前端基础笔记1
HTML
什么是HTML
理解:HTML本质是超文本标记语言,表现如文字、视频、音频程序等复杂元素。
什么是标签
标签的组成:标签名、属性名(名称值对的形式)、内容
属性让标签具有一些特殊能力
重要标签的说明
-
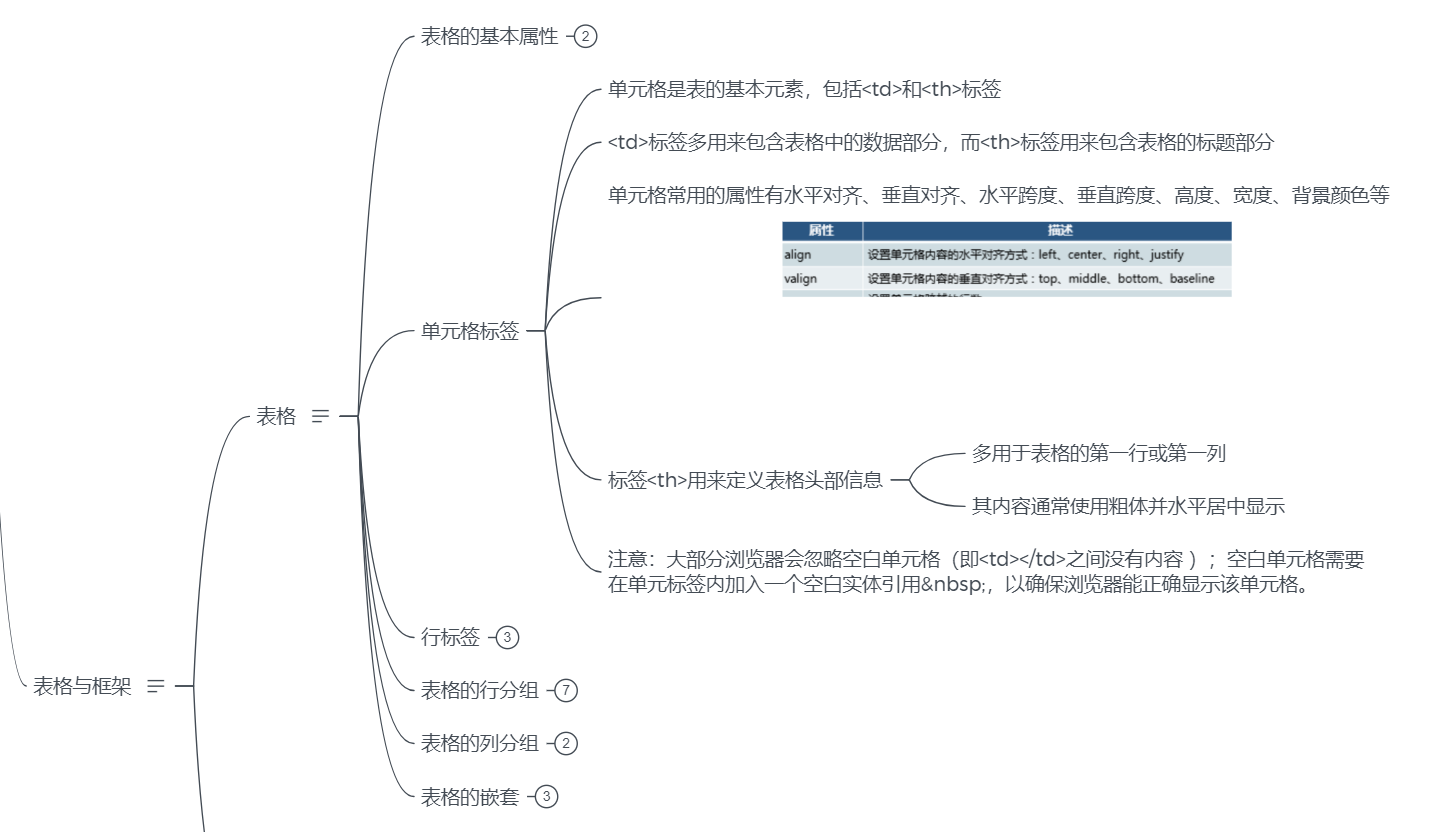
表格标签 table
thead tr th(有默认样式,会加粗)
tbody tr td建议定义表格的时候,tbody,thead都描述出来
-
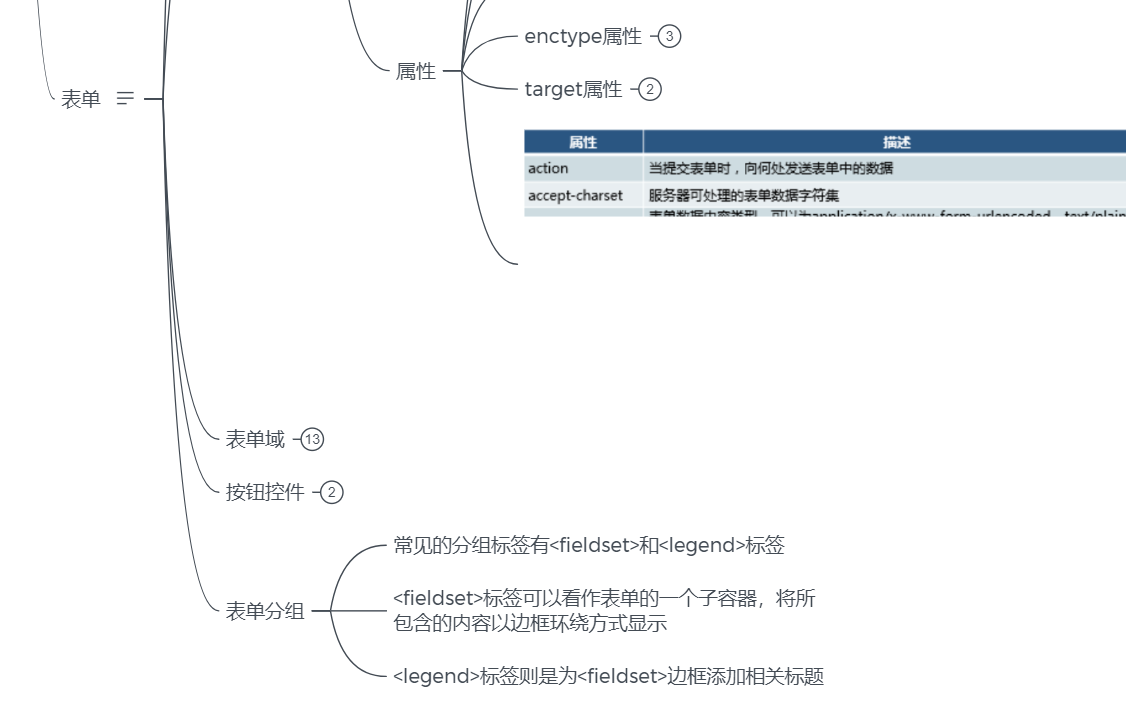
表单标签 form
action:submit操作执行请求地址
method:指定请求类型get/post
1)form表单提交不一定是通过submit提交,可以通过Ajax请求序列化表单(serialize())的方式完成表单数据的提交Ajax序列化就是form的数据构建为名称值对的字符串统一提交到后台
2)通过表单form提交和Ajax提交方式原理是完全不一样的设计方式
-
表单元素标签
