解决小程序中textarea ios端样式不兼容的两种方法
今天遇到在小程序里面textarea会存在一定的兼容性问题,textarea有默认的内边距,在安卓手机和ios手机显示的时候,ios手机的内边距会比安卓手机的内边距大很多,所以会造成样式不兼容
第一种方法:
解决的办法:通过wx.getSystemInfoSync()获取手机的机型;然后判断是ios手机还是安卓的手机,根据不同的手机机型的型号不同,编写对应不同的CSS样式即可,如下代码:
let phone = wx.getSystemInfoSync(); //调用方法获取机型
if (phone.platform == 'ios') {
this.isIos = true
} else if (phone.platform == 'android') {
this.isIos = false
}
获取到对应的isIos的布尔值,再进行三元判断即可
第二种方法:
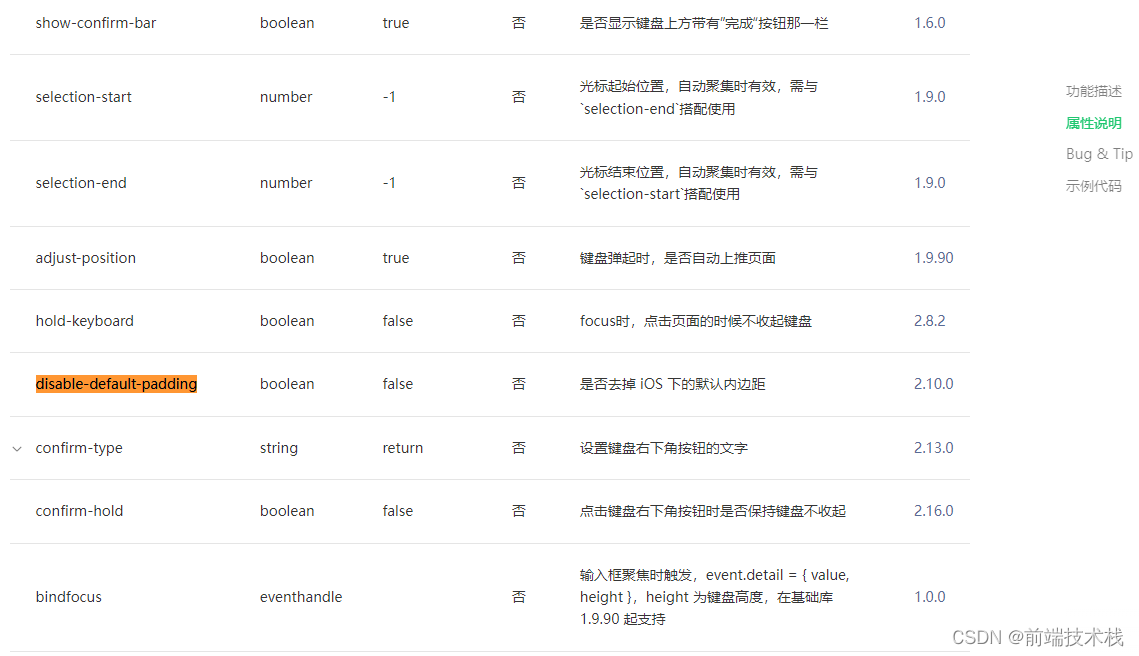
微信小程序文档标明disable-default-padding这个属性可以去除!

给大家推荐一个实用面试题库
1、前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库


 浙公网安备 33010602011771号
浙公网安备 33010602011771号