router使用以及vue的动画效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>y</title>
<script src="../assets/vue.js"></script>
<script src="../node_modules/vue-router/dist/vue-router.js"></script>
<link rel="stylesheet" href="../assets/animated.css">
<style>
.router-link-active{
color: #606060;
font-size: 18px;
}
</style>
</head>
<body>
<div id="app">
<router-link to="/home">主页</router-link>
<router-link to="/news">新闻</router-link>
<transition enter-active-class="animated slideInLeft" leave-active-class=" animated slideInRight"> //路由动画使用
<router-view></router-view>
</transition>
</div>
<script>
// 创建组件
let Home = {template:`
<div>
<h1>主页</h1>
<router-link to='/home/user'>用户</router-link >
<keep-alive>
<router-view></router-view>
</keep-alive>
</div>
`};
let News = {template:'<h1>新闻</h1>'};
let User ={template:'<input type="text" >'}
// 配置路由
let routes=[
{
path:'/home',component:Home,
children:[
{
path:'user',
component:User
}
]
},
{path:'/news',component:News},
{path:'*',redirect:'/home'} //首页展示重定向
]
// 生成路由实例
const router = new VueRouter({
routes
})
// 挂载到vue上
let app = new Vue({
router,
data:{
s:''
}
}).$mount('#app')
</script>
</body>
</html>

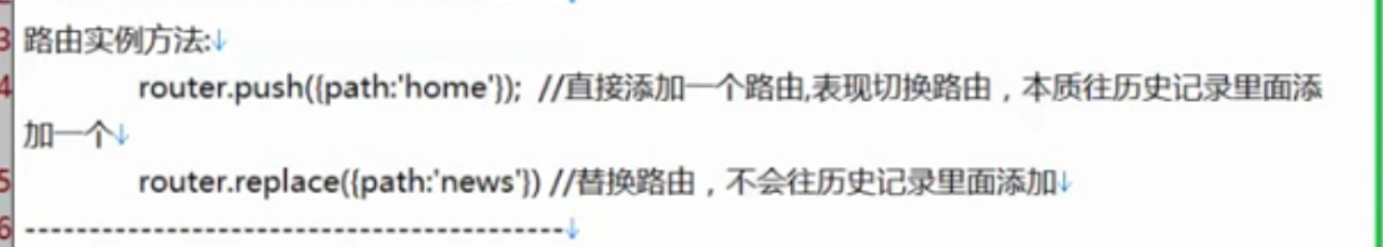
在methods中用函数去触发它:
this.$router.push({name:'user',params:{:id:555}}) //path不能和params一起使用
this.$router.push({path:'/user/555',query:{name:'linda',age:'12'}});//name可以和params一起使用