通过submit提交,浏览器会把表单元素的数据以名称值对的显示提交给服务器。<input>:type(text,password,radio,checkbok,hidden) <select> <textarea>form理解为一个数据的集合(组)
一个页面可以有多个form表单
Ajax请求,可以不要求有form存在
标签的语义
h1/h2/h3 表示大纲级别,类似Word标题
div/span/p 表示布局
使用带语义的标签可以让搜索引擎快速收录
虽然不同的标签也行能够达到相同的显示效果,但是强烈建议使用语义化标签+CSS样式去控制
关于浏览器
浏览器就是解析HTML、CSS、JavaScript、图片、音视频等内容的运行环境。
IE/Firefox/chrome/Opera,其中Chrome/Firefox称之为标准浏览器
不同浏览器有细微差距,考虑兼容性问题。









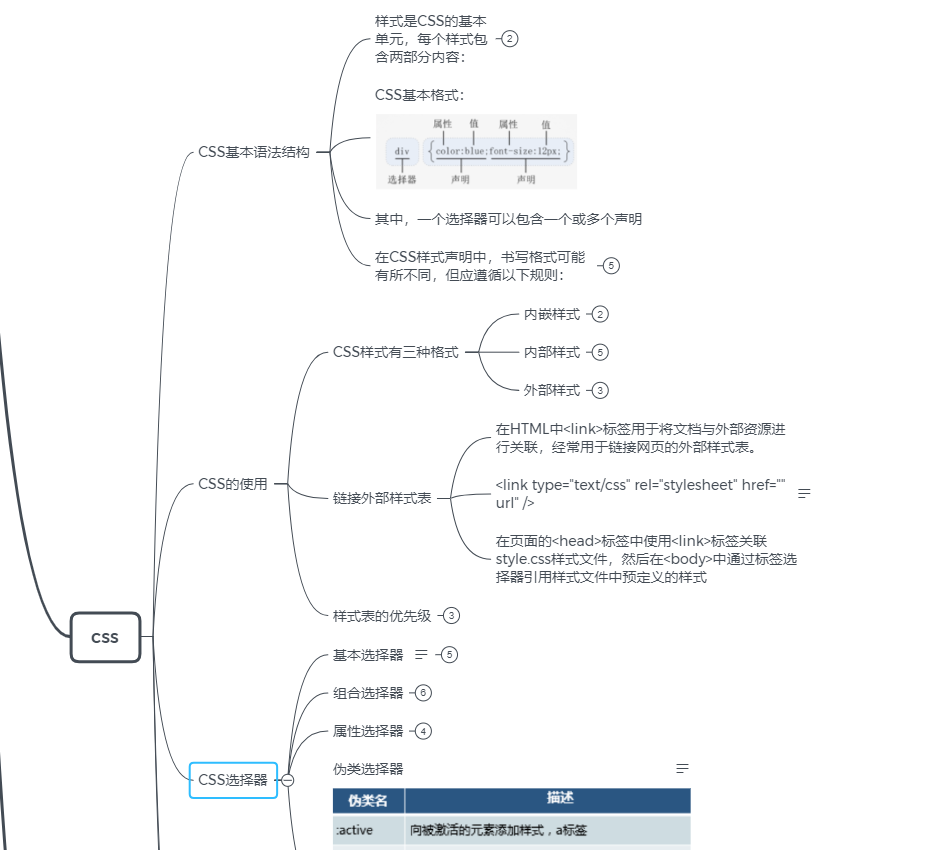
CSS
层叠样式表:元素样式可以通过多种方式进行叠加。
