仿腾讯留言效果(拖动分页)
大家应该都看过腾讯的新闻留言效果吧.一个条条.然后拖动就可以实现分页.很爽的样子哦.我看了也觉得心动.也想做一个哦..本人js一般.在网上找了一个人的js拖动条..效果基本和腾讯的一样.然后自己整合了一下.并且添加了排序会自定义列!
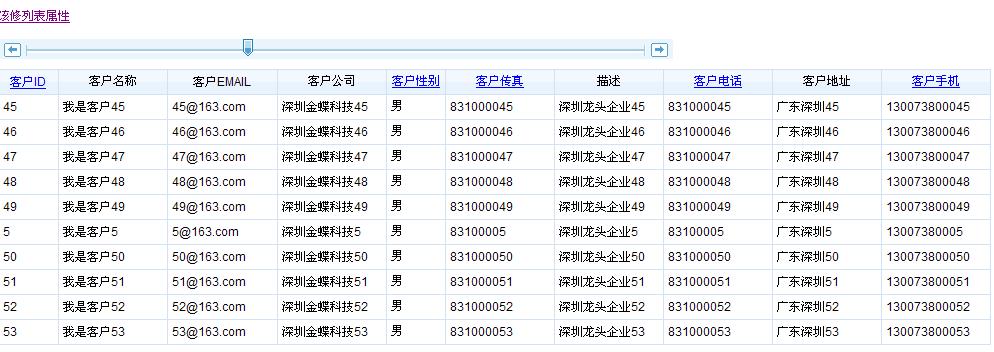
先给大家看看效果图
自定义列的设置
怎么样啊.效果还行吧.呵呵..献丑了...大家别笑话哈!!下面我会把代码一步一步讲解!!
这个小的demo大部分都是js代码.操作json数据来实现的
我们先看看分页的代码吧
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="ComponentGrid.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>无标题页</title>
<style type="text/css">
.bk{ border-bottom:1px #000 solid}
</style>
<script type="text/javascript" src="slider_extras.js"></script>
<script type="text/javascript" src="XmlHttp.js"></script>
<link rel="Stylesheet" href="slider.css" />
<link rel="Stylesheet" href="Stylesheet1.css" />
</head>
<body>
<form id="form1" runat="server">
<div>
<br />
<a href="TraditionalAjax.aspx">该修列表属性</a>
<br />
<br />
<div id="sliderDetail" style="font-weight:bolder;"></div>
<div class="a1 floatleft" style="cursor:hand;" onclick="javascript:setMyValue(1,2);"></div>
<div id="sliderDemo1" style="cursor:hand;" class="imageSlider1 floatleft"></div>
<div class="a2 floatleft" style="cursor:hand;" onclick="javascript:setMyValue(1,1);"></div>
<br />
<br />
<div id="onShow" style="border:1px;border-color:#A5CFDE;border-style:solid;display:none;position: absolute;width:100px;height:30px;background-color:White;line-height:30px;text-align:center;vertical-align:text-bottom; background:#EFF7FF"></div>
<div id="list" ></div>
<input id="HLSF" type="hidden" />
<input id="HLST" type="hidden" value="desc" />
</div>
</form>
</body>
</html>
<script type="text/javascript">
//<![CDATA[
function BuildList(data)
{
eval( "var JSON = " + data );
var divNames = $("list");
var strTbody = ["<table border='0' cellPadding='4' cellSpacing='1' bgcolor='#d2e1f4' style='font-size:12px' ><tbody>"];
strTbody.push("<tr class='trbj' bgcolor='#FFFFFF'>");
for(var j = 0; j<JSON.Head.length;j++) //添加头
{
strTbody.push("<td width='"+JSON.Head[j].FieldWidth+"'>");
if(JSON.Head[j].FieldSort=="Y") //是否排序
{
strTbody.push("<a href='javascript:void(0)' onclick=Sort('"+JSON.Head[j].FieldName+"'); >");
strTbody.push(JSON.Head[j].FieldChina);
strTbody.push("</a></td>");
}
else
{
strTbody.push(JSON.Head[j].FieldChina);
}
}
strTbody.push("</tr>");
for(var i = 0; i < JSON.Data.length; i++) //添加内容
{
strTbody.push("<tr bgcolor='#FFFFFF'>");
for(var e in JSON.Data[i])
{
strTbody.push("<td>");
strTbody.push(JSON.Data[i][e]);
strTbody.push("</td>");
}
strTbody.push("</tr>");
}
strTbody.push("</tbody></table>");
divNames.innerHTML = strTbody.join("");
}
function Sort(field) //排序
