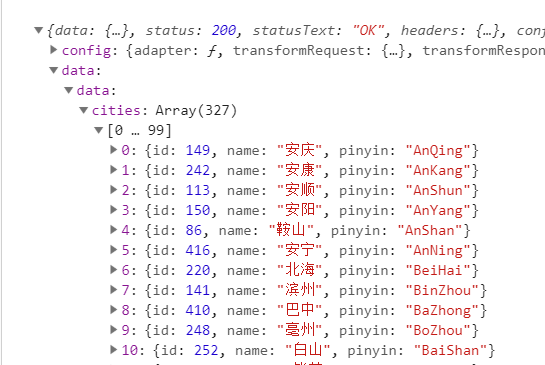
数据处理 array json 格式 转换成 数组形式

处理这种数据应该使用的方式是
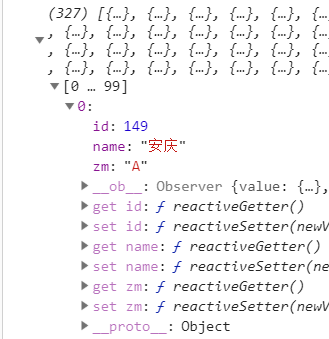
this.cities= res.data.data.cities.sort((a,b)=>{ //排序 进行字母排序 return a.pinyin[0].charCodeAt()-b.pinyin[0].charCodeAt() }).map((item)=>{ //映射 返回一个对象放入数组 return { "id":item.id, "zm":item.pinyin[0], "name":item.name } }) //处理结束后

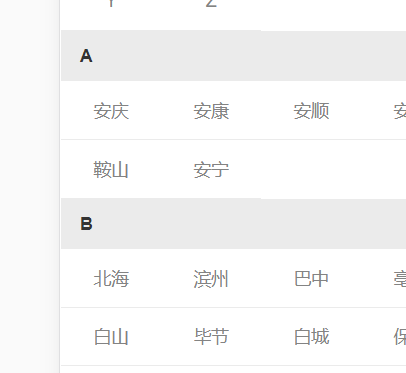
接下来如果 只想显示 每个开头的来的字母(zm) 比如 像下面这种的

那么
<h3 :id="item.zm" v-if="index===0 || index!=0 && item.zm!=cities[index-1].zm">{{item.zm}}</h3> //判断 index===0 显示 该项 //当index 不是0的时候 让你所想要显示的内容 去与它的 前一项比较 如何不相等就显示。 //index-1 不能为写成index 因为没有-1项。