HTML元素本身是不具备样式,但是在不定义样式情况下,不同的标签也表现出不同的显示样式,原因是浏览器对于不同的标签是有默认的样式的。
如何书写定义元素样式
外部样式页面的样式,减低代码之间的耦合,让设计师设计页面
简单的理解是:可以让不同的人不在同一个页面修改文件,各司其职。
需要掌握的内容
- div + css布局基础,充分理解盒子模型
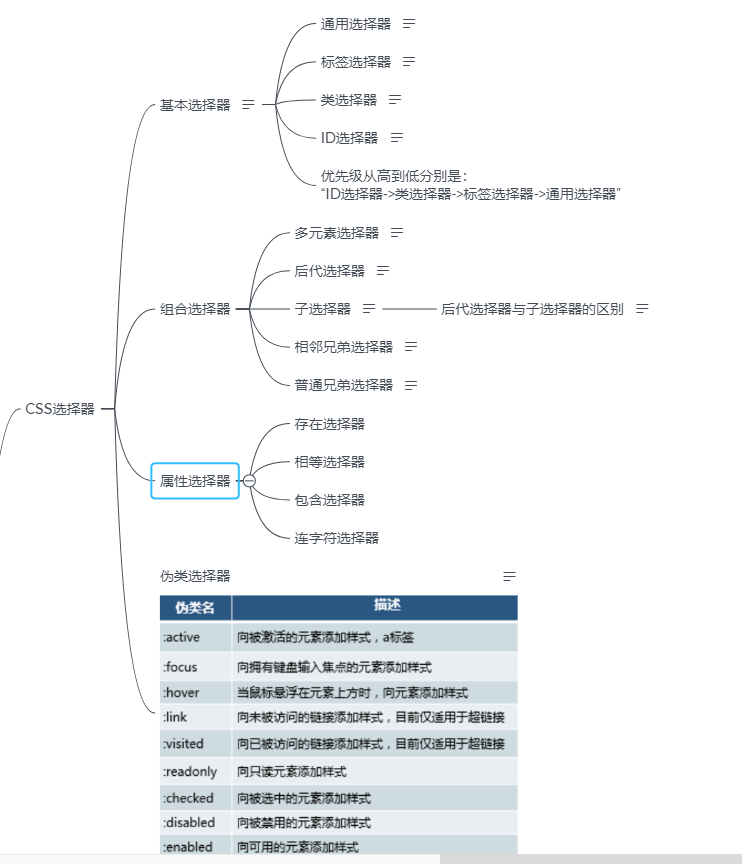
box-sizing的使用 - 样式选择器ID(#)、Class(.)、标签(div,a,span)



JavaScript
- 对应JavaScript的认识
- JavaScript的作用
1)业务逻辑处理
2)对DOM树进行操作:通过事件驱动(DOM树中元素的增删改查,特别是改内容、改样式)
需要掌握的内容
JavaScript是弱类型语言,而且书写是比较随意的。
- 弱类型:没有具体的数据定义
通过var关键字定义 - 关于JavaScript判断条件
1)数组0和非0 也可以表示false和true
2)有三种分支结构
3)三目运算符是需要熟练掌握的,本质上是一个表达式