关于flex的布局理解
flex布局是一种新的布局方式也就是弹性盒子;在布局上更加方便,但是要注意的是在flex布局中float、position是无效的。
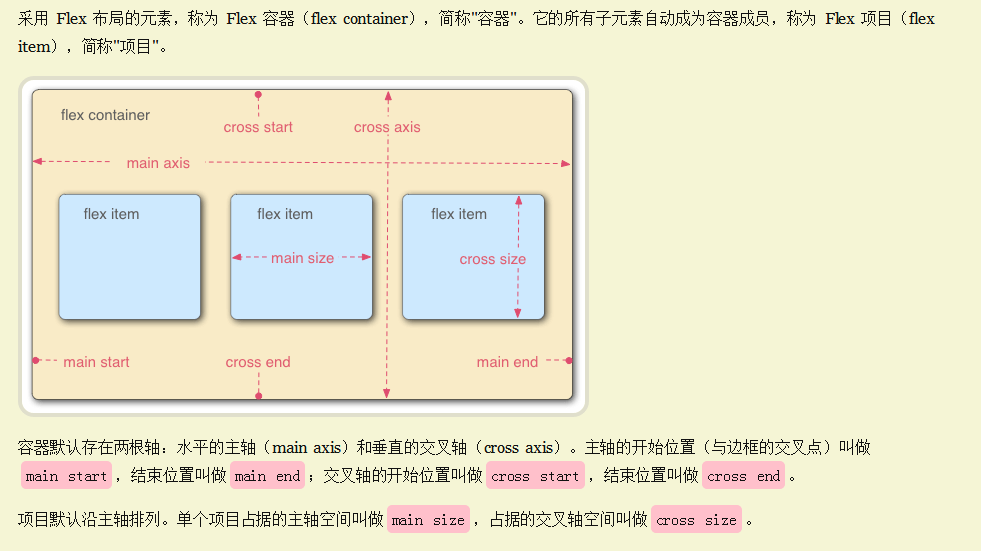
图片来自阮一峰的博客 。下面我们进入正题:
flex布局分为分为主轴justify-content和纵轴align-items/content
justify-content:
1属性:定义为主轴上的内容
2具体分为:flex-start;flex-end;space-between;space-around;center;
align-items/content:
1属性:定义为纵轴上的内容
2具体分为:flex-start;flex-end;space-between;space-around;center;
3items定义为只有一条纵轴线;content定义为多条纵轴线;
flex-direction(方向):
1属性:定义主轴方向;
2具体分为以下四种:row定位主轴方向为横向默认状态;row-reverse定位主轴方向横向反转;
column定位主轴方向为纵向默认状态由上至下;column定位主轴方向为横向反转状态;
flex-wrap:定义子元素是否换行:
1.nowrap定义元素不会换行;
2wrap定义元素会换行;
3wrap-reverse定义元素换行反转;
flex-flow是元素flex-direction和flex-wrap和简写属性,默认为row nowrap。
flex-shrink:属性为缩小 根据大小从整体上按照所写比例缩小
flex-grow:属性为增大 根据整体来从整体剩余部分按比例成长
order给flex元素排序 如order:number/integer(整体)
flex-basis:定义为在浏览器分配空间之前,所占得空间大小,可以用width和height来定义 ,默认为auto即项目本来的大小;
align-self:定义子元素内容自己的位置,允许子项目与其他项目对齐方式不一样。可以覆盖align-items的属性,默认属性为auto表示继承
父元素的属性,如果没有父元素就等同于stretch(拉伸);
具体属性有 flex-start;flex-end;auto;baseline;stretch;center;
flex属性是flex-grow、flex-shrink和flex-basis的简写 默认为0 1 auto;
他有2个快捷键auto(1 1 auto)和none(0 0 auto)。


