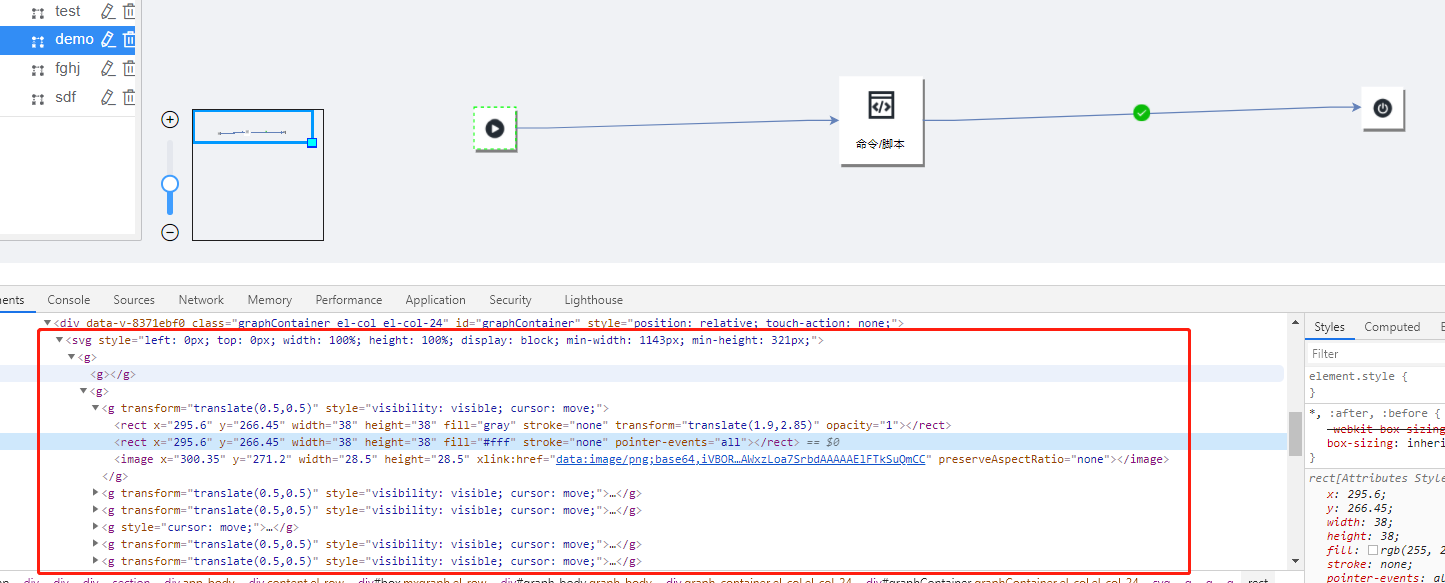
背景,html中嵌入了SVG,定位元素时,不能定位到。图表上的元素来自SVG-namespace,因此您不能使用通用语法来选择这些元素(您将无法通过其标签名称选择元素,例如//svg或//path,等等)
SVG 意为可缩放矢量图形(Scalable Vector Graphics)。
SVG 使用 XML 格式定义图像。
SVG与其他图像格式相比,SVG的优势在于
- SVG 可被非常多的工具读取和修改(比如记事本)
- SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。
- SVG 是可伸缩的
- SVG 图像可在任何的分辨率下被高质量地打印
- SVG 可在图像质量不下降的情况下被放大
- SVG 图像中的文本是可选的,同时也是可搜索的(很适合制作地图)
- SVG 可以与 Java 技术一起运行
- SVG 是开放的标准
- SVG 文件是纯粹的 XML

解决方案:
<rect><rect>元素是基本的SVG形状,可创建矩形,该矩形由其角的位置,宽度和高度定义。矩形的角可能会变圆。
一个例子:
<svg viewBox="0 0 220 100" xmlns="http://www.w3.org/2000/svg">
<!-- Simple rect element -->
<rect x="0" y="0" width="100" height="100" />
<!-- Rounded corner rect element -->
<rect x="120" y="0" width="100" height="100" rx="15" ry="15" />
</svg>
属性<rect>元素的attributes如下:x:此属性确定矩形的x坐标。
值类型:| ;默认值:0动画:是y:此属性确定矩形的y坐标。
值类型:| ;默认值:0动画:是width:此属性确定矩形的宽度。
值类型:自动|| ;默认值:自动;动画:是height:此属性确定矩形的高度。
值类型:自动|| ;默认值:自动;动画:是rx:此属性确定矩形的水平角半径。
值类型:自动|| ;默认值:自动;动画:是ry:此属性确定矩形的垂直角半径。
值类型:自动|| ;默认值:自动;动画:是pathLength:此属性允许以用户单位指定路径的总长度。
值类型: ;默认值:无;动画:是
注意:从SVG2开始,x,y,宽度,高度,rx和ry是几何属性,这意味着这些属性也可以用作该元素的CSS属性。
这个用例
由于<rect>元素是SVG元素,因此要定位此类元素,则在使用SVG namespace访问元素时必须明确指定xpath,如下所示:
对于<svg>元素:
//*[name()="svg"]
对于<g>元素:
//*[name()="svg"]/*[name()="g"]
对于<rect>元素:
//*[name()="svg"]/*[name()="g"]/*[name()="rect"]
//*[name()="svg"]/*[name()="rect"]




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步