如何入门vue之一
入门vue 首先从vue的指令开始学起。
vue的指令:
v-if 根据是否得到的布尔值进行是否显示。
v-show:根据是否得到的布尔值是否显示。不同的地方在于隐藏是style隐藏。
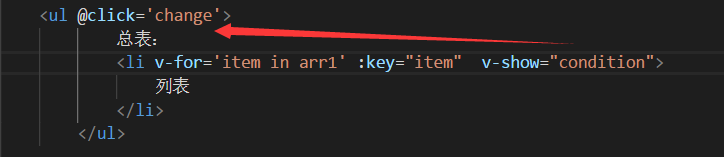
v-on 监听绑定的事件。可以省略为一个@符号。 一般在后面写的是事件名称。
如:
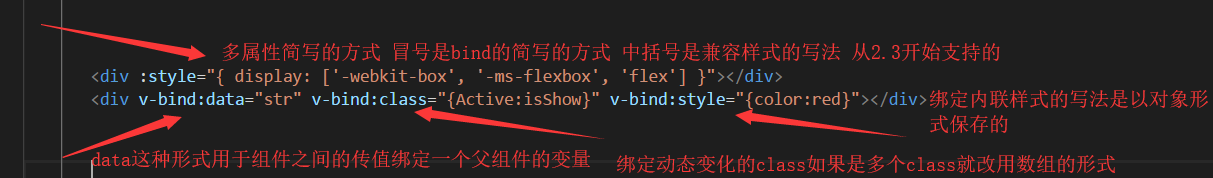
v-bind 单向绑定数据。或者样式。或者标签属性。
如:
使用isShow可以操作这个class是否在这个元素上显示。true或者false。
v-model 双向绑定数据。默认是使用value的这个属性的。只能用在input上。
v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data选项中声明初始值。
对于需要使用输入法 (如中文、日文、韩文等) 的语言,你会发现 v-model 不会在输入法组合文字过程中得到更新。如果你也想处理这个过程,请使用 input 事件。
但是input事件拿不到 键盘的keyCode 的值。 如果想要拿到keyCode的值需要使用keyup类似的事件。
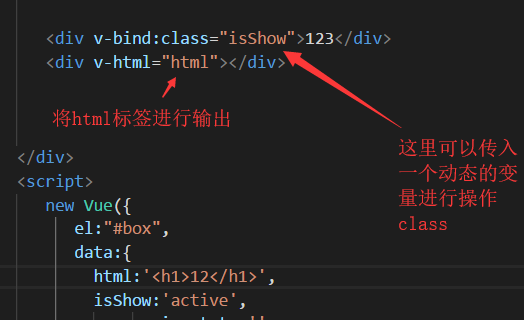
v-html 将想要表达的标签显示出来
如: 
v-text:可以将文本内容进行输出。
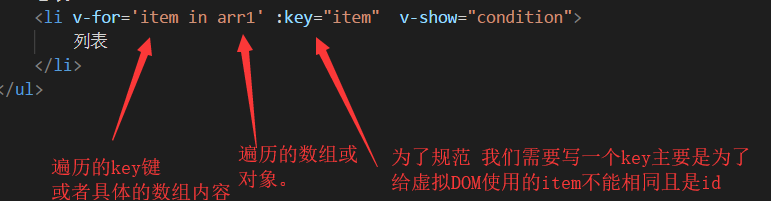
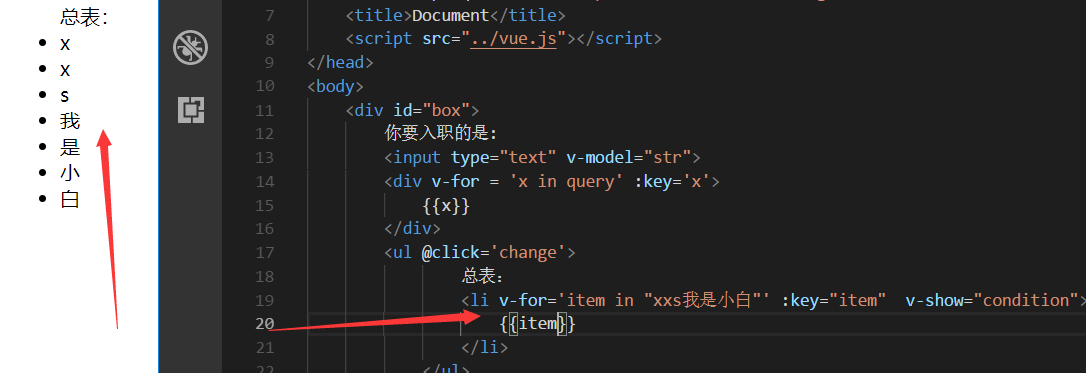
v-for :一般进行对象或者数组的遍历。
如:
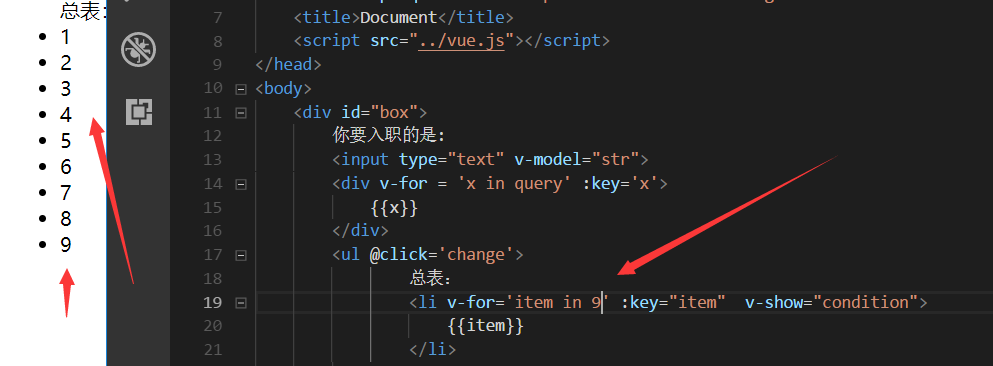
当然v-for 也可以进行遍历数字和字符串。
如:

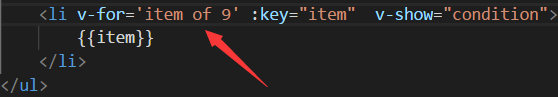
 也可以使用of 去替代in
也可以使用of 去替代in
v-pre:用来跳过该标签不进行编译。
![]() 大量跳过不需要编译的标签会提升编译速度。提高性能。
大量跳过不需要编译的标签会提升编译速度。提高性能。
v-once:只执行初始化的一次编译。后面无法进行改动。

