11.10 (下午)开课二个月零六天(ajax验证用户名,ajax调数据库)
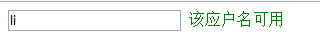
用ajax验证用户名是否可用
testuid.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="../jquery-1.11.2.min.js"></script>
<title>无标题文档</title>
</head>
<body>
<input type="text" id="uid" />
<span id="ts"></span>
</body>
<script type="text/javascript">
$("#uid").blur(function(){//blur表示失去焦点时触发
//取用户名
var uid = $("#uid").val();
//调ajax
$.ajax({
url:"uidchuli.php",
data:{u:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data>0)
{
$("#ts").html("该应户名已存在");
$("#ts").css("color","red");
}
else
{
$("#ts").html("该应户名可用");
$("#ts").css("color","green");
}
}
});
})
</script>
</html>
uidchuli.php
<?php
$uid = $_POST["u"];
include("../DBDA.class.php");
$db = new DBDA();
$sql = "select count(*) from login where username='{$uid}'";
echo $db->StrQuery($sql);


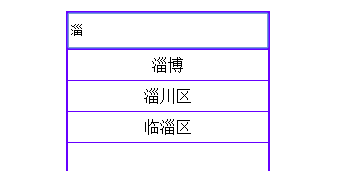
动态调用数据库,搜索框里输入关键字,内容中含关键字的自动出现在输入框下面。
list.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="../jquery-1.11.2.min.js"></script>
<title>无标题文档</title>
<style type="text/css">
*{ margin:0px auto; padding:0px}
.l{ width:200px; height:30px; text-align:center; line-height:30px; vertical-align:middle; border-bottom:1px solid #60F}
</style>
</head>
<body>
<br />
<div style="width:200px; height:35px; border:2px solid #60F">
<input type="text" id="name" style="width:196px; height:31px" />
</div>
<div id="list" style="width:200px; height:500px; border:2px solid #60F; border-top:0px"></div>
</body>
<script type="text/javascript">
$("#name").keyup(function(){
//取名称
var n = $(this).val();
if(n!="")
{
//调ajx
$.ajax({
url:"listchuli.php",
data:{n:n},
type:"POST",
dataType:"TEXT",
success: function(data){
var sz = data.split("|");
var str = "";
for(var i=0;i<sz.length;i++)
{
str = str+"<div class='l'>"+sz[i]+"</div>";
}
$("#list").html(str);
}
});
}
else
{
$("#list").html("");
}
})
</script>
</html>
listchuli.php
<?php
$name = $_POST["n"];
include("../DBDA.class.php");
$db = new DBDA();
$sql = "select areaname from chinastates where areaname like'%{$name}%'";
echo $db->StrQuery($sql);