11.11 开课二个月零七天(ajax和bootstrp做弹窗)
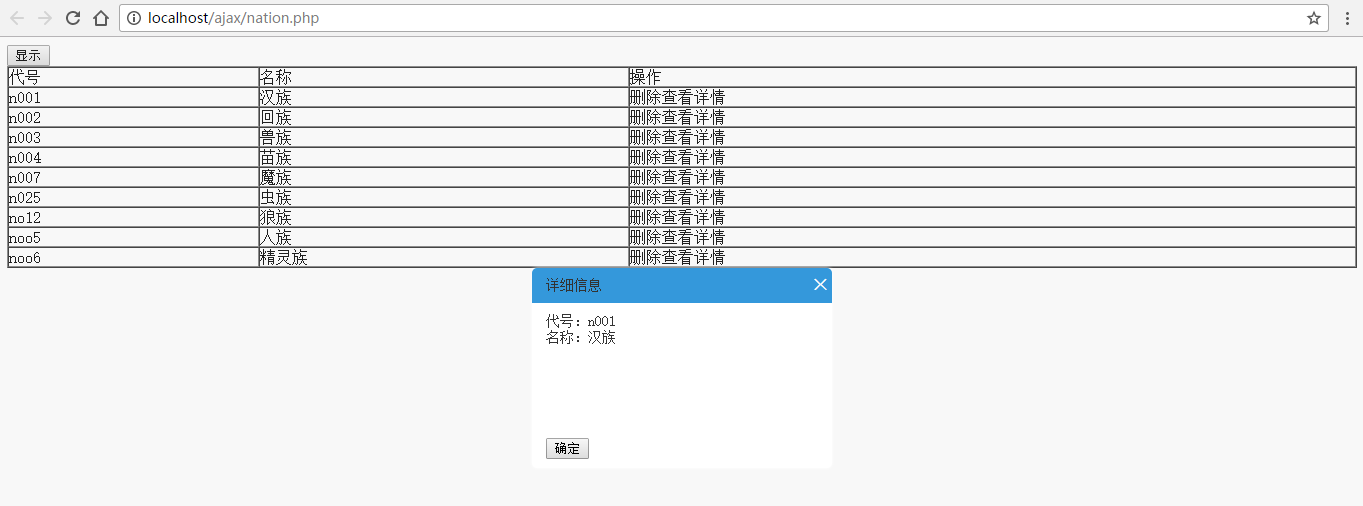
1.用ajax做弹窗显示信息详情
nation.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="../jquery-1.11.2.min.js"></script>
<script src="../tanchuang.js"></script><!--弹窗js文件-->
<title>无标题文档</title>
<link href="../tanchuang.css" rel="stylesheet" type="text/css" /><!--弹窗样式表-->
</head>
<body>
<input type="button" value="显示" id="btn" />
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr id="sj">
<td>代号</td>
<td>名称</td>
<td>操作</td>
</tr>
<tbody id="tb"></tbody><!--表格的内容-->
</table>
</body>
<script type="text/javascript">
//ajax在执行时异步执行,异步是指不管接收信息方接收到没有,只管发送信息。同步是指发送完信息以后确认接收方收到信息以后再发送吓一跳信息。ajax默认的是异步执行,异步执行效率比较高。
//zai ajax里面的异步是指在调用处理页面的同时继续往下执行代码。
$("#btn").click(function(){
$.ajax({
//async:false,//把ajax的加载方式变成同步的
url:"nationchuli.php",
dataType:"TEXT",
success: function(data){
var hang = data.split("|");
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^");
str = str+"<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td><span class='sc' bs='"+lie[0]+"'>删除</span><span class='xq' bs='"+lie[0]+"'>查看详情</span></td></tr>";
}
$("#tb").html(str);
//加事件
$(".sc").click(function(){
alert("aa");
})
//查看详情
$(".xq").click(function(){
var code = $(this).attr("bs");
$.ajax({
url:"xqchuli.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
success: function(data){
var lie1 = data.split("^");
var str = "<div>代号:"+lie1[0]+"</div><div>名称:"+lie1[1]+"</div>";
var btn = "<input type='button' value='确定' class='qd' />";
var tc = new Window({
title:"详细信息",
content:str,
buttons:btn
});
$(".qd").click(function(){
$(".zhuti").remove();
$("#zz").remove();
})
}
})
})
}
});
//给删除加事件,如果在这加载并且是异步加载,页面上是没有点击事件的。因为异步执行会同时执行ajax和点击事件,而执行ajax时使用的时间比点击事件的多,所以当点击时,ajax还没有加载上,页面还没有加载上删除。
//解决方式有2种
//1是把ajax的加载方法变为同步的async:false,写的地方见上方代码。
//2.把下面的加点击事件的代码拿到ajax里面。
/*$(".sc").click(function(){
alert("aa");
})*/
