浅析ajax请求json数据并用js解析(示例分析)
这应该是每个web开发的人员都应该掌握的基础技术,需要的朋友可以参考下
自从接触了jquery就喜欢上了前端开发,而且深深感受到了前端开发的强大与重要之处。同时也想为asp.net鸣不平,事实上asp.net并没有臃肿,说它臃肿的人无非是那些不了解它的人,可能他们看见过一些asp.net低级程序员在不断往页面里拖控件,然后发现生成的页面中含有大量的垃圾代码,而且几乎把所有的逻辑处理都写在了服务器端,觉得服务器压力太大了。事实上,刚入门asp.net的人会有拖控件的习惯,但是当你再深入你会发现,最终asp.net的开发模式还是跟PHP、jsp等其它web开发模式是一样的,PHP是html+css+js+PHP语言,asp.net是html+css+js+C#语言,唯一不同的只是服务器端语言而已(面向开发人员来说),如果看到这里还说asp.net很臃肿,因为需要.net框架的支持,那么为什么不说jsp很臃肿?jsp也需要java虚拟机的支持啊!所有的web开发都是基于客户端发请求-服务器端返回数据-客户端再处理数据这个模式,而且asp.net开发模式的好处在于很好地分离了服务器端与客户端的代码,不用在html里嵌套服务器端的代码——当然这种模式现在已经几乎被各种web开发采用了。
扯远了。我们今天要掌握的很少,我比较喜欢用很少的代码来写demo,这样大家比较容易掌握(内容有点低级,大神请绕道)。
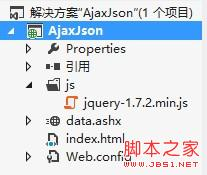
我们建一个这样的web项目:

首先写客户端的html代码
<table>
<thead>
<tr>
<td>学号</td>
<td>姓名</td>
<td>班别</td>
<td>性别</td>
<td>电话</td>
</tr>
</thead>
<tbody></tbody>
</table>
<input id="btnget" type="button" value="加载数据" />
js代码
$(function () {
$("#btnget").click(function () {
$.ajax({
type: "post",
dataType: "json",
url: "data.ashx",
success: function (msg) {
var str = "";
for (i in msg) {
str += "<tr><td>" + msg[i].id + "</td><td>" + msg[i].name + "</td><td>" + msg[i].cla + "</td><td>" + msg[i].sex + "</td><td>" + msg[i].tel + "</td></tr>";
}
$("tbody").append(str);
}
});
});
});
为了使表格好看一些,我们定义一下它的样式
<style type="text/css">
table {
border-collapse: collapse;
}
table td {
text-align: center;
border: 1px solid gray;
padding: 3px 10px;
}
</style>
然后写服务器端返回json数据的代码
string data = "[{\"id\":\"2010324268\",\"name\":\"林宇\",\"cla\":\"10软件\",\"sex\":\"男\",\"tel\":\"13800138000\"},{\"id\":\"2010324256\",\"name\":\"李四\",\"cla\":\"10网络\",\"sex\":\"女\",\"tel\":\"10010\"},{\"id\":\"2010324264\",\"name\":\"张三\",\"cla\":\"10软件\",\"sex\":\"男\",\"tel\":\"10086\"}]";
context.Response.Write(data);
这里我直接把json数据写好格式了。一般来说是需要从数据库把数据读取出来然后拼凑成json格式,或者可以使用别人写好的一些序列化成json数据的类,当然,我更建议你自己写一个,生成一个类库方便以后使用。
如果需要解释一下json是什么,它是和xml等等一些数据并列的一种数据格式,形如:[{"id":"1","name":"张三","age":"20"},{"id":"2","name":"李四","age":"18"}]这样的格式。
这应该是每个web开发的人员都应该掌握的基础技术吧。



