版本即可。空Web网站的Web.config配置内容如下
<!-- ... -->
<system.web>
<compilation debug="true" targetFramework="4.0" />
<!-- ... -->
</system.web>
</configuration>
由于我们创建的项目包含表单身份验证信息,你可以发现我们的Web.Config文件中有许多表单身份验证的配置信息,这些信息在不需要表单身份验证的项目中是可以去掉的。下表为我们例子中使用到的表单验证配置信息
|
功能 |
使用到的配置节 |
|---|---|
|
Forms Authentication |
configuration/system.web/authentication |
|
ASP.NET Membership |
configuration/system.web/membership |
|
ASP.NET Profile |
configuration/system.web/profile |
|
ASP.NET Role Management |
configuration/system.web/rolemanager |
另外,在Web.Config文件中你可以看到 <connectionString> 配置节,该节定义你在表单验证中使用到的数据库提供源,默认是SQLServerExpress 2008中的本地aspnetdb.mdf文件
任务4,使用拆盒即用的jquery 脚本
jquery是现在非常普及的JavaScript框架,asp.net 4.0web站点自动包含了jquery库。下面我们来使用jquery做一个练习,改变页面标题的颜色
1.在项目根文件夹中打开Default.aspx
2.在Default.aspx页面的 ContentPlaceHolderID="MainContent" 的内容区域中, 添加一个按钮来改变 “Welcome to ASP.NET” 标题的颜色.
设置完成后的页面HTML视图代码如下:
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>
Welcome to ASP.NET!
</h2>
<p>
To learn more about ASP.NET visit <a href="http://www.asp.net" title="ASP.NET Website">www.asp.net</a>.
</p>
<p>
You can also find <a href="http://go.microsoft.com/fwlink/?LinkID=152368&clcid=0x409"
title="MSDN ASP.NET Docs">documentation on ASP.NET at MSDN</a>.
</p>
<input type="button" id="btnChangeTitleStyle" value="Change Title Style" />
</asp:Content>
3.要使用jQuery ,必须添加对jQurey脚本库的引用我们在页面的HeaderContent 内容区添加如下的脚本,添加成功后的HTML视图代码如下:
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
<script type="text/javascript" src="Scripts/jquery-1.4.1-vsdoc.js"></script>
</asp:Content>
4.在 HeaderContent 内容区添加使用jQuery的Javascript脚本来改变标题颜色,脚本如下:
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
<script type="text/javascript" src="Scripts/jquery-1.4.1-vsdoc.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#btnChangeTitleStyle").click(function () {
$("h2").css("color", "red");
});
});
</script>
</asp:Content>
请不熟悉jQuery的找相关资料看该段jQuery脚本,主要功能是响应按钮的Click事件,通过css改变标题h2标签的颜色为红色。
完成任务后把default.aspx页面设置为首页,运行该页面,点 Change Title Style按钮即可看到效果
如果对jQurey不熟,推荐大家看看园子博客 从零开始学习jQuery