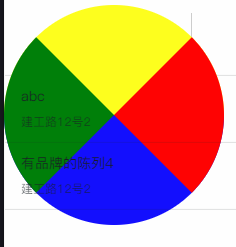
css绘制扇形
<view class="span"></view>
span {
position: absolute;
width: 0;
height: 0;
left: 0px;
width: 0;
height: 0;
border-right: 100px solid red;
border-left: 100px solid green;
border-top: 100px solid yellow;
border-bottom: 100px solid blue;
border-radius: 100%;
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】