})
</script>
</html>
nationchuli.php
<?php
include("../DBDA.class.php");
$db = new DBDA();
$sql = "select * from nation";
echo $db->StrQuery($sql);
xqchuli.php
<?php
include("../DBDA.class.php");
$db = new DBDA();
$code = $_POST["code"];
$sql = "select * from nation where code='{$code}'";
echo $db->StrQuery($sql);

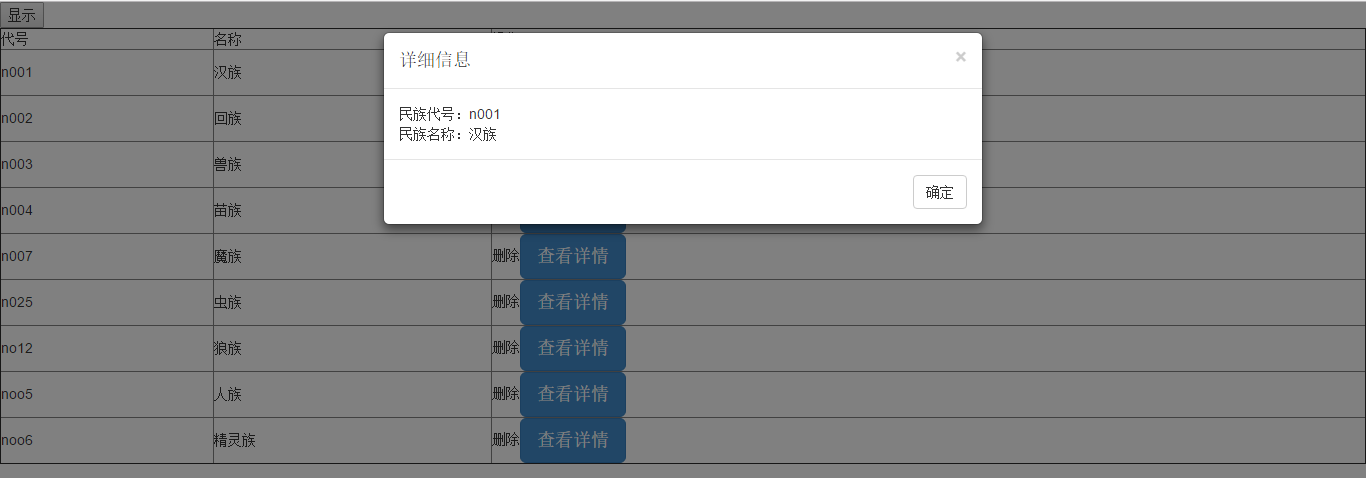
2.用Bootstrp做弹窗
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="../jquery-1.11.2.min.js"></script>
<script src="../bootstrap.min.js"></script>
<title>无标题文档</title>
<link href="../bootstrap.min.css" rel="stylesheet" type="text/css" />
</head>
<body>
<input type="button" value="显示" id="btn" />
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr id="sj">
<td>代号</td>
<td>名称</td>
<td>操作</td>
</tr>
<tbody id="tb"></tbody>
</table>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">详细信息</h4>
</div>
<div class="modal-body" id="nr">在这里添加一些文本</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">确定</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</body>
<script type="text/javascript">
$("#btn").click(function(){
$.ajax({
url:"nationchuli.php",
dataType:"TEXT",
success: function(data){
var hang = data.split("|");
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^");
str = str+"<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td><span class='sc' bs='"+lie[0]+"'>删除</span><button class='btn btn-primary btn-lg xq' data-toggle='modal' data-target='#myModal' bs='"+lie[0]+"'>开始演示模态框</button></td></tr>";
}
$("#tb").html(str);
//加事件
$(".sc").click(function(){
alert("aa");
})
//查看详情
$(".xq").click(function(){
var code = $(this).attr("bs");
$.ajax({
url:"xqchuli.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
success: function(data){
var lie1 = data.split("^");
var str ="<div>民族代号:"+lie1[0]+"</div><div>民族名称:"+lie1[1]+"</div>";
$("#nr").html(str);
}
})
})
}
});
})
</script>
</html>