angular引用echarts图
-
安装echarts
此处通过 npm 获取 echarts,npm install echarts --save
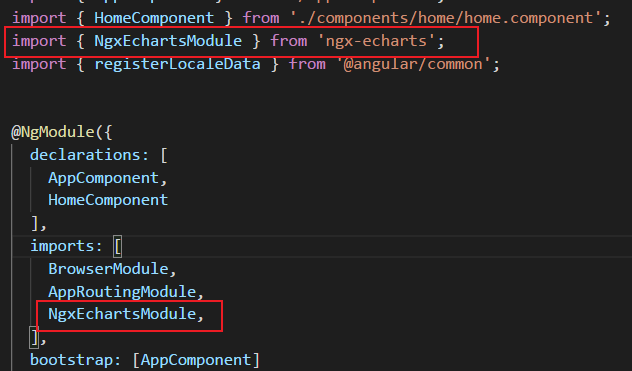
2.全局引入echarts,在app.module.js中

|
3.定义一个div位置给echarts图,HTML文件中

|
4.通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图
var myChart = echarts.init(document.getElementById('main'));//这里的main对应div定义的id值 this.options = { //定义了一个options:any; title: { text: '堆叠区域图' }, tooltip : { trigger: 'axis' }, legend: { data:['邮件营销','联盟广告','视频广告','直接访问','搜索引擎'] }, toolbox: { feature: { saveAsImage: {} } }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, xAxis : [ { type : 'category', boundaryGap : false, data : ['周一','周二','周三','周四','周五','周六','周日'] } ], yAxis : [ { type : 'value' } ], series : [ { name:'邮件营销', type:'line', stack: '总量', areaStyle: {normal: {}}, data:[120, 132, 101, 134, 90, 230, 210] }, { name:'联盟广告', type:'line', stack: '总量', areaStyle: {normal: {}}, data:[220, 182, 191, 234, 290, 330, 310] }, { name:'视频广告', type:'line', stack: '总量', areaStyle: {normal: {}}, data:[150, 232, 201, 154, 190, 330, 410] }, { name:'直接访问', type:'line', stack: '总量', areaStyle: {normal: {}}, data:[320, 332, 301, 334, 390, 330, 320] }, { name:'搜索引擎', type:'line', stack: '总量', label: { normal: { show: true, position: 'top' } }, areaStyle: {normal: {}}, data:[820, 932, 901, 934, 1290, 1330, 1320] } ] } myChart.setOption(this.options);//setoption方法生成图表
至此一个简单的echarts图引用完成
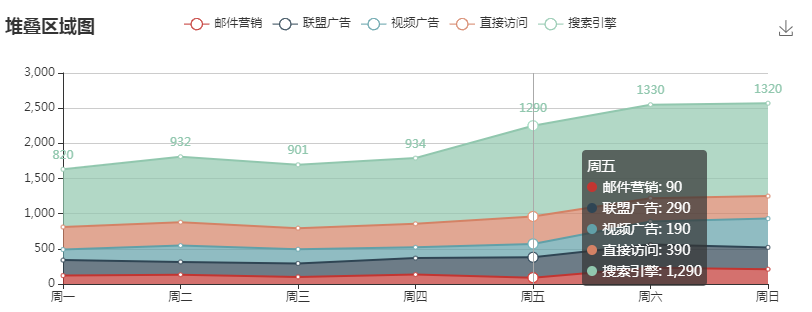
效果图

|