{
var HLSF= $("HLSF");
var HLST= $("HLST");
if(HLST.value=="asc")
{
HLST.value="desc";
}
else if(HLST.value=="desc")
{
HLST.value="asc";
}
if(HLSF.value!=field)
HLSF.value=field;
sliderImage1.setValue(1);
alert(HLSF.value+","+HLST.value);
}
function rec(req,data)//服务器回调函数
{
if(req.responseText=="")
alert("没有数据,请重新查询!");
else
BuildList(req.responseText);//显示
}
function fal(req,data)//失败后的回调函数
{
alert('查询失败,请重试!!');
}
function setMyValue(v, dir) {
dir==1?sliderImage1.setValue(sliderImage1.getValue()+v):sliderImage1.setValue(sliderImage1.getValue()-v);
}
var sliderImage1 = new neverModules.modules.slider(
{
targetId: "sliderDemo1",
sliderCss: "imageSlider1",
barCss: "imageBar1",
min: 1,
max: <%=Count %>
// hints: "move the slider"
});
sliderImage1.onstart = function () {
$("onShow").style.display = "block";
}
sliderImage1.onchange = function () {
$("onShow").style.left = document.body.scrollLeft+event.clientX+15;
$("onShow").style.top = document.body.scrollTop+event.clientY+15;
$("onShow").innerHTML = "Page "+sliderImage1.getValue() + "/" + <%=Count %>;
};
sliderImage1.onend = function () {
if($("HLSF").value!=""&&$("HLSF").value!="")
{
Request.sendGET("AjaxFile/pageData.ashx?pg="+sliderImage1.getValue()+"&t="+$("HLST").value+"&f="+$("HLSF").value,rec,null ,true,fal);//发送请求
}
else
{
Request.sendGET("AjaxFile/pageData.ashx?pg="+sliderImage1.getValue(),rec,null ,true,fal);//发送请求
}
$("onShow").style.display="none";
}
sliderImage1.create();
sliderImage1.onend();
//-------------------------------------------------------------------------------
//]]>
</script>
这张页面就是分页的...基本都是js
sliderImage1.create();是定义个拖动条.
这个拖动条有几个事件.
sliderImage1.onstart 开始
sliderImage1.onchange 拖动
sliderImage1.onend 结束
拖动开始的时候要显示
sliderImage1.onstart = function () {
$("onShow").style.display = "block";
}
在拖动的时候我们要设置拖动的条,还有一个小小的tooltip效果.提示多少页
sliderImage1.onchange = function () {
$("onShow").style.left = document.body.scrollLeft+event.clientX+15;
$("onShow").style.top = document.body.scrollTop+event.clientY+15;
$("onShow").innerHTML = "Page "+sliderImage1.getValue() + "/" + <%=Count %>;
};
拖动结束的时候需要获取数据.是用ajax获取.传递几个参数.一个是排序的字段.还有方向
sliderImage1.onend = function () {
if($("HLSF").value!=""&&$("HLSF").value!="")
{
Request.sendGET("AjaxFile/pageData.ashx?pg="+sliderImage1.getValue()+"&t="+$("HLST").value+"&f="+$("HLSF").value,rec,null ,true,fal);//发送请求
}
else
{
Request.sendGET("AjaxFile/pageData.ashx?pg="+sliderImage1.getValue(),rec,null ,true,fal);//发送请求
}
$("onShow").style.display="none";
}
PageData.ashx是生成json数据的页面...
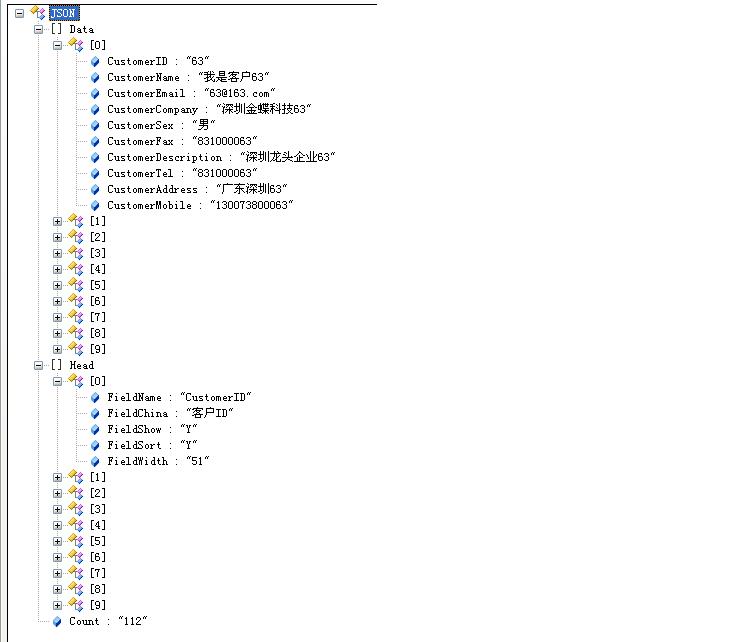
json的结构是如下的
json有需要显示列头,宽度还有记录总数.
if (context.Request.QueryString["pg"] != null && context.Request.QueryString["t"] != null && context.Request.QueryString["f"] != null)
{
DataClass Data = new DataClass();
PageModel model = new PageModel();
model.CurrentPageIndex = int.Parse(context.Request.QueryString["pg"]);
model.PageSize = 10;
model.PrimanyKey = "CustomerID";
model.Sort =context.Request.QueryString["f"].ToString()+" "+ context.Request.QueryString["t"].ToString();
Data.Data = Db.GetTable(model);
Data.Head = Db.ExecSQL("select FieldName,FieldChina,FieldShow,FieldSort,FieldWidth from FieldInfo where FieldShow='Y' order by FieldLocation asc ");
string str = Db.CreateJsonParameters(Data);
context.Response.Write(str);
context.Response.End();
}
else if (context.Request.QueryString["pg"] != null)
{
DataClass Data = new DataClass();
PageModel model = new PageModel();
model.CurrentPageIndex =int.Parse( context.Request.QueryString["pg"]);
model.PageSize = 10;
model.PrimanyKey = "CustomerID";
model.Sort = "";
Data.Data = Db.GetTable(model);
Data.Head = Db.ExecSQL("select FieldName,FieldChina,FieldShow,FieldSort,FieldWidth from FieldInfo where FieldShow='Y' order by FieldLocation asc ");
string str = Db.CreateJsonParameters(Data);
context.Response.Write(str);
context.Response.End();
}
PageData.ashx从数据库获取数据,然后通过一个函数生成json数据..
在前台页面 得到这个json数据以后生成html元素
//<![CDATA[
function BuildList(data)
{
eval( "var JSON = " + data );
var divNames = $("list");
var strTbody = ["<table border='0' cellPadding='4' cellSpacing='1' bgcolor='#d2e1f4' style='font-size:12px' ><tbody>"];
strTbody.push("<tr class='trbj' bgcolor='#FFFFFF'>");
for(var j = 0; j<JSON.Head.length;j++) //添加头
{
strTbody.push("<td width='"+JSON.Head[j].FieldWidth+"'>");
if(JSON.Head[j].FieldSort=="Y") //是否排序
{
strTbody.push("<a href='javascript:void(0)' onclick=Sort('"+JSON.Head[j].FieldName+"'); >");
strTbody.push(JSON.Head[j].FieldChina);
strTbody.push("</a></td>");
}
else
{
strTbody.push(JSON.Head[j].FieldChina);
}
}
strTbody.push("</tr>");
for(var i = 0; i < JSON.Data.length; i++) //添加内容
{
strTbody.push("<tr bgcolor='#FFFFFF'>");
for(var e in JSON.Data[i])
{
strTbody.push("<td>");
strTbody.push(JSON.Data[i][e]);
strTbody.push("</td>");
}
strTbody.push("</tr>");
}
strTbody.push("</tbody></table>");
divNames.innerHTML = strTbody.join("");
}
这样分页的全部过程就结束了.
然后我们可以设置这个表格的列长度,是否排序.这个都可以通过TraditionalAjax.aspx这个页面来实现.
基本原理差不多,代码我提供下载.大家可以拿去看看!!
这里大家注意了.这份代码请不要直接来到项目中使用.应为这里的sql语句存在注入.我为了方便没有过滤 关键字.大家如果要使用可以改改代码!